Delete with additional confirmation
The delete with additional confirmation pattern helps prevent users from performing accidental, high-severity deletions by adding friction during the deletion process.
The delete with additional confirmation pattern helps prevent users from performing accidental, high-severity deletions by adding friction during the deletion process.
Delete with additional confirmation can be used for single-resource deletion or multi-resource deletion.
Use delete with additional confirmation for single-resource deletion if the resource cannot be recreated, or if deleting the resource poses a risk of breaking other infrastructure or causing an outage.




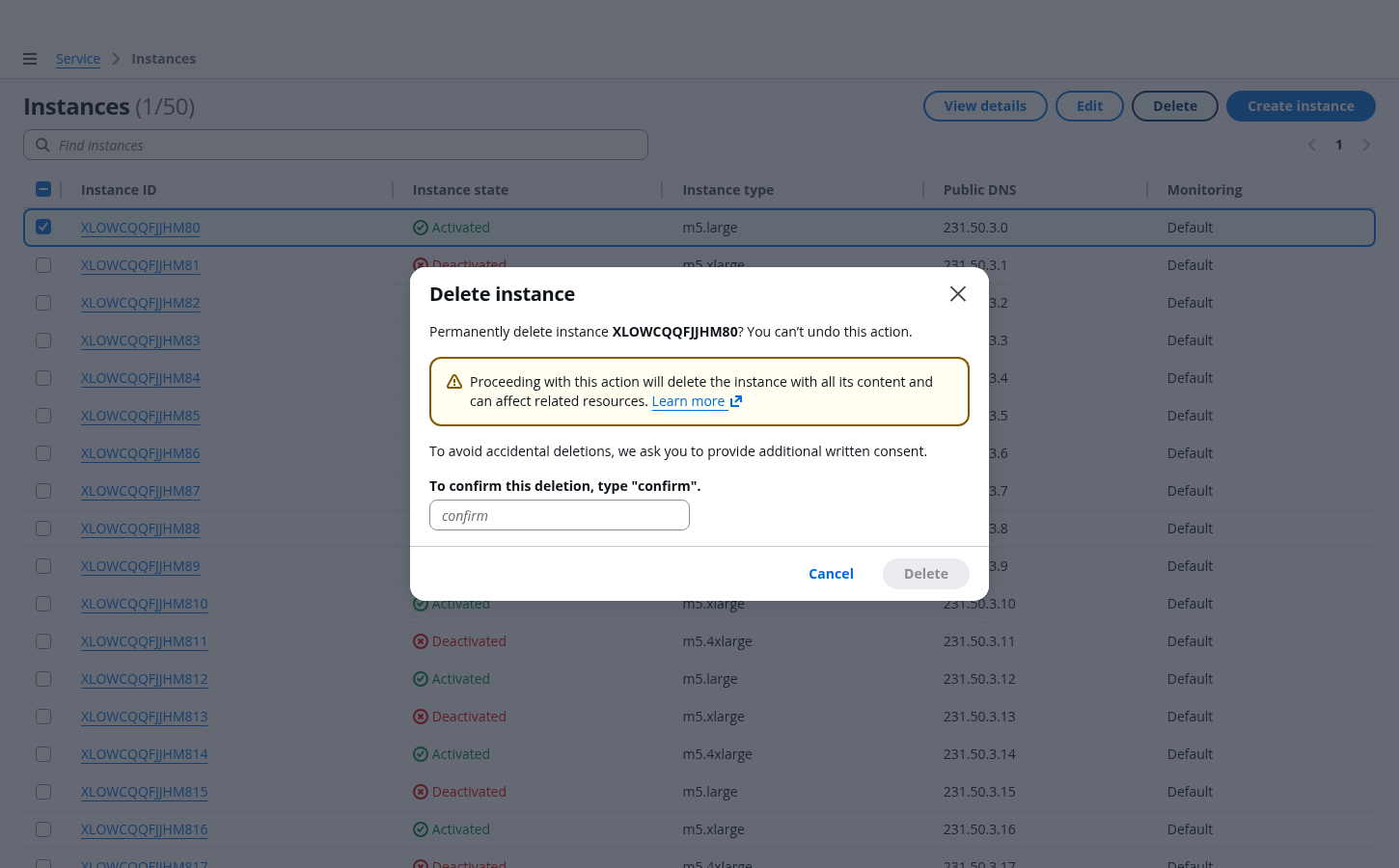
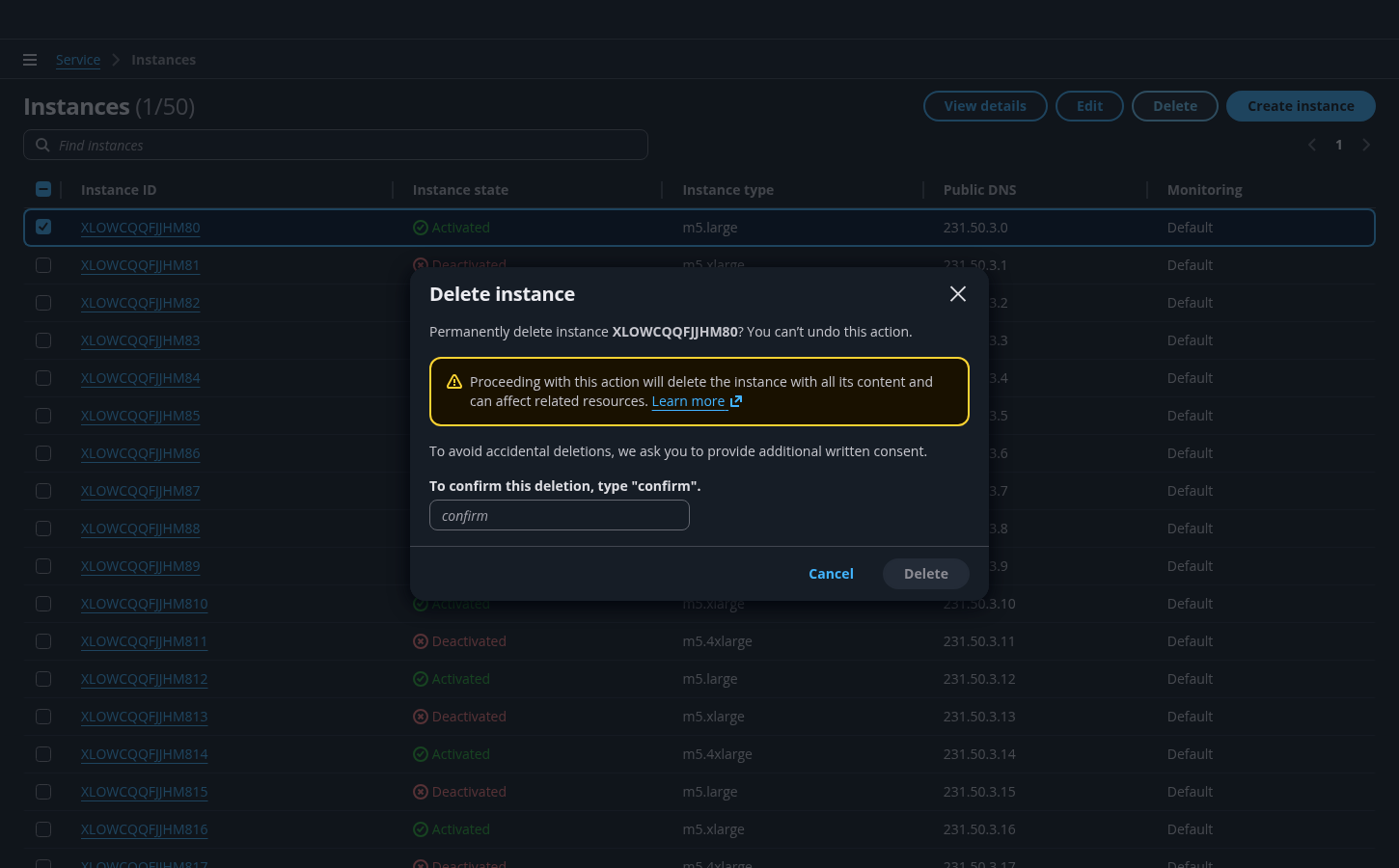
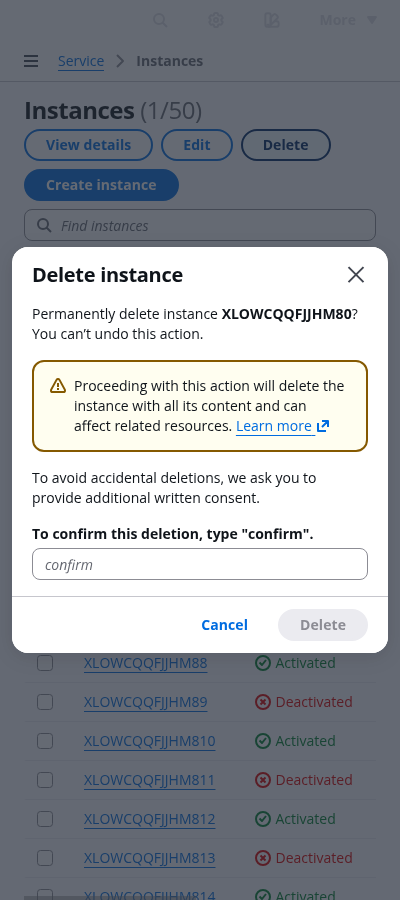
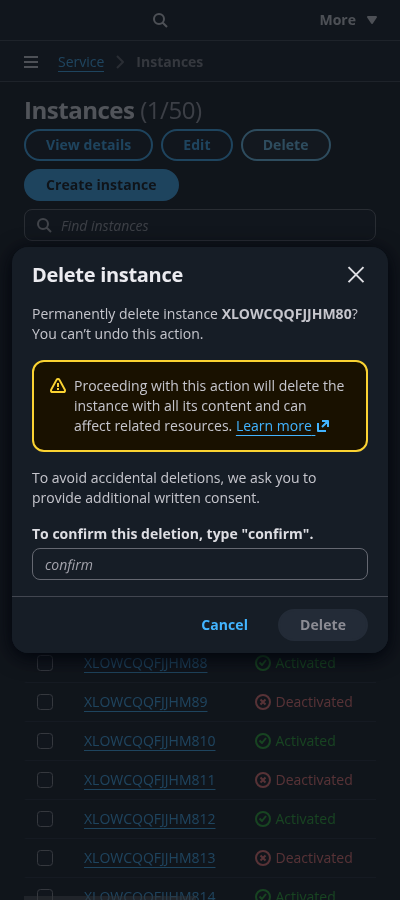
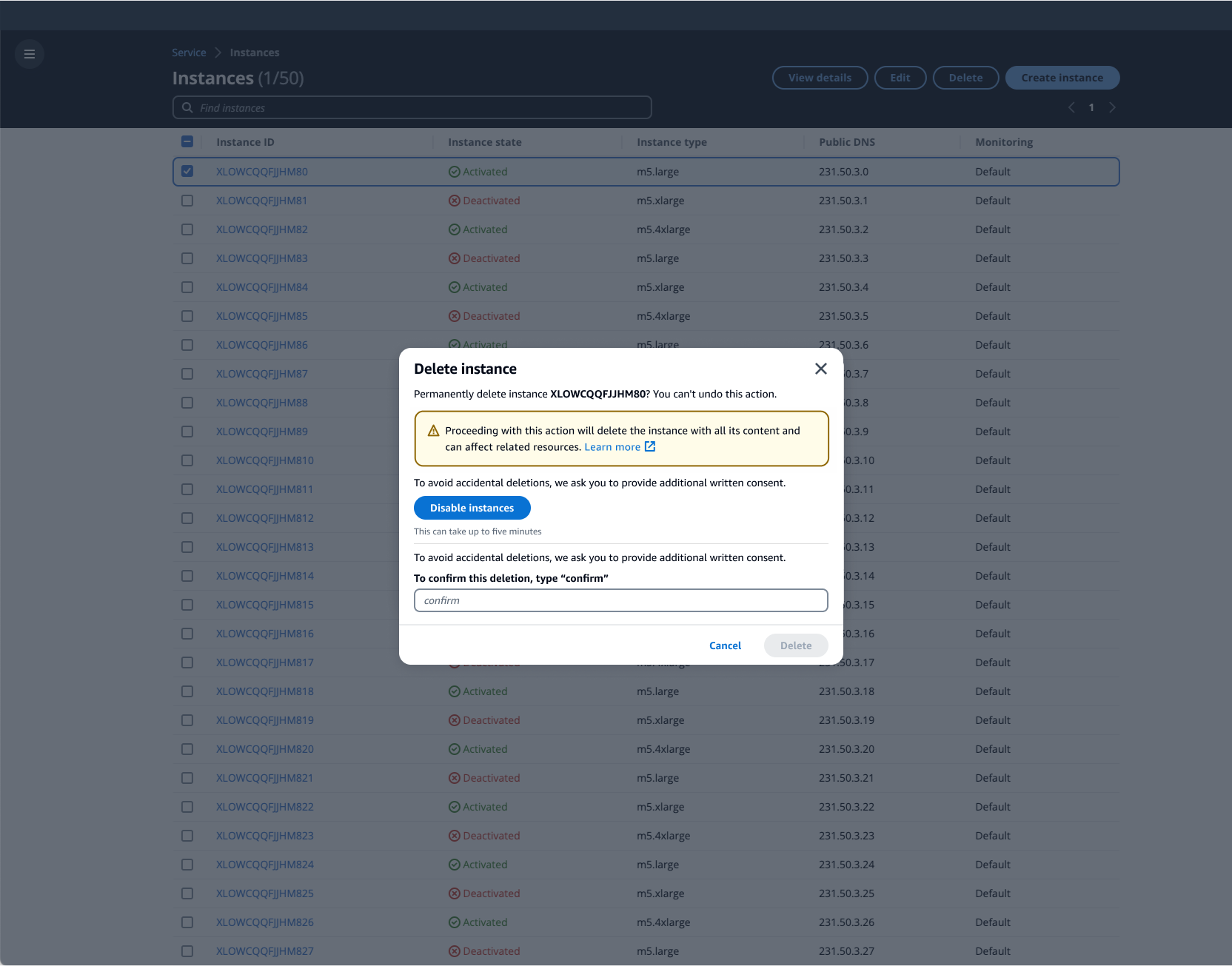
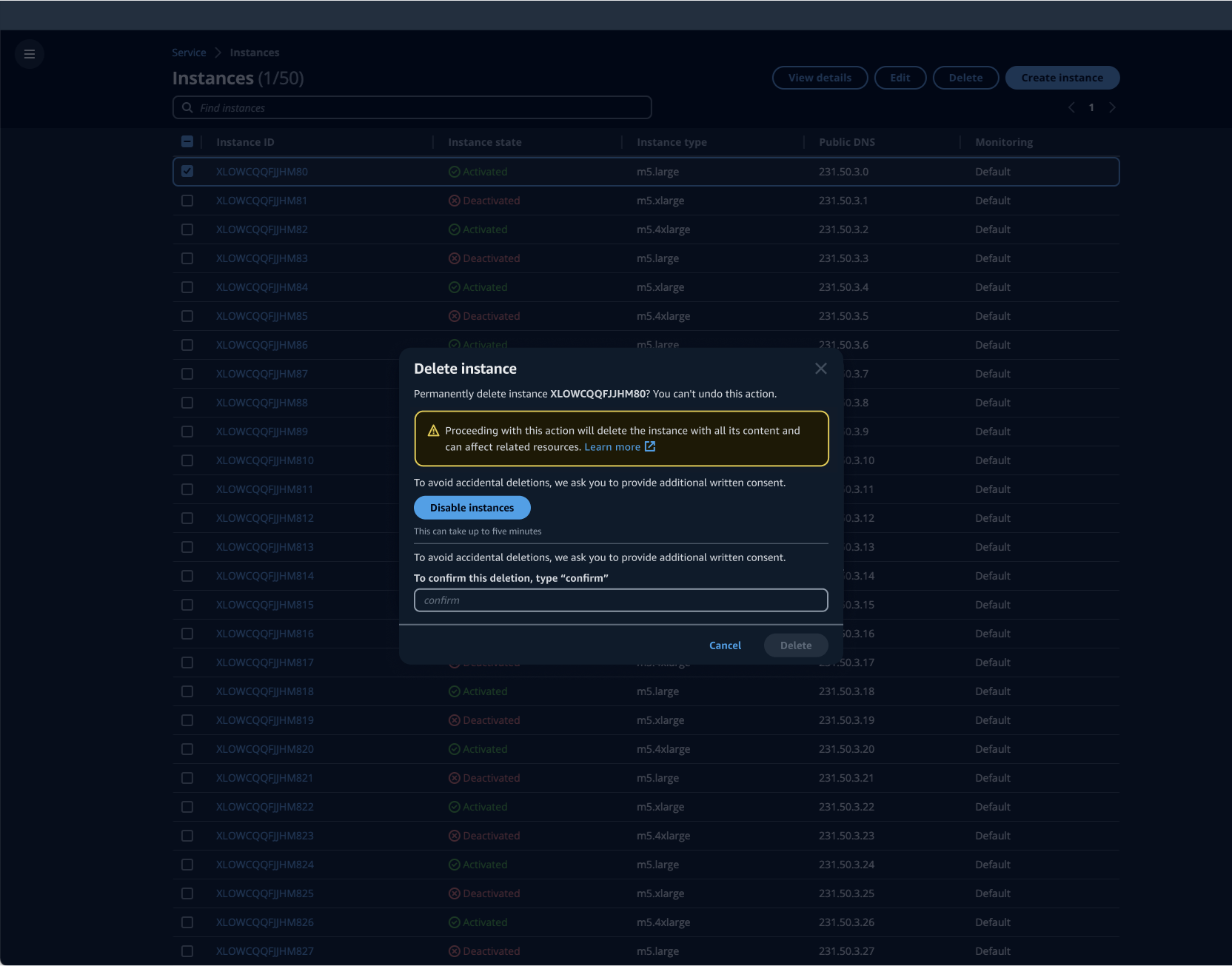
