Sub-resource create
Enables users to create new sub-resources within a single or multipage create.
Enables users to create new sub-resources within a single or multipage create.
Sub-resources are either dependencies or optional enhancements used to complete a parent resource creation. For example adding roles, policies, or security groups to an instance. These can be selected from existing options or created and then added. Sub-resources may be owned by the same service or require cross-service creation.
Leverage the communicating unsaved changes pattern to safeguard users from accidental data loss. This ensures users are informed before discarding changes. For example:
When canceling or submitting a create page when a sub-resource creation is in progress.
Navigating between steps in a multi-page create flow while a split panel has unsaved changes.
Closing/canceling a split panel if the user has made updates, or the user opens a new sub-create.
There are three types of sub-resource creation:
Embedded: This is a set of inputs within the page. Use an embedded sub-resource creation for simplicity and efficiency when minimal configuration is required, and users benefit from predefined configurations. This offers a single workflow by submitting the sub-resources along with all other inputs on full page submission. For example, creating a pre-configured IAM role.
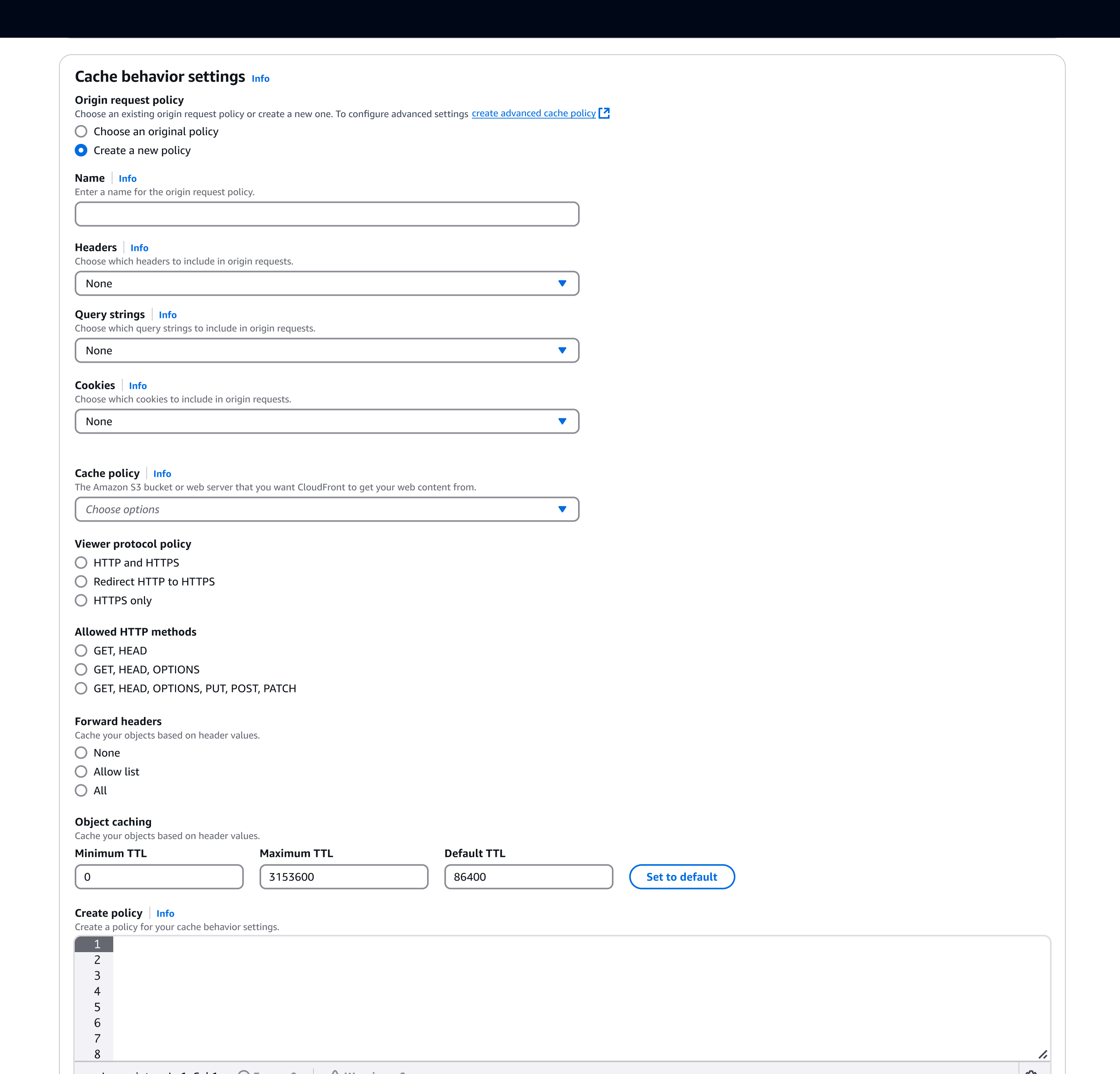
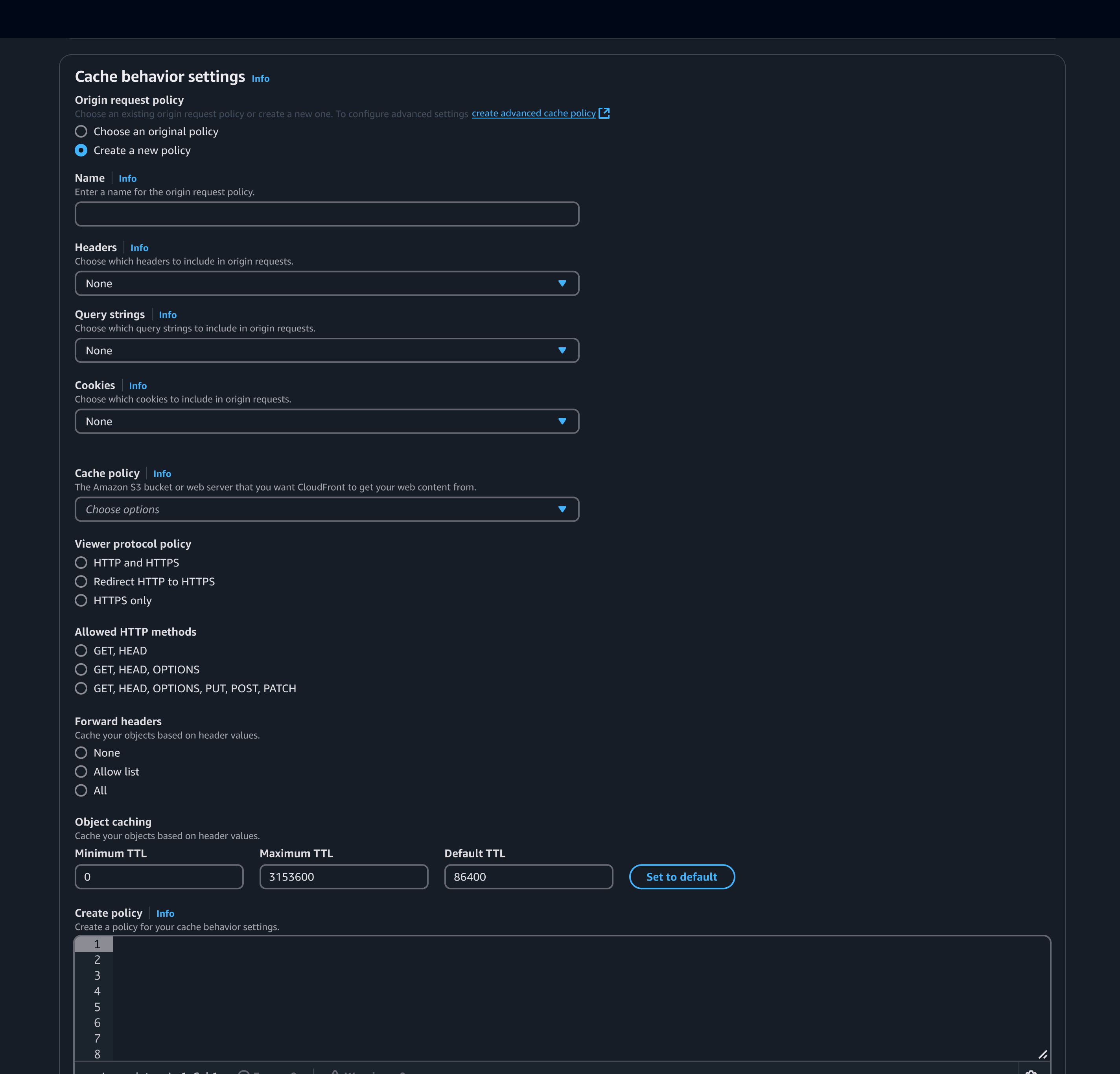
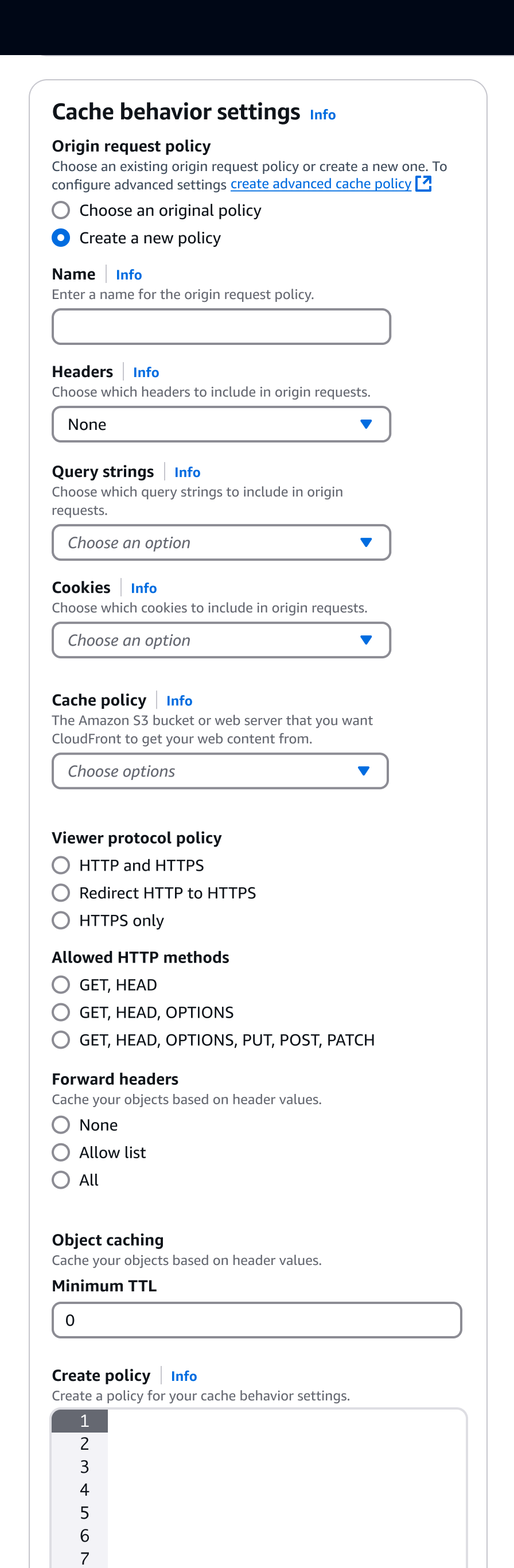
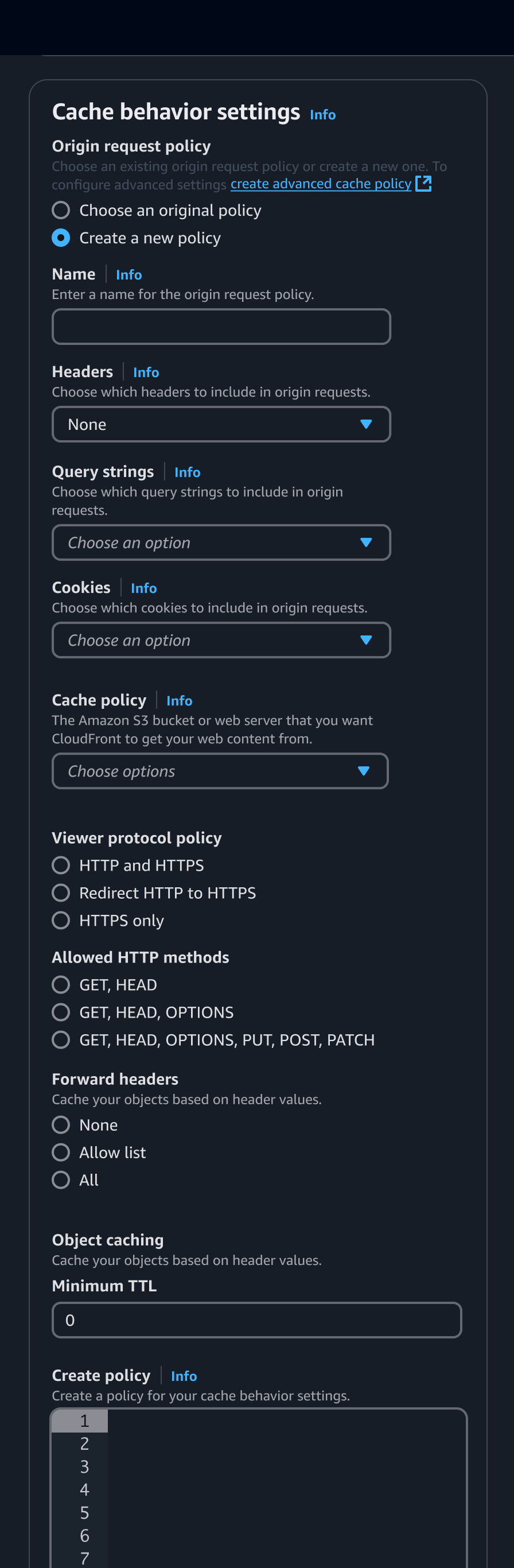
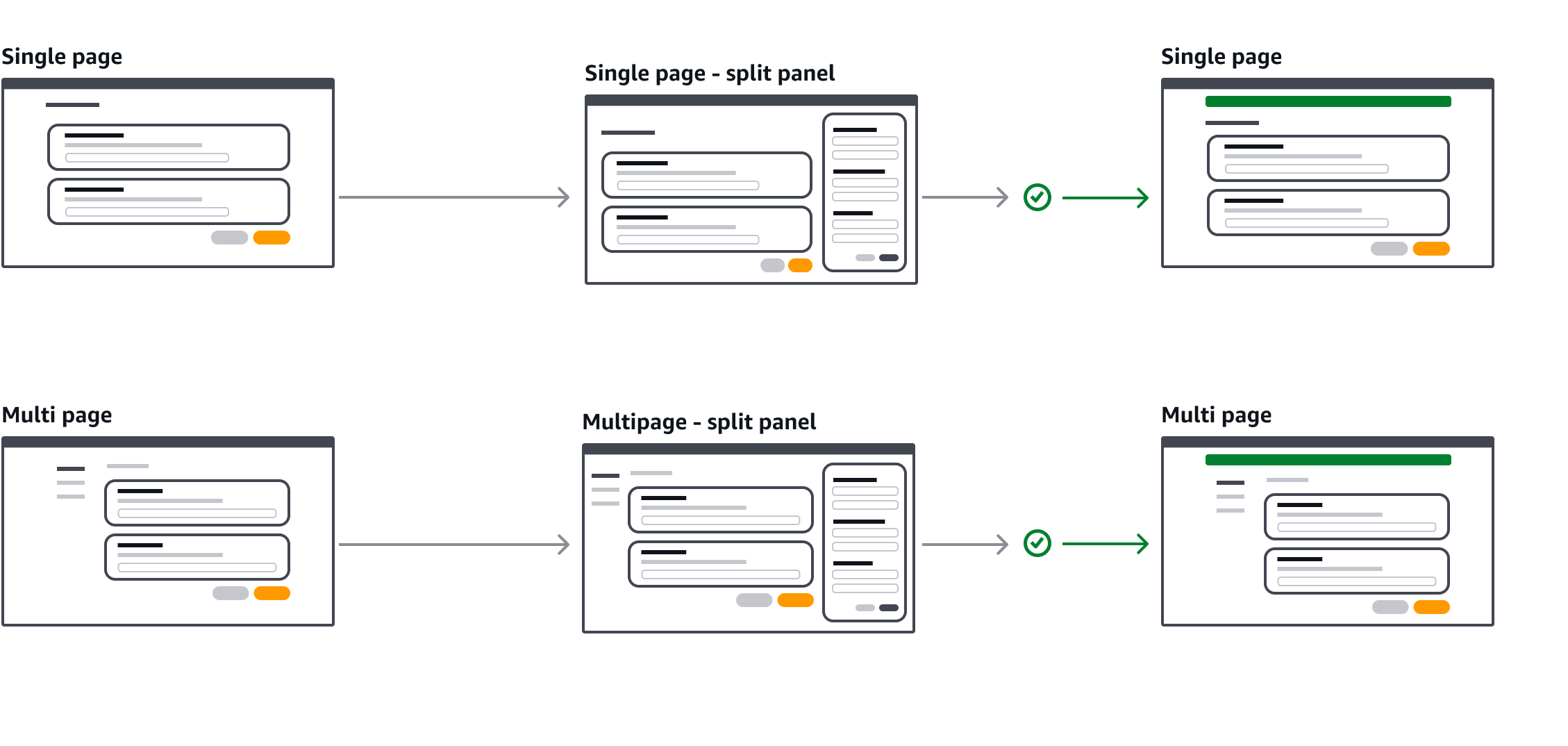
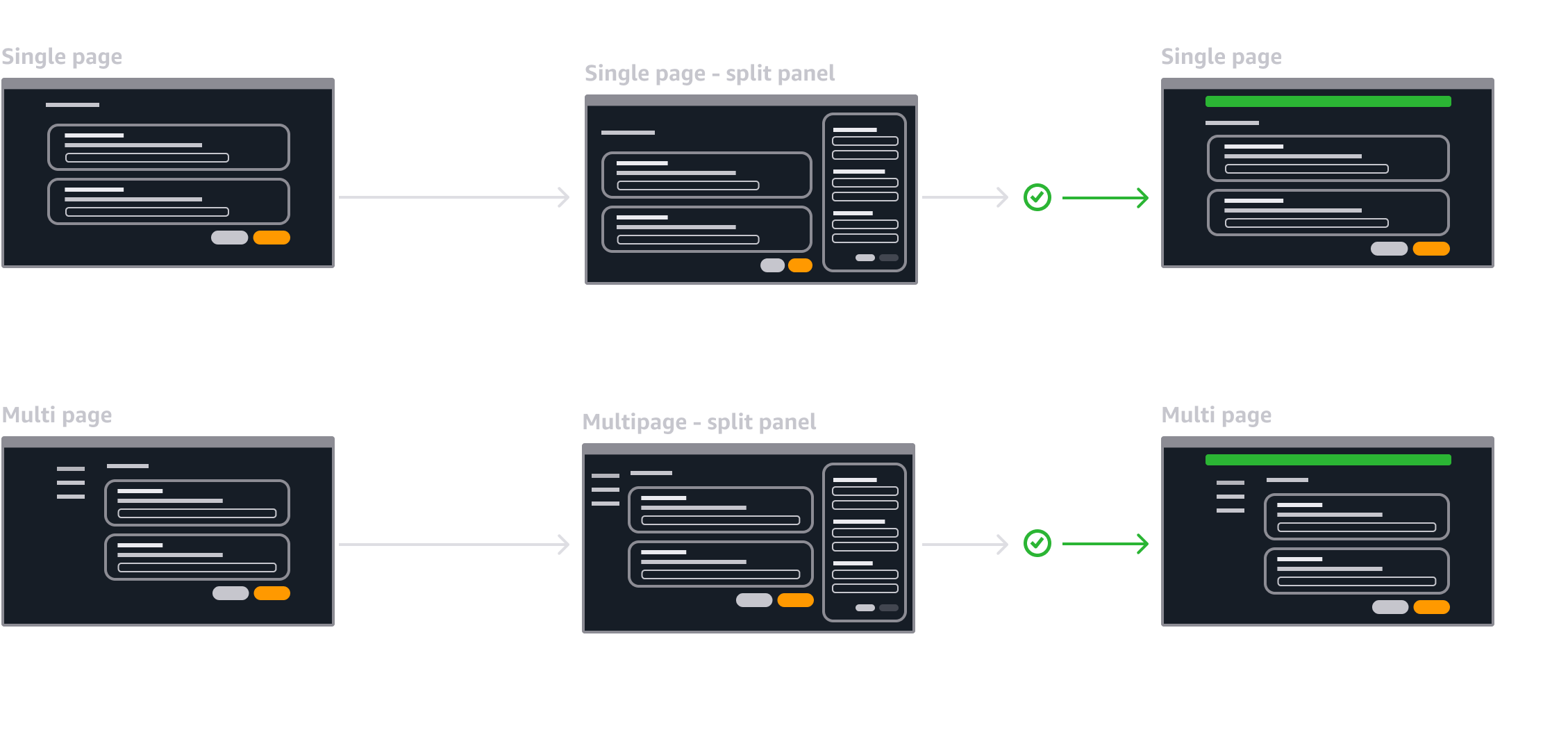
