Secondary panels
Panels that allow users to access features or information that are supportive but not essential to the completion of tasks.
Panels that allow users to access features or information that are supportive but not essential to the completion of tasks.
This article aims to provide an explanation for the multiple types of secondary panels that the system provides. These panels include the Help Panel, Drawer, and Split Panel. Each of these panels lives on the right-hand side of the screen, and provides a distinct purpose, as outlined below. The Tutorial Panel is an additional secondary panel, but always lives within the Help Panel. Read more about the tutorial panel here. Note that SideNavigation, which is a panel that exists on the left-hand side of the screen, is not included here. You can read more about SideNavigation in the side navigation pattern article.
Secondary panels allow users to access features or information that are supportive but not essential to the completion of tasks. Secondary panels help with these objectives:
Receive assistance: Users want to learn how to use the current workflow or receive guidance on challenges they have in achieving their goals.
Access supplementary features: Users want to perform tasks or access features that are ancillary to the main content, like viewing a summary in a create flow or filtering for specific information.
View resources: Users want to review details about specific resources to learn more about them or to compare them with other resources.
Each of these objectives can be completed using one of three secondary panel types.
The help panel allows users to easily and quickly access help content within the interface and current workflow. Learn more about the help panel, or the overall help system. The help panel should always be first in vertical order, when multiple panels are provided. Follow the guidelines for the AppLayout drawers.
