Multipage create
Use the multipage create, which employs the wizard component, when you want users to create resources by completing a set of interrelated tasks. We recommend multipage create for long or complex configurations.
Use the multipage create, which employs the wizard component, when you want users to create resources by completing a set of interrelated tasks. We recommend multipage create for long or complex configurations.








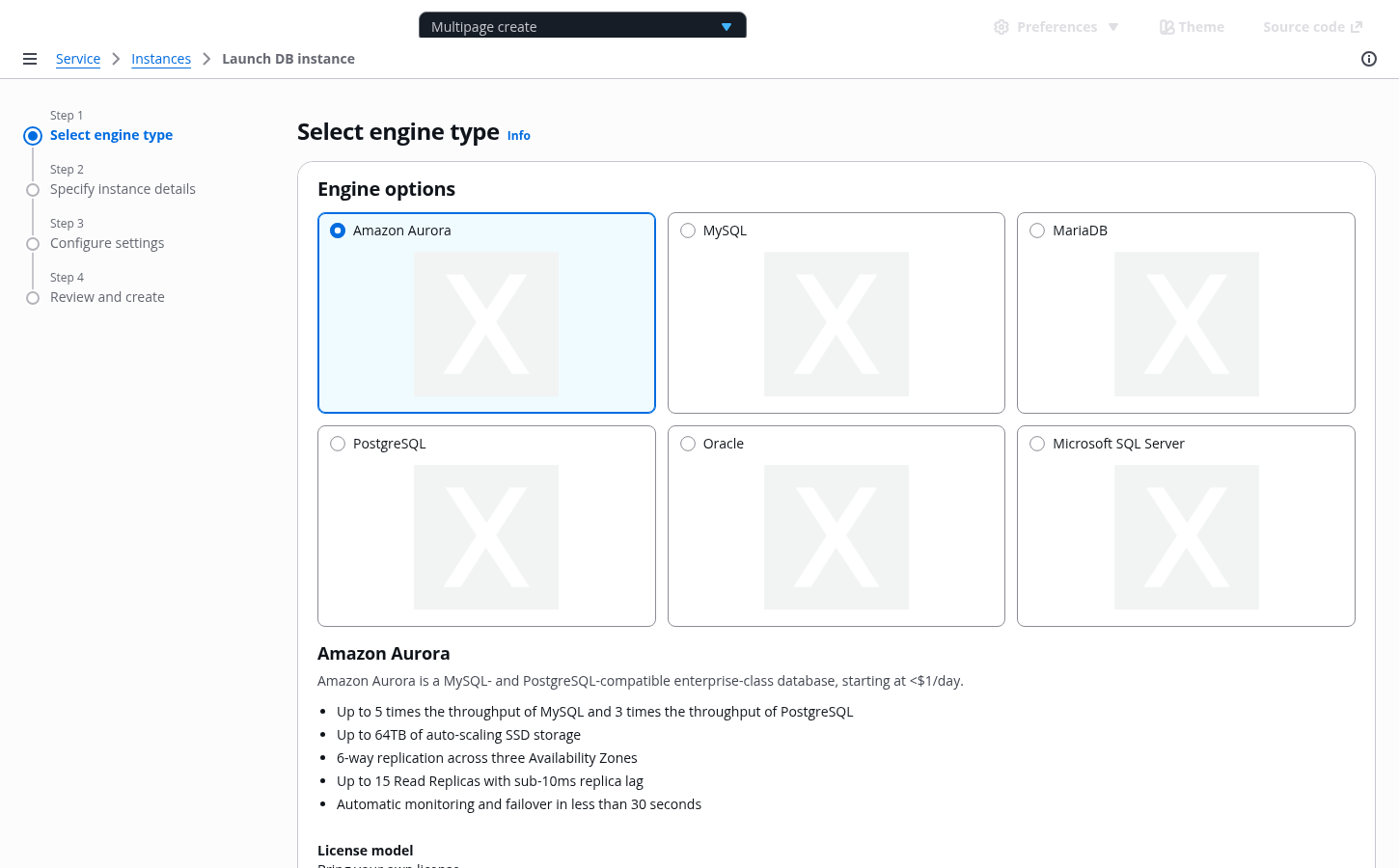
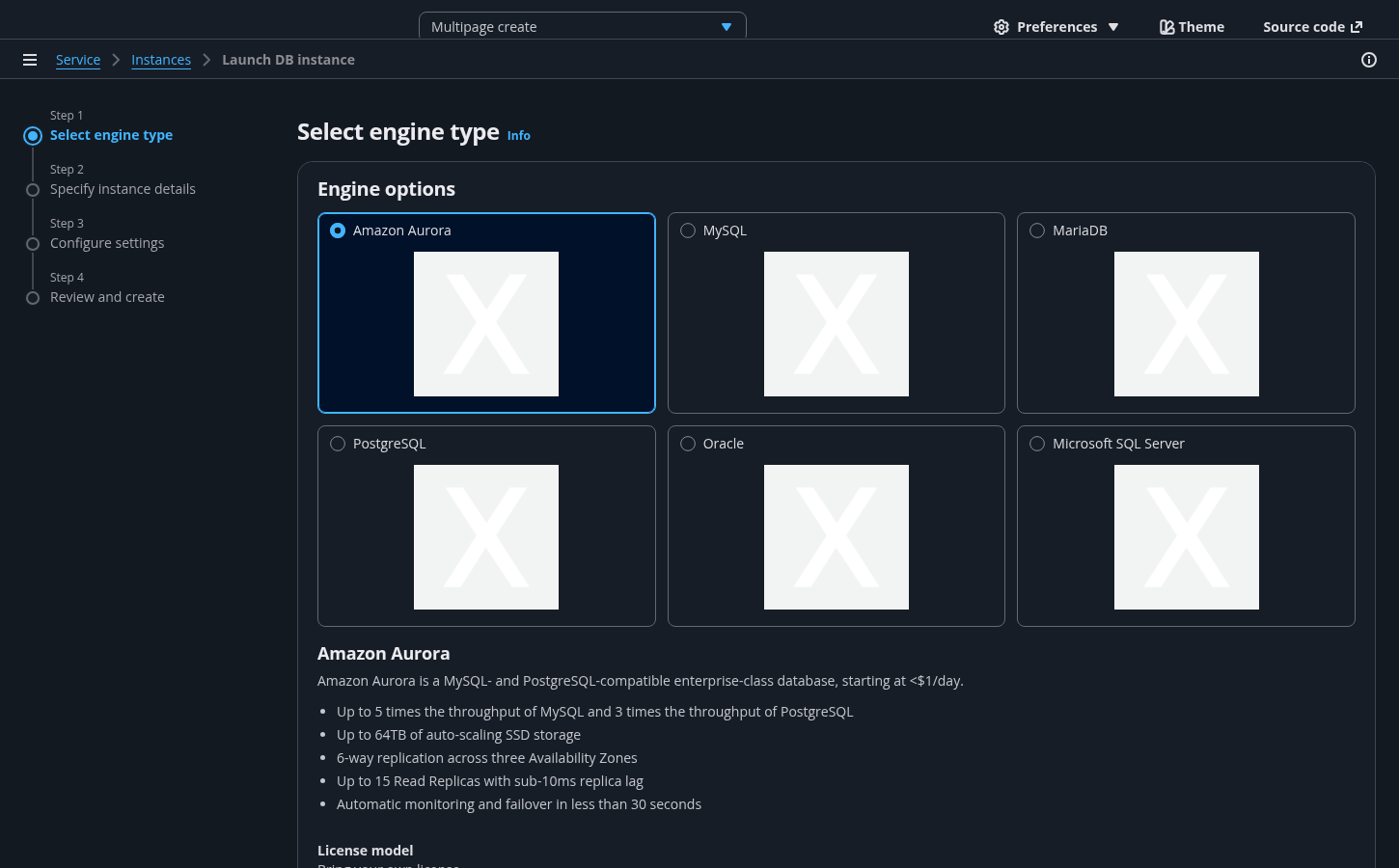
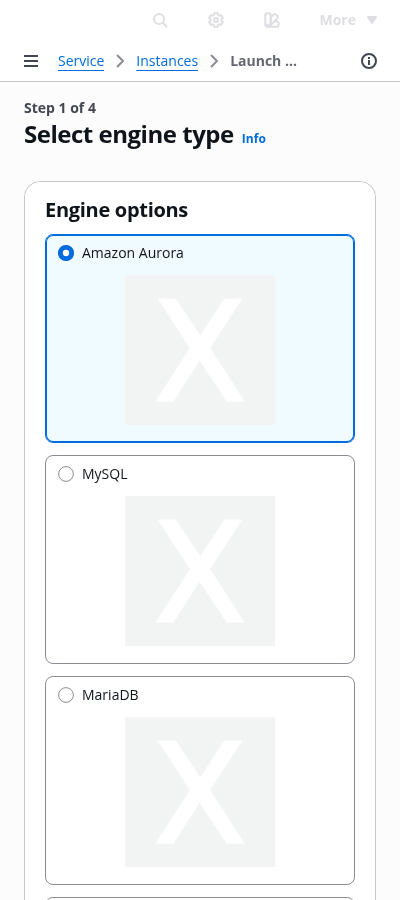
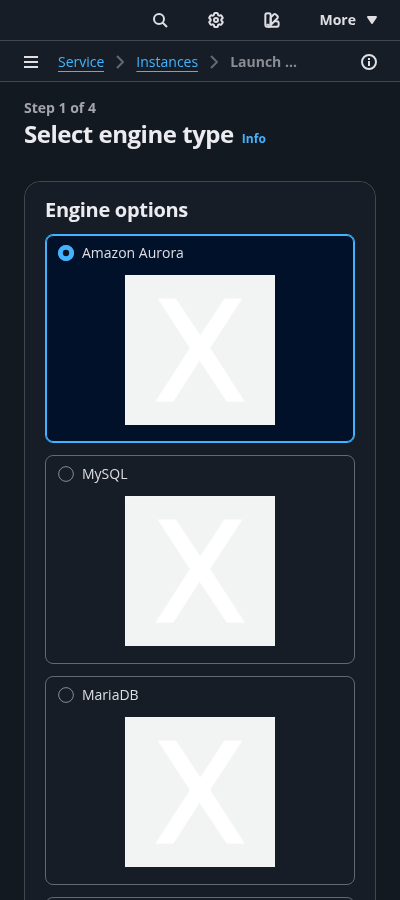
Use full service name or (approved) abbreviated service name as the root page in the breadcrumbs, as a link. As the last entry of the breadcrumbs, use Create or Launch, followed by the form page header.