Split panel: This is accessed via an action in the page that opens a split panel. Use for more complex configurations. The split panel provides independent page and form level validation, and error resolution before submission. It supports multitasking by allowing users to reference or interact with the main workflow while isolating the creation process. For example, creating a cache policy when setting up a CloudFront distribution.
New tab: This is accessed via an action in the page that opens a separate tab. Use a new tab for resource creation as a fallback option when the process is too complex to be embedded or handled within a split panel.
Adapt sub-resource creation flows to align with service ownership and technical constraints:
Same service sub creates: Integrate these directly within the page when possible for seamless interaction using embedded fields within the main page or the split panel.
Cross-service creates: Integrate these directly within the page when possible using embedded fields or the split panel, using reusable widgets or cross service APIs when available.




Group of radios or tiles that when selected show:
Either select with a list of available resource.
Or a group of form fields for the user to create a resource.
Use pre-filled defaults where possible when the user is creating a new resource.
An external link to a full page create for users who require more control.
| Embedded | Split Panel | New tab | |
|---|---|---|---|
| Task complexity | Simple pre-configured tasks with minimal options, and less chance of errors. | More complex tasks with the potential for errors and requiring detailed configuration. | Use for highly complex tasks such as creations that involve sub-resources, multi-step, or have their own dependencies. |