Use Delete together with the resource type. For example: Delete instance
Make sure the user understands everything that is being deleted, and that the action is irreversible. Use important details associated with the resource being deleted, such as the resource name or other unique identifiers. Use bold font weight to expose the resource identifier. For example: Permanently delete instance CMRVMLFVHDVHU0? You can’t undo this action.
State the possible consequences of the action like severity, outcome, and potential cascading effects of the action. This helps the user be aware of the actual impact and scope of the destructive action. Use the warning alert format to present this information. If possible, add an external link to detailed documentation for users to consult.
Provide an additional layer of confirmation for users to validate the deletion. By default, the user should enter word confirm (with no case sensitivity).
Allow users to execute the resource deletion or to exit the delete flow.


Give users clear guidance on prerequisites and recommend best practices. For example, prompting users to disable the resource prior to deletion or create a snapshot to help recover from a deletion in the future. Any links leading to additional information on the prerequisites, or to prerequisite actions outside of the modal, should open in a new tab. Use the Box component with the variant property set to "small" to show the approximate deletion time if the deletion is not instantaneous.
If there is a single action that needs to be completed prior to deletion, disable the input field to focus the user's attention on that prerequisite task.
If there is a single action that needs to be completed prior to deletion, disable the primary button in order to focus the user's attention on that prerequisite task.
Use sentence case, but continue to capitalize proper nouns and brand names correctly in context.