Drawers and split panels can act as containers for supplementary features or assistance in task completion. Unlike the help panel content, drawer and split panel content can be interactive and may include inputs, expandable sections, and other dynamic components.
A split panel is a collapsible panel that provides access to secondary information or controls. It is the primary component to implement split view, a pattern to display resource collection with contextual resource details. A split panel can be open in tandem with a help panel or a drawer.
The number of panels available can quickly make the secondary panels experience complicated for users. Because panels are only identifiable via an icon, the more panels, the larger the cognitive load is to users for identifying which icon opens which panel. Think about if you have a valid user need for a secondary panel. Often, there may be other solutions, such as a separate page or modal. We recommend a maximum of three to four panels (one help panel, one or two drawers, and one split panel) to avoid visually crowded and cognitive loaded experiences.
Secondary panels are meant to be just that, secondary to the main content of the page. Secondary panels may improve or expedite a customer’s task, but shouldn’t be required for the customer to complete it.
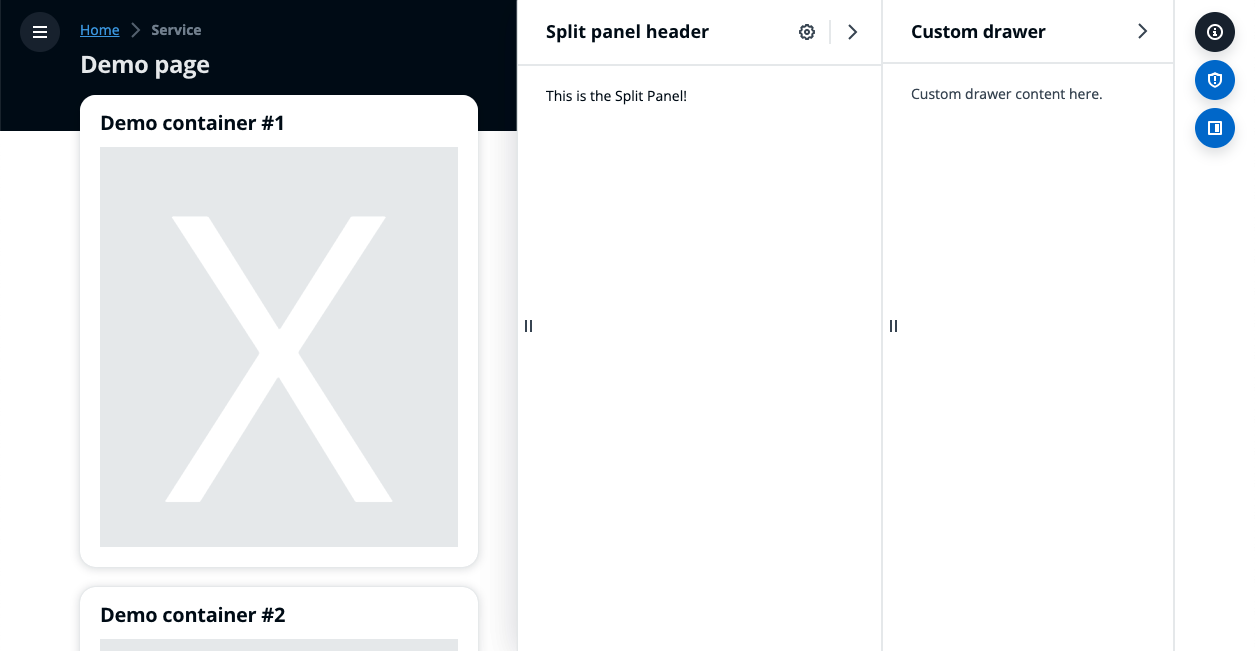
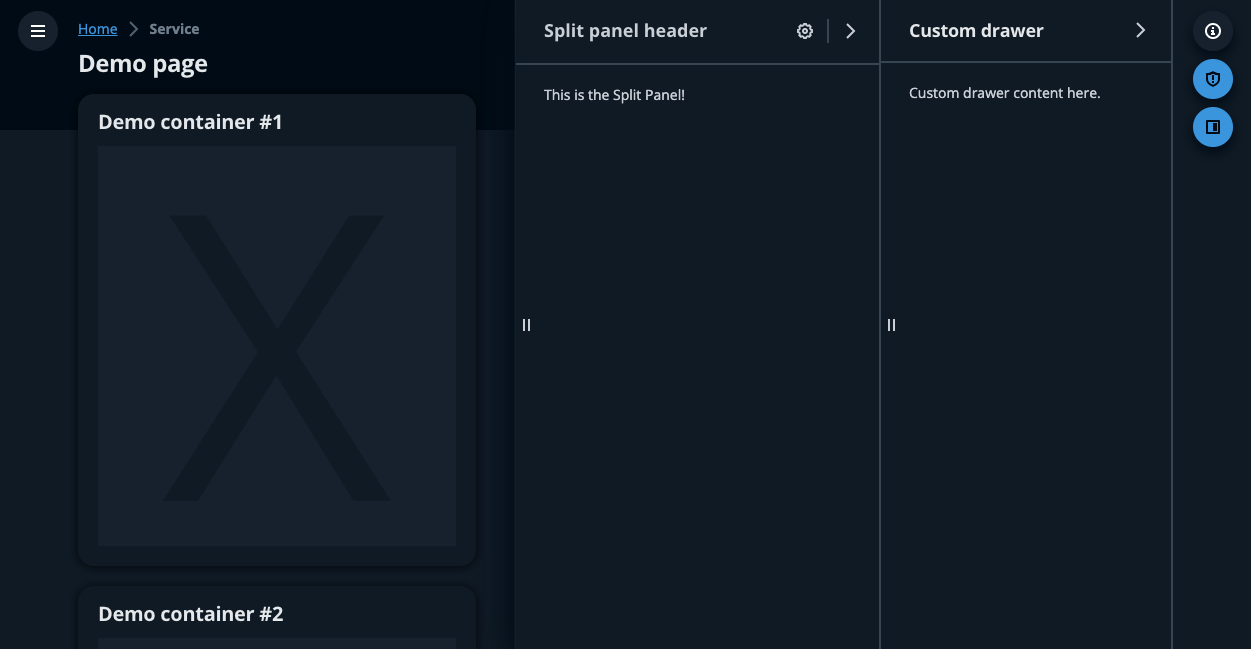
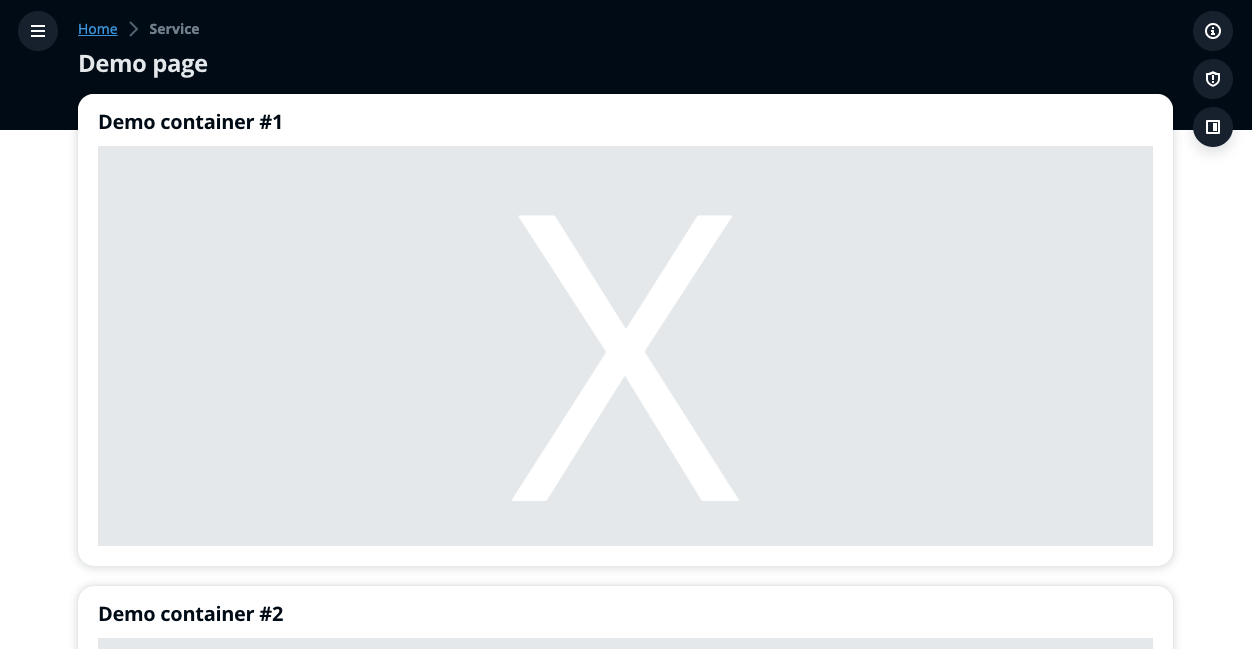
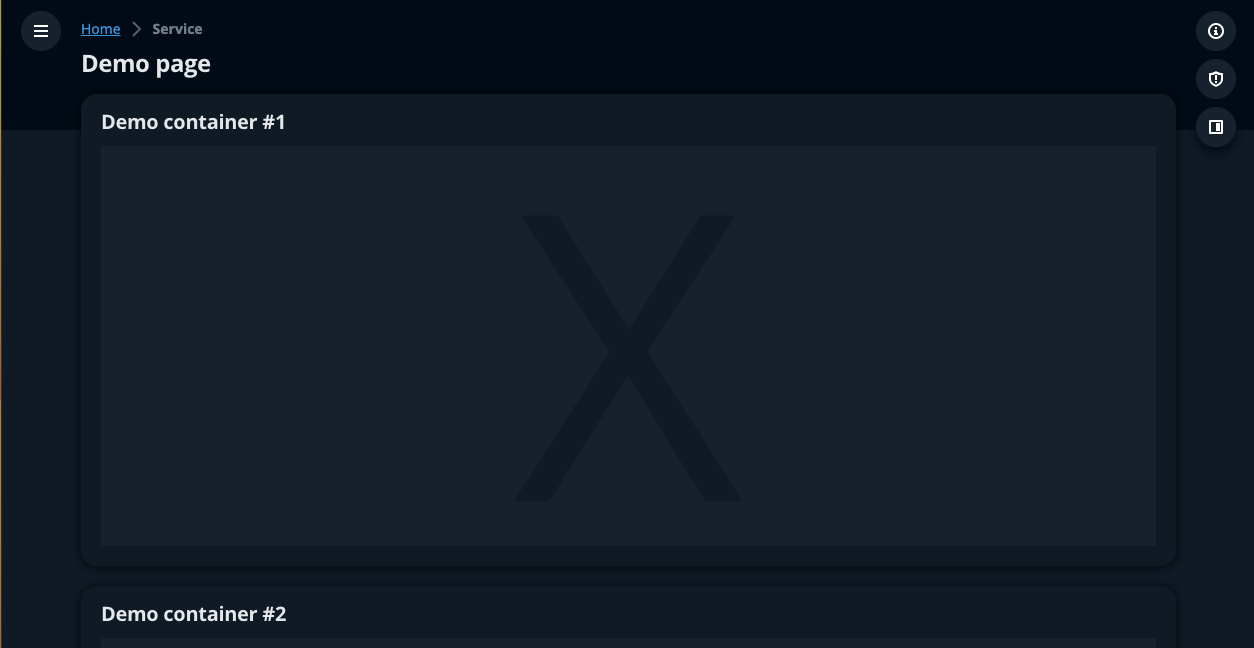
The secondary panel area is made up of several different drawers and panels.


With a drawer and split panel open.


With all panels closed.
