Details page
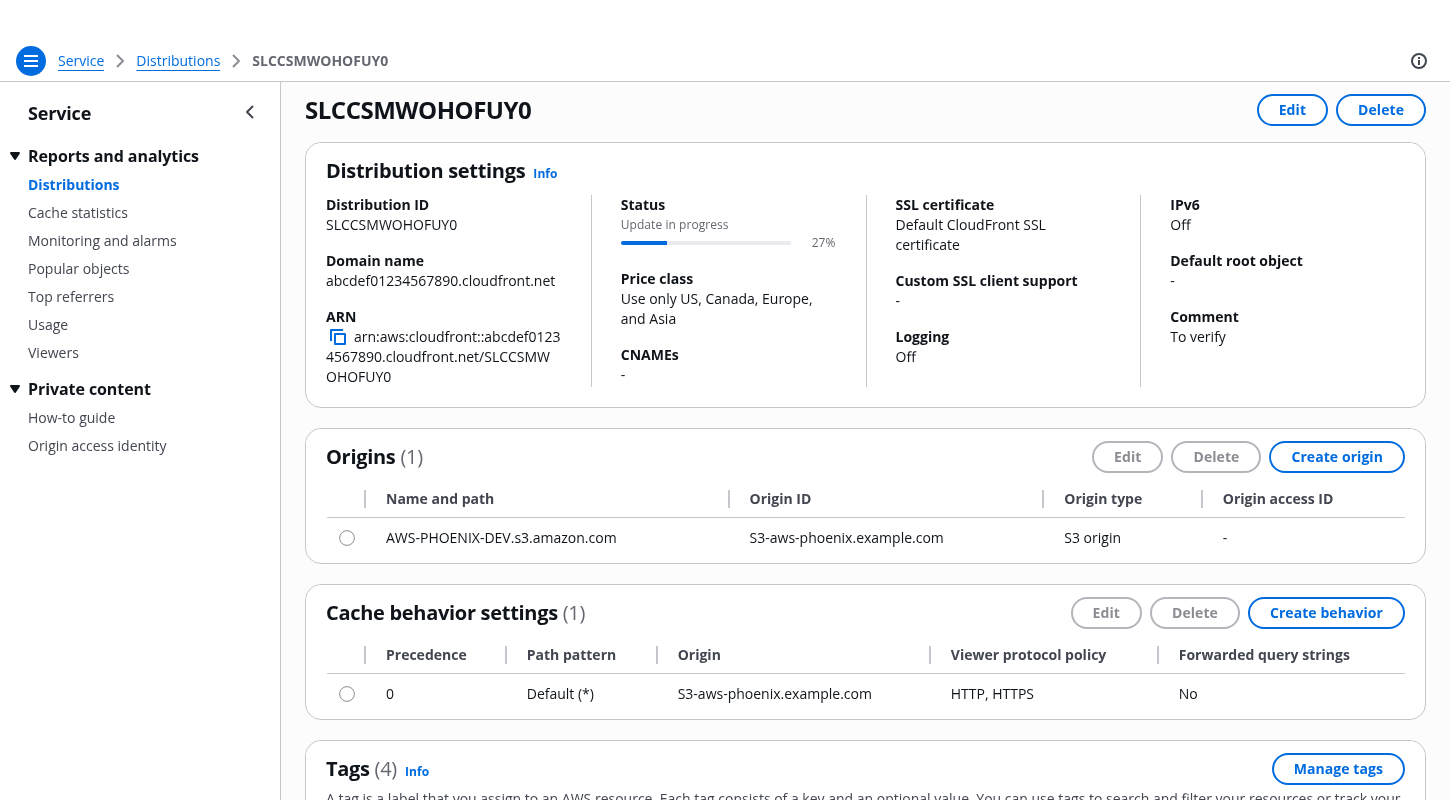
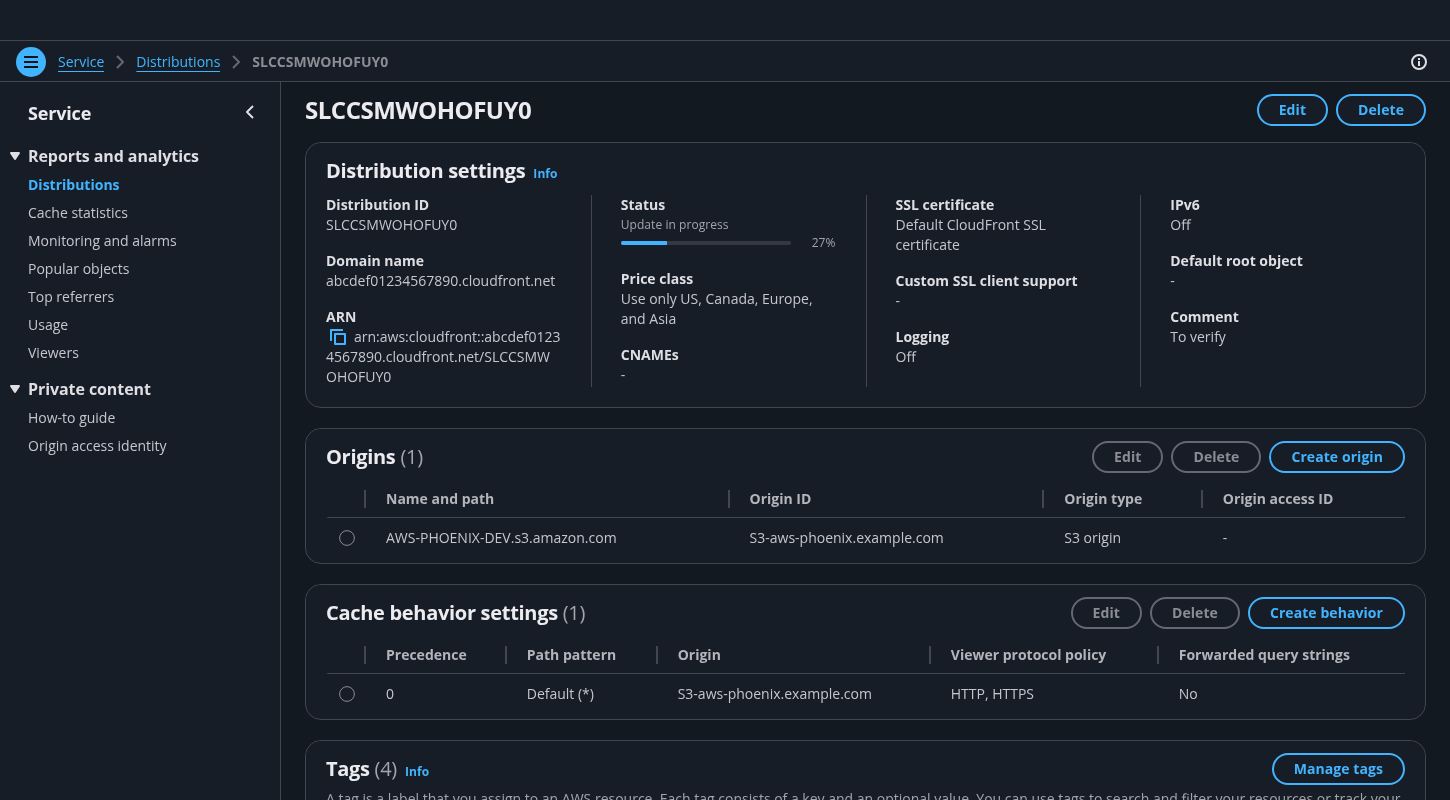
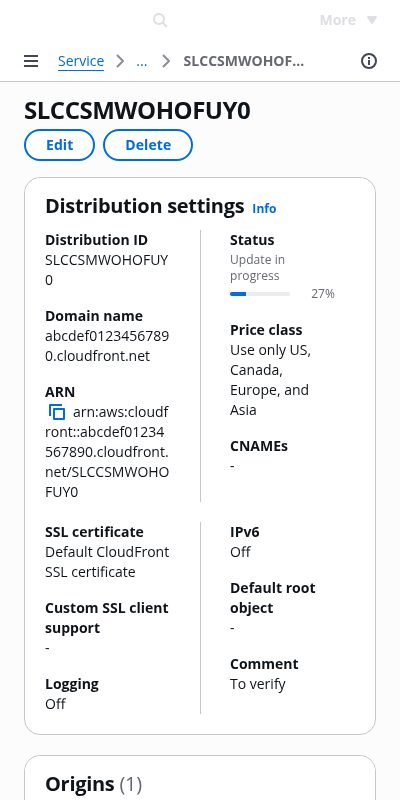
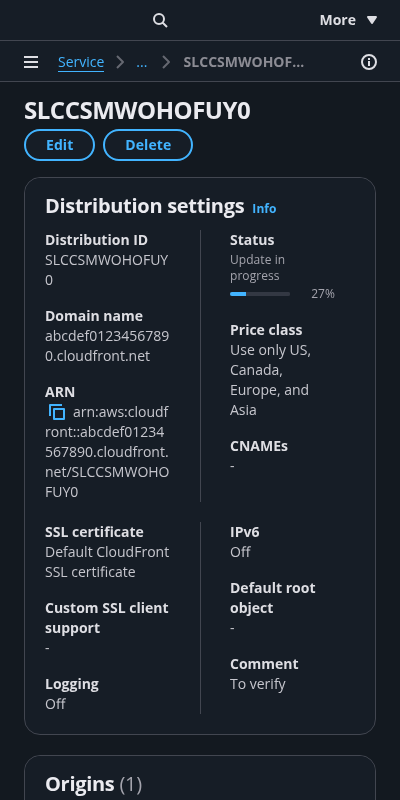
On a details page, users can view at a glance all the available information about a single resource.
On a details page, users can view at a glance all the available information about a single resource.




Use the following breadcrumb structure: [Service name] > [Resources type] > [Resource name/ID]
For example: CloudFront > Distributions > SLCCSMWOHOFUY0
Use the resource name or ID as the title. It should match the last breadcrumb exactly.
Use when the actions will affect the entire resource.
For example: Edit or Delete
Place the most relevant information about the resource in this container. To organize content, use key-value pairs.
Use when showing related sections that don't require navigating to a different page.
Use when the user can perform actions on the respective container's content.
Navigation is open by default on details pages. For more information about structuring side navigation content, follow the guidelines for side navigation.
Use sentence case, but continue to capitalize proper nouns and brand names correctly in context.
Use end punctuation, except in headers and buttons. Don’t use exclamation points.
Use present-tense verbs and active voice.
Don't use please, thank you, ellipsis (...), ampersand (&), e.g., i.e., or etc. in writing.
Avoid directional language.
For example: use previous not above, use following not below.
Use device-independent language.
For example: use choose or select not click.
Follow the writing guidelines for breadcrumbs.
Don't include details in the breadcrumb title.
Follow the writing guidelines for button.
Follow the writing guidelines for containers.
For the details summary container, use this text:
General configuration
[Resource type] settings