Inline actions
A collection of contextual and persistent triggers that enable users to perform actions on generative AI outputs.
On this page
Did this page help you?
Tell us more - optional
Building Blocks


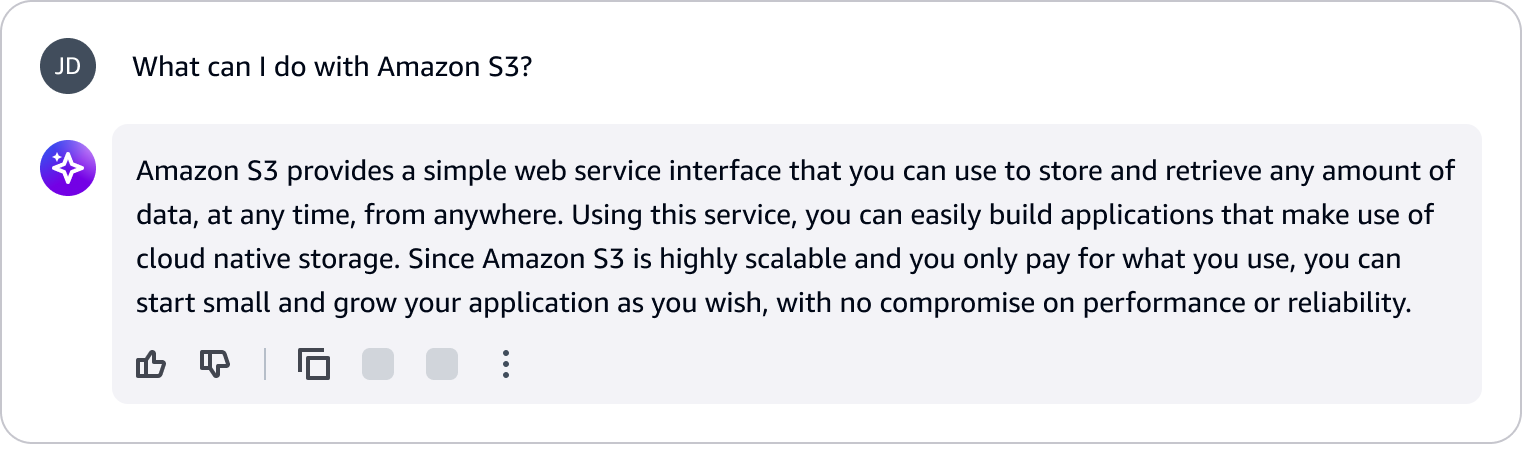
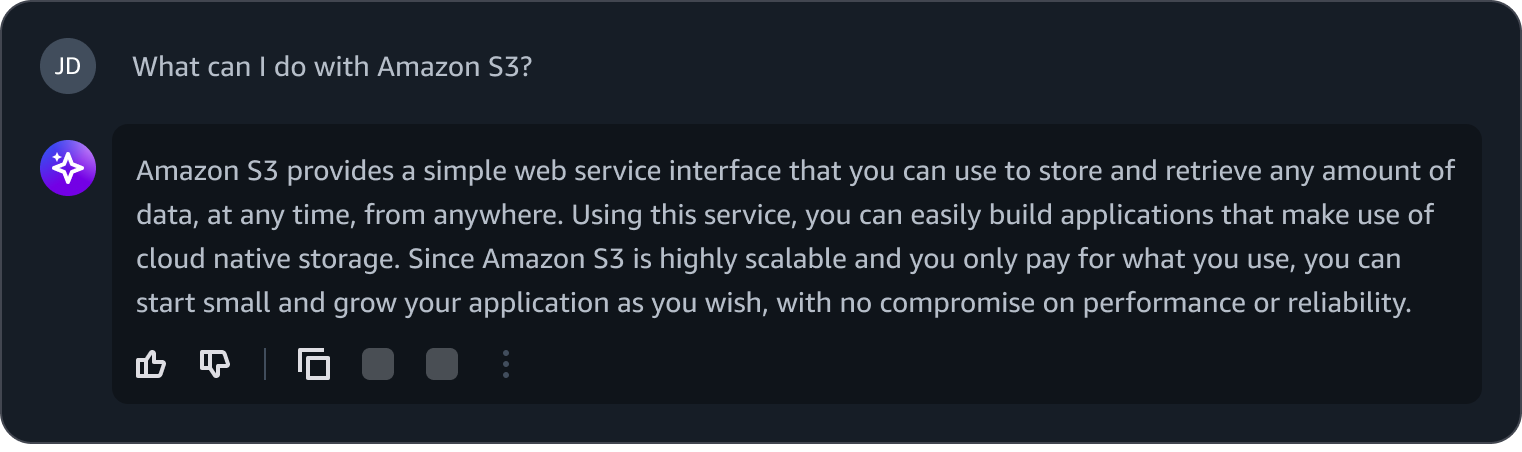
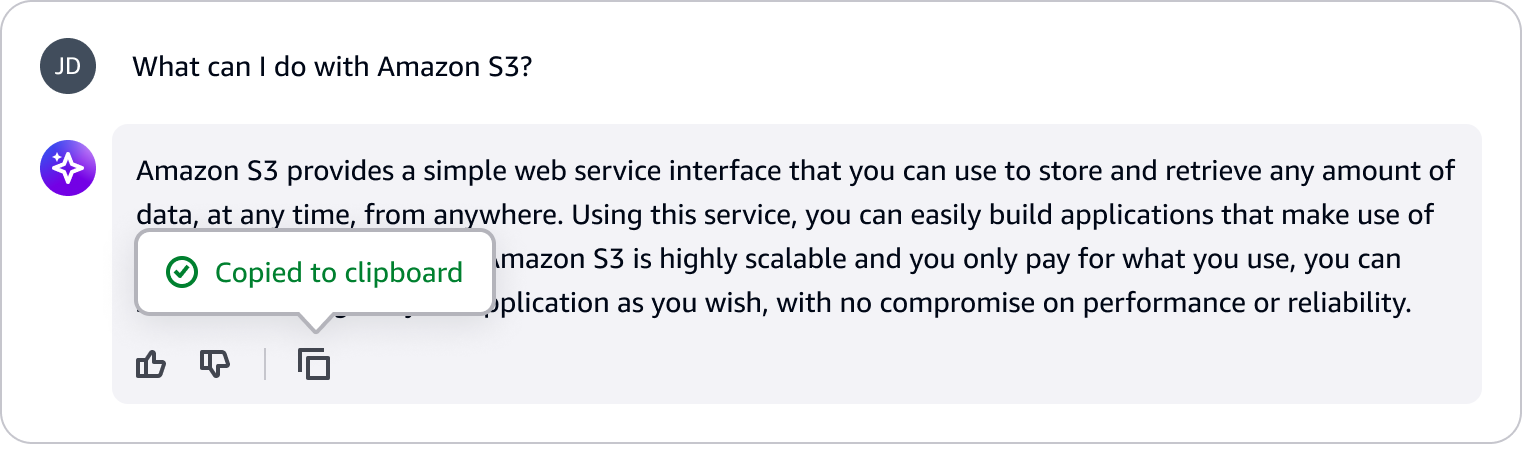
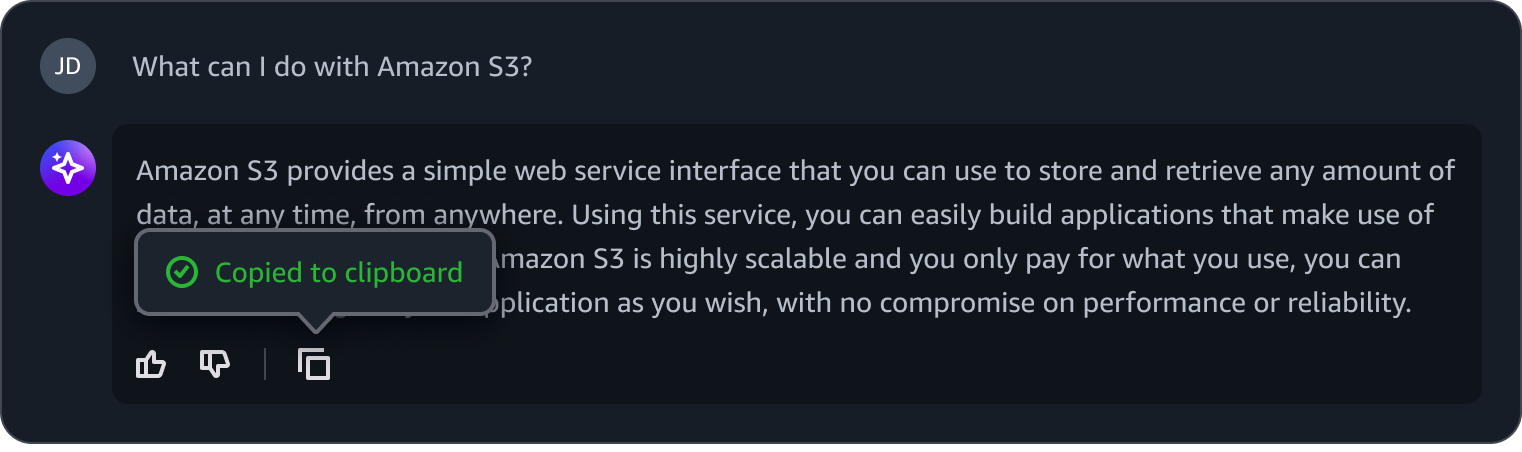
A. Button group
Use the button group component to display actions that a user can perform on the response from generative AI.
B. Thumbs up and thumbs down feedback
With the thumbs up and thumbs down buttons, users can provide feedback on whether the generated response was helpful or unhelpful. These buttons allow users to help train the model driving the interaction on what kind of responses are helpful and not helpful.