Use the wizard component for this pattern. Use it to configure the navigation pane, form header, main content area, action buttons, and optional review page.
Use the Info link next to the label or section title to trigger the help panel.
A container contains multiple form fields and uses an h2 heading. You can have more than one container on a page.
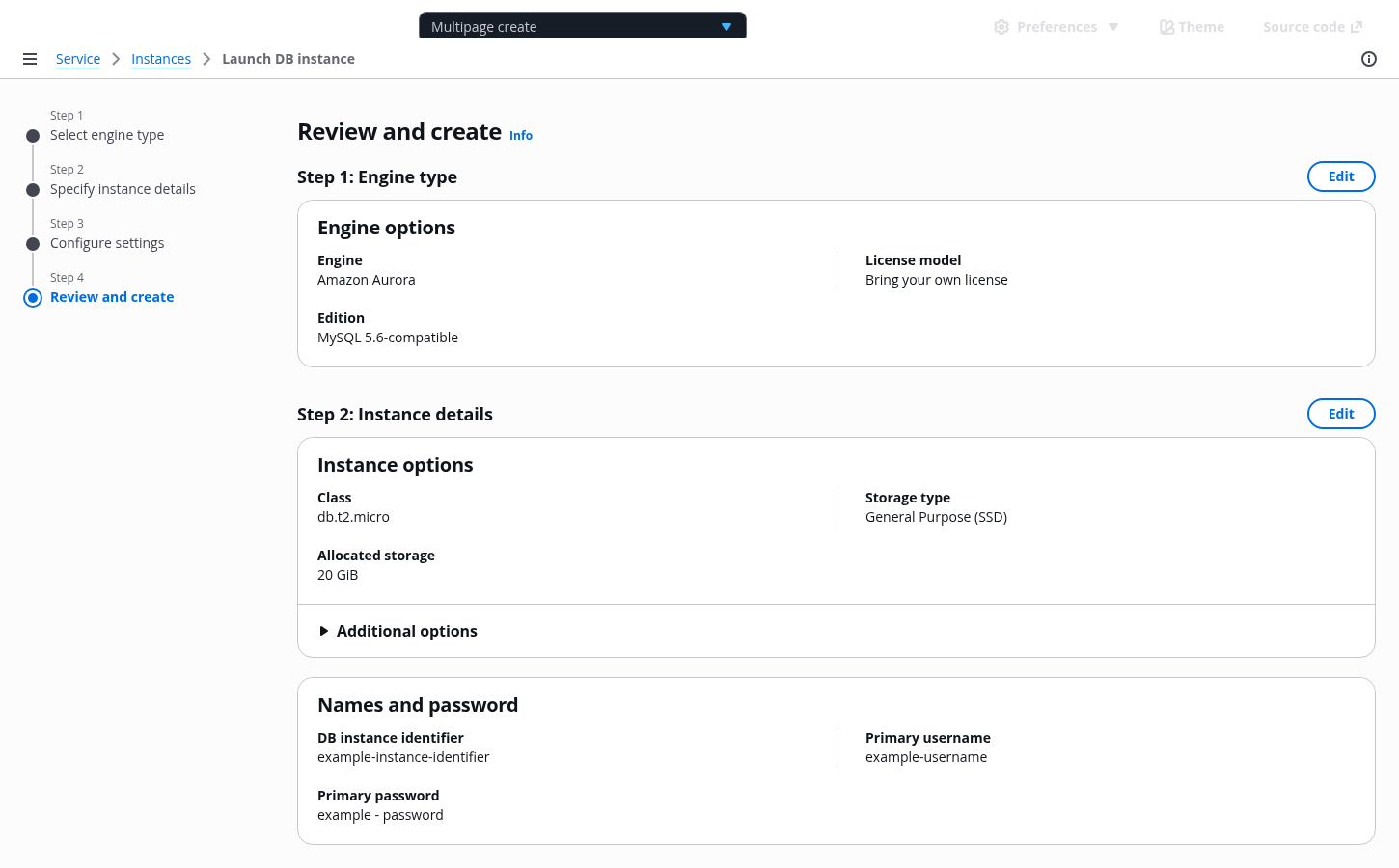
