Chart metric drill down
Drill into chart metrics by starting at the highest level of data and then exploring lower levels of data.
Drill into chart metrics by starting at the highest level of data and then exploring lower levels of data.
The objective of metric drill down is for users to get a deeper understanding of their data by exploring it at different levels of granularity. It helps users explore and analyze data in a hierarchical manner, starting from a broad perspective and progressively focusing on finer details. This process is especially useful in decision-making and identifying trends or patterns within complex datasets, for example:
Troubleshooting: Users notice an aberration/anomaly in the data visualization and they want to drill down to focus on the reason for the problem.
Monitoring: Users notice a trend in their data visualization and want to drill down to monitor over time period how this develops.
By interacting with the data points in the chart they can drill down into data. There are three drill down interaction types:
Metric breakdown: Users can select a metric and view a breakdown of the data in the context of the chart popover. Users can then be linked to additional metric details or further drill down on a separate page.
Singular chart drill down: Users can filter out data in a specific chart to drill into deviations or trends.
Page level drill down: Users can apply filters to data globally across multiple charts or in a tabular view.
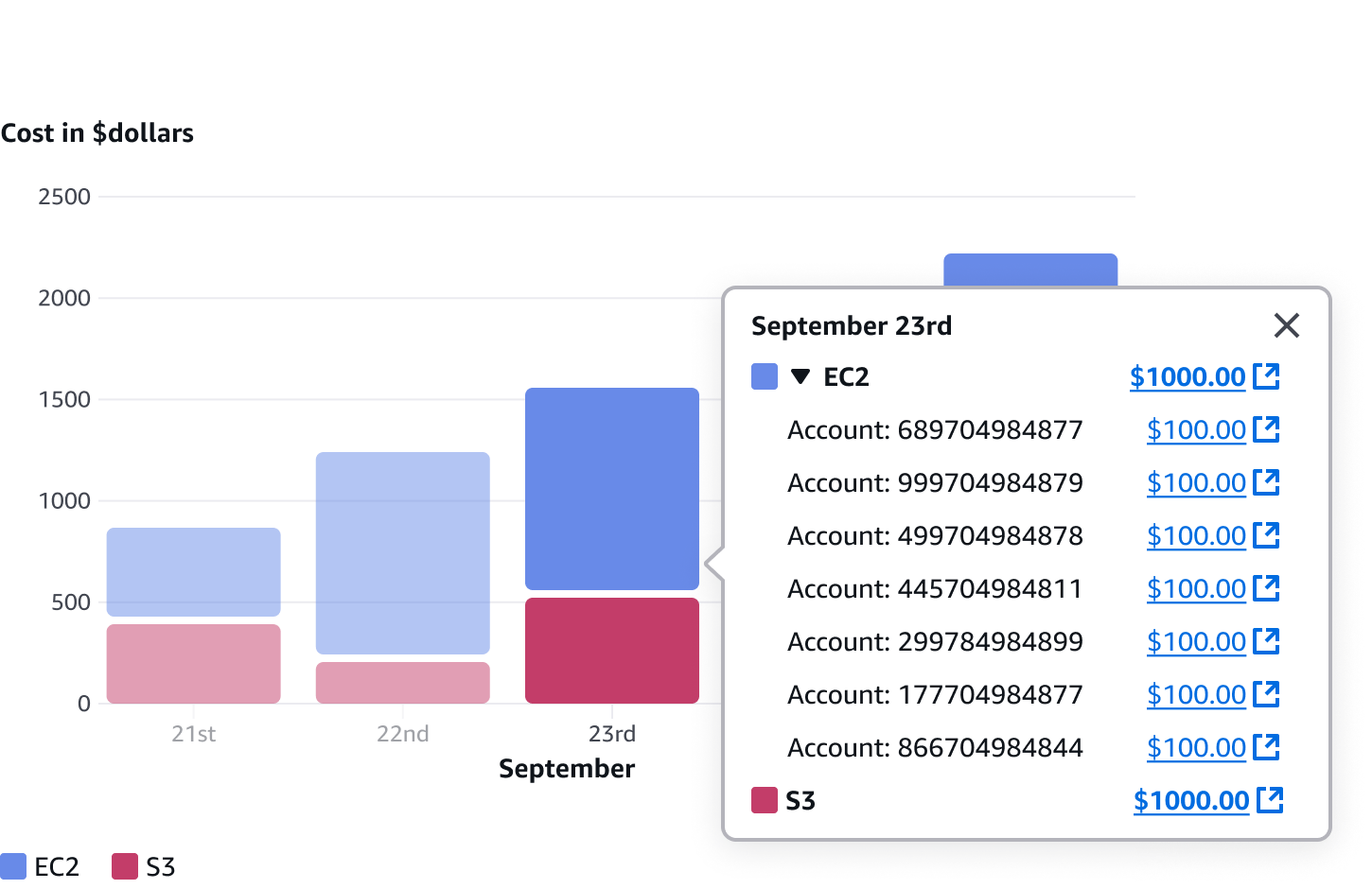
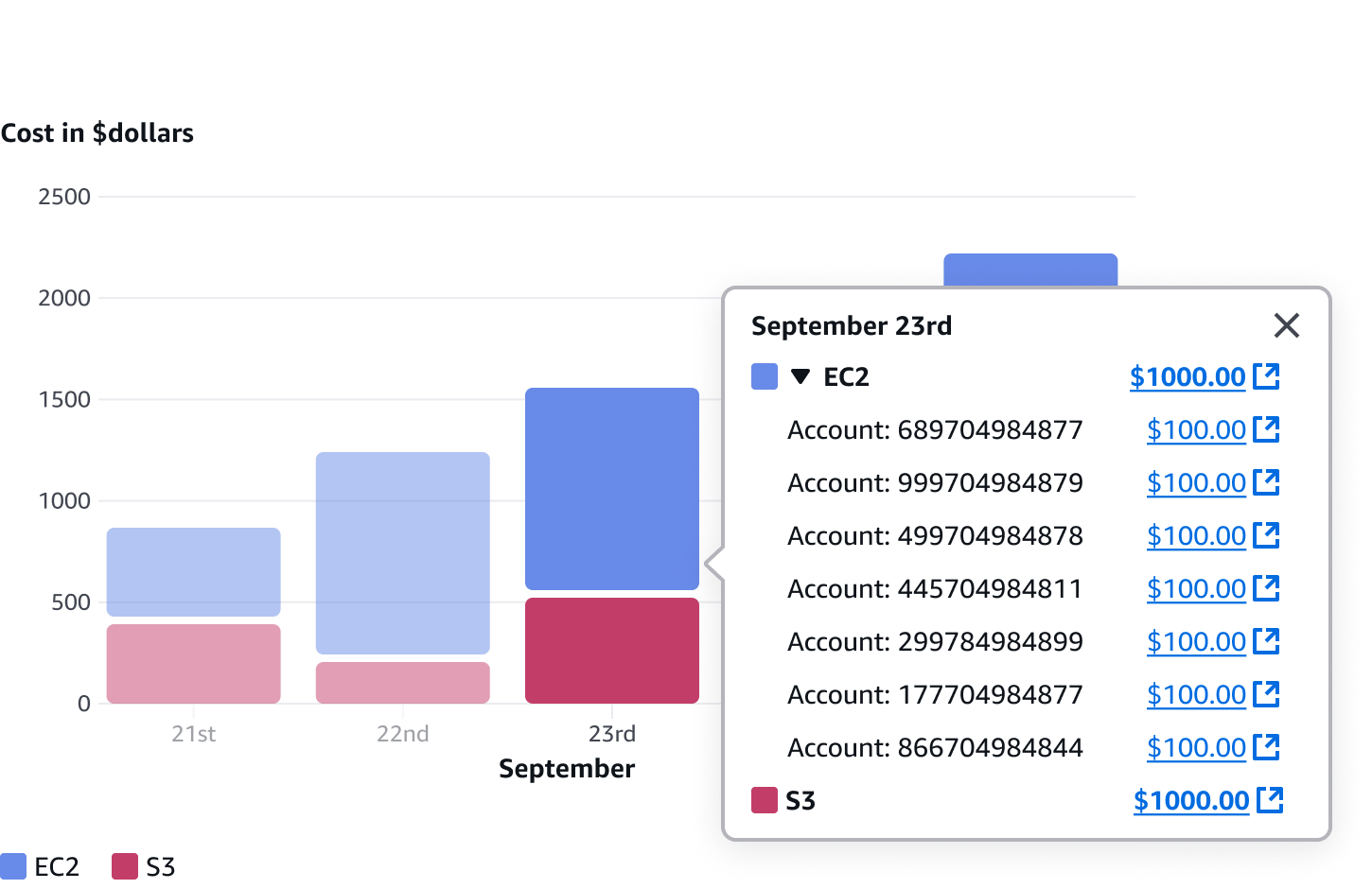
