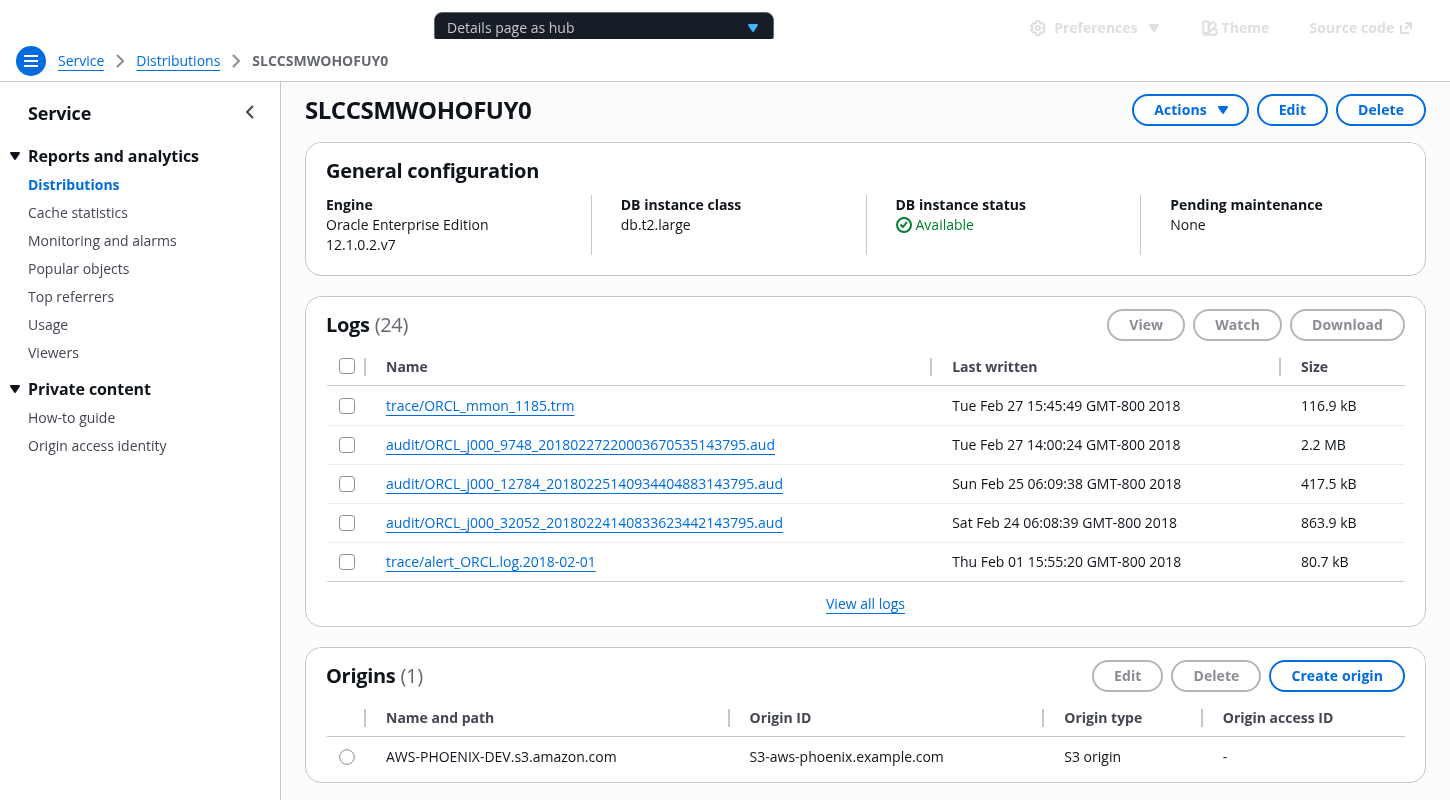
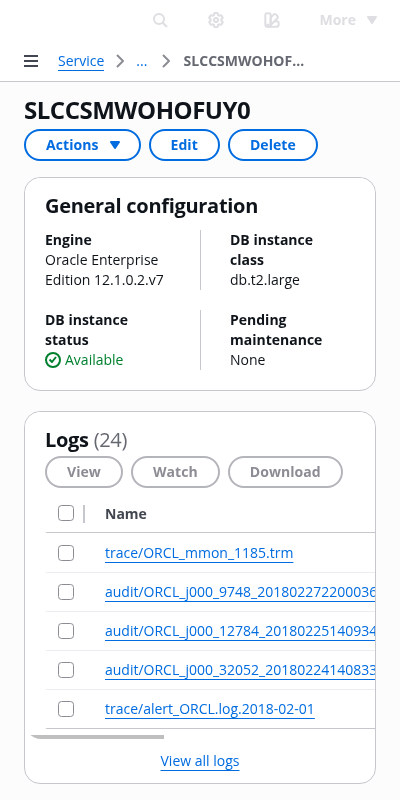
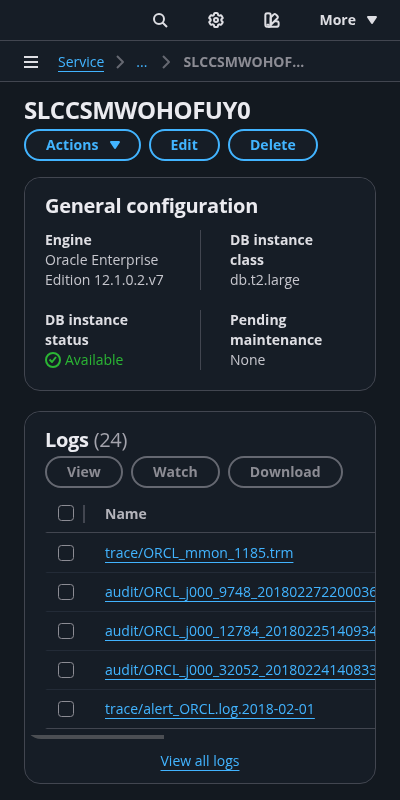
Details page as a hub
With the details page as a hub pattern, users can view the details about a resource and a preview of related resources. Use the hub for resources that have large and complex data sets.
With the details page as a hub pattern, users can view the details about a resource and a preview of related resources. Use the hub for resources that have large and complex data sets.




Follow the guidelines for the details page.
Follow the guidelines for the details page.
Follow the guidelines for the details page.
Follow the guidelines for the details page.
Use containers to preview a set of related data. For each container, we recommend that you show only the first five items from the full list of related resources.
For example, you could group the following types of content into containers: errors, cache behaviors, security groups, logs, billing summary, or more than three graphs or charts.
In the footer of each container, include a link with the following text: View all [resource type]
For example: View all logs
Users can choose this link to navigate to a new page to view the full set of related resources. Use the primary link component.
Use when users can perform actions on the related resources in the container.
For example: Edit, Delete, and Create.
Follow the guidelines for the details page.
Use sentence case, but continue to capitalize proper nouns and brand names correctly in context.
Use end punctuation, except in headers and buttons. Don’t use exclamation points.
Use present-tense verbs and active voice.
Don't use please, thank you, ellipsis (...), ampersand (&), e.g., i.e., or etc. in writing.
Avoid directional language.
For example: use previous not above, use following not below.
Use device-independent language.
For example: use choose or select not click.
Follow the guidelines for the details page.
Follow the guidelines for the details page.
For the related view resources page, use the format: [Service name] > [Resources type] > [Resource name/ID] > [Related resources].
For example: Cloudscape example service > Instances > SLCCSMWOHOFUY0 > Logs
Follow the writing guidelines for links.
Don't use terminal punctuation.
Use the format: View all [resource type]
For example: View all logs