The trigger bar contains the triggers for all secondary panels. The trigger bar is configured via the drawers and splitPanel slots in the AppLayout.
The help panel displays help content that relates to a concept, term, setting, option, or task within the main page content. The help panel icon will always be listed first, at the top of the trigger bar.
Responsive behavior: On small viewports, the panel takes up the entire available space.
A drawer provides an area for supplementary task completion or feature access. The drawer trigger icon can be customized. Drawers triggers should always be placed between help panel and split panel icons.
The split panel provides access to secondary information related to one or more resources selected in a table or card view. It can also be used to house forms, for example creating sub-resources within a parent create, without navigating away from the page. This panel may be positioned in the secondary panel section or the bottom content area of the screen by the customer. The split panel can be open at the same time as a help panel or drawer.
Responsive behavior: On small viewports the panel moves to the bottom of the screen. This allows for interaction with the content and the panel.
Use the following as a guide on which panel to use for your use case:
| Help panel | Split panel | Drawer | |
|---|---|---|---|
| Content | Help and support, Tutorials | Detailed view of one or more selected resource, or supplemental content | Supplemental content that aids or informs in completion of a task |
| Use case | Seeking guidance | Reviewing resource information, or aid in completing a task such as adding a board item in a dashboard or accessing a sub-resource create within a parent create. | Aid in completing a task |