Patterns
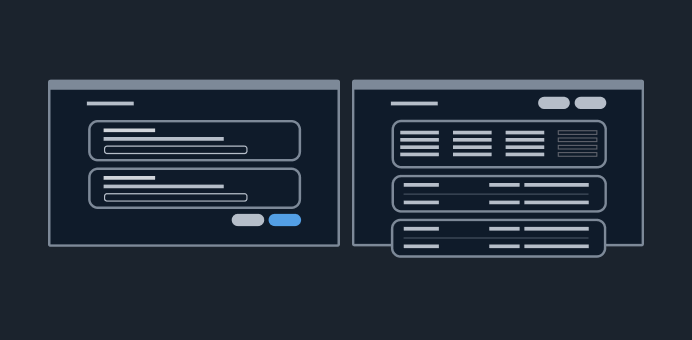
Patterns are reusable combinations of components that solve common user problems, help users achieve their goals, and ensure consistency across experiences.
Patterns are reusable combinations of components that solve common user problems, help users achieve their goals, and ensure consistency across experiences.