Use end punctuation, except in headers and buttons. Don’t use exclamation points.
Use present-tense verbs and active voice.
Don't use please, thank you, ellipsis (...), ampersand (&), e.g., i.e., or etc. in writing.
Avoid directional language.
For example: use previous not above, use following not below.
Use device-independent language.
For example: use choose or select not click.
Use sentence case. All words are lowercase except the first word in the phrase, proper nouns, acronyms, and service and feature names. Avoid capitalizing feature names unless absolutely necessary, such as an AWS-specific term or concept.
Use second person (you, your) when you address the user.
Localize the text on the user interface, including the confirmation text.
For example: If the interface is in French, all text including the confirmation text to be entered, should be written in French.
Use terminal punctuation for all modal text, except for any text in a list format.
Use the format: [Delete] [resource type]
For example:
For a single resource: Delete instance
For multiple resources: Delete instances
For the button that performs the action, use this text: Delete. If your deletion action is called something different, such as Terminate, then use the same verb in the modal title and button.
For the button to dismiss the dialog box without completing the action, use this text: Cancel
Follow the guidelines on alternative text and Accessible Rich Internet Applications (ARIA) regions for each component.
Make sure to define ARIA labels aligned with the language context of your application.
Don't add unnecessary markup for roles and landmarks. Follow the guidelines for each component.
Provide keyboard functionality to all available content in a logical and predictable order. The flow of information should make sense.