By selecting a specific data point or section within a chart, users can access a breakdown of sub-data related to that particular data point. This is displayed in a popover.


Provides additional information on specific data points by using a popover.
Provides breakdown details of the selected metric. Can be featured either in a list or in an expandable section.
Example: Show a list of accounts with associated costs for a service.
Each metric key or value can link to a separate details page for further drill down via external links.
Example: Link to details page for a resource.
Example: Link to a full page table showing accounts that are filtered by expired and the date.
Keep labels and descriptions clear and concise.
Include descriptive titles for the popover drill down section so users clearly understand where the filters will be applied to.
Example: Drill down by ‘date’ and ‘service’ on the chart.
Example: Drill down by ‘date’ and ‘service’ on the page.
Use sentence case for all text. Don't use title case.
Use present-tense verbs and active voice wherever possible.
Don't use "please," "thank you," or Latinisms such as "e.g.," "i.e.," or "etc."
Localize the text on the user interface.
For example: If the interface is in French, all text should be written in French.
Follow the guidelines on alternative text and Accessible Rich Internet Applications (ARIA) regions for each component.
Make sure to define ARIA labels aligned with the language context of your application.
Don't add unnecessary markup for roles and landmarks. Follow the guidelines for each component.
Provide keyboard functionality to all available content in a logical and predictable order. The flow of information should make sense.