| User focus | Keeps the user within the main workflow, minimizing disruption. | Provides a dedicated space for task completion while keeping the main workflow in view. Enable users to reference or interact with the main task as they complete the process. | Shifts focus away from the main workflow, requiring a context switch to complete the task. |
| Feedback and validation | Validate and full page feedback submited together with the rest of the inputs on the main page. | Independent validation and full page feedback invoked on submission of the split panel. | Supports independent validation for sub-resource creation, but separates it on a new tab. |
Refers to the overall complexity of the resource creation process and the likelihood of user error. Simpler tasks with minimal inputs and lower error risks are better suited for embedded creation, while more intricate processes with higher error potential, or extensive configuration, benefit from the independent page level feedback of a side panel.
Indicates how well the creation method keeps users focused on their main workflow. Embedded creation maintains focus within the page, while a side panel provides space for independent tasks or a new tab switches context entirely to complete.
Embedded creation uses inline validation, while side panels and new tabs provide independent validation and separate page level validation.
Close the panel after a successful submission.
Display a success flashbar if the resource is successfully created.
Update the select input to include the newly created resource.


Follow the writing guidelines for buttons.
Follow the writing guidelines for validation.
Ensure that split panel receives the focus when it’s opened.
Ensure that trigger button that opens the split panel receives the focus when split panel is closed.