C. Copy to clipboard
Use the Copy to clipboard component icon button to copy the content of the generative AI response to the user’s clipboard. In the event that the generative AI response includes sections that can be individually copied, use an inline icon button with each of these sections.
D. Other actions - optional
For a large number of actions, display relevant and most used actions as standalone icon buttons in the button group component, and group less relevant ones in the overflow menu. Follow the guidelines for in-context actions.
States
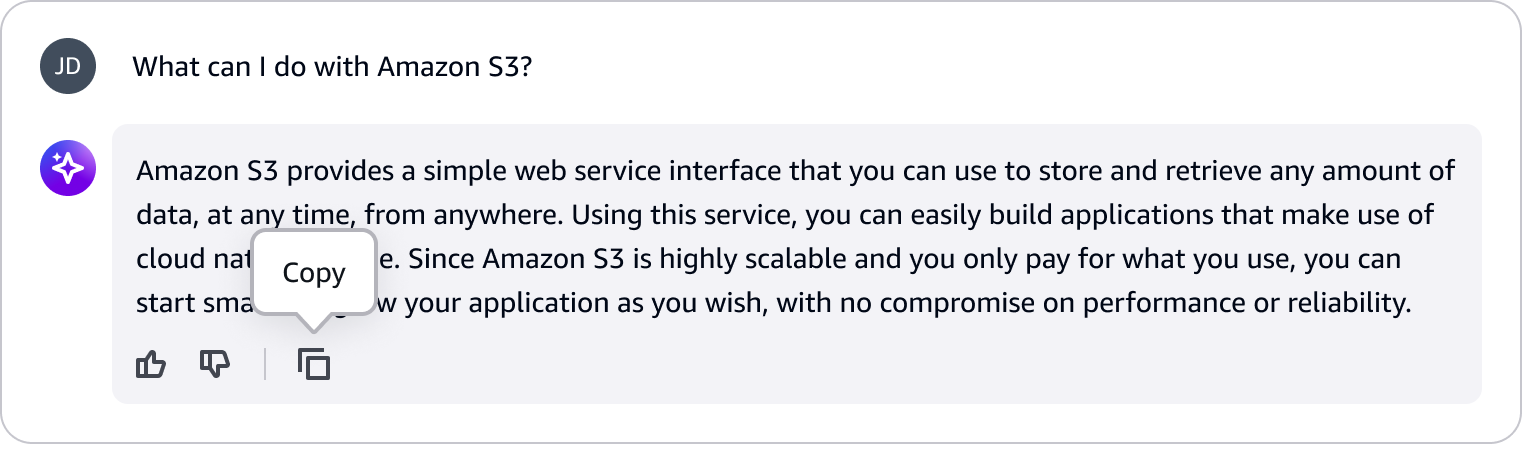
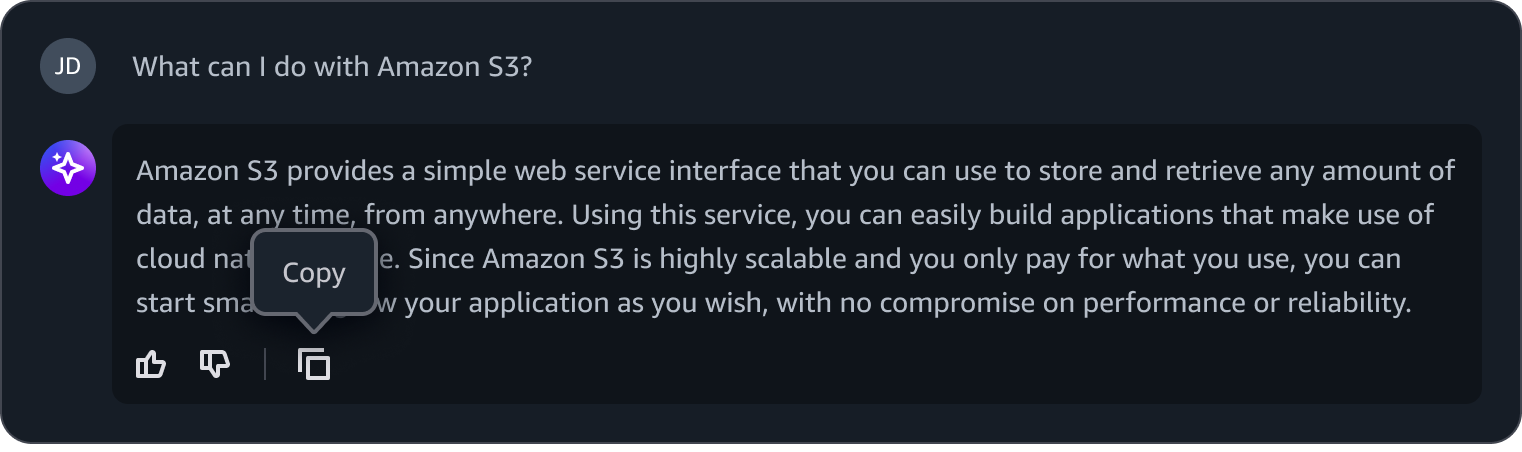
Hover on an inline action button
When user hovers over an inline action button, show its label in a tooltip.


Click on an inline action button
When a user clicks on an inline action button, inform users of its completion.
When an action can only be performed once, display the completed state of the action in the UI. For example, show the state of selected feedback for generative AI with adjoining label to inform users of the feedback they provided.
For other actions, use a popover to confirm the completion of that action when applicable. For example, use a popover to show that the response is copied.


General guidelines
Do
- Group related actions in a button group
For example, place thumbs up and thumbs down buttons for feedback next to each other as they are related.
Don't
- Avoid displaying too many inline actions
Limit the number of inline actions displayed at once to avoid overwhelming users. For example, display up to five frequently used buttons and move the rest into the overflow menu in button group component.
Writing guidelines
General writing guidelines
Use sentence case, but continue to capitalize proper nouns and brand names correctly in context.
Use end punctuation, except in headers and buttons. Don’t use exclamation points.
Use present-tense verbs and active voice.
Don't use please, thank you, ellipsis (...), ampersand (&), e.g., i.e., or etc. in writing.
Avoid directional language.
For example: use previous not above, use following not below.
Use device-independent language.
For example: use choose or select not click.
Component-specific guidelines
Follow the guidelines for copy to clipboard when displaying the success popover.