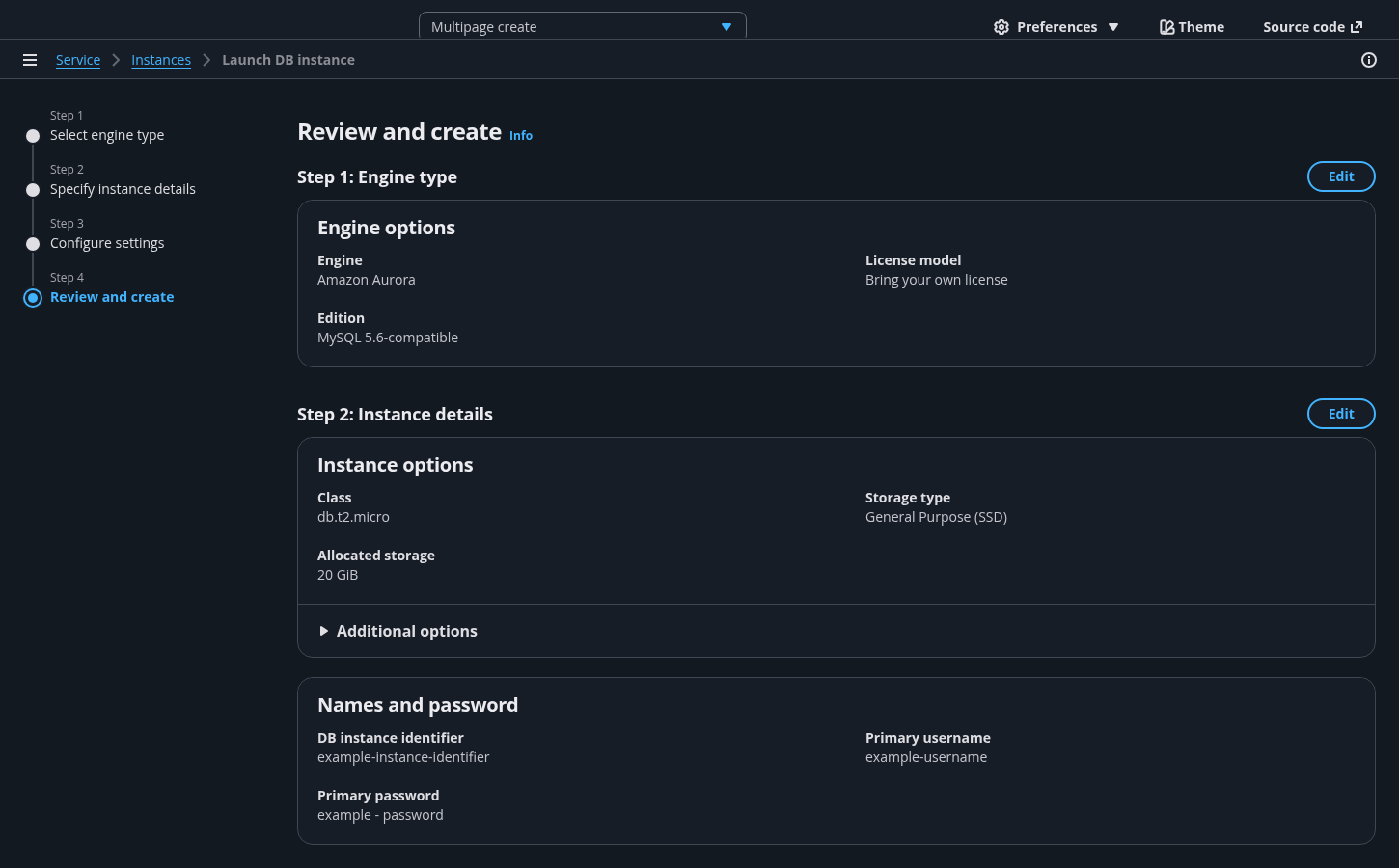
Keep the order of sections consistent between the steps and the review page.
Include a field label describing the corresponding control (for example: text inputs, dropdown lists, check boxes, and radio buttons). If you need additional explanation, you can add a form description. Apply standard validation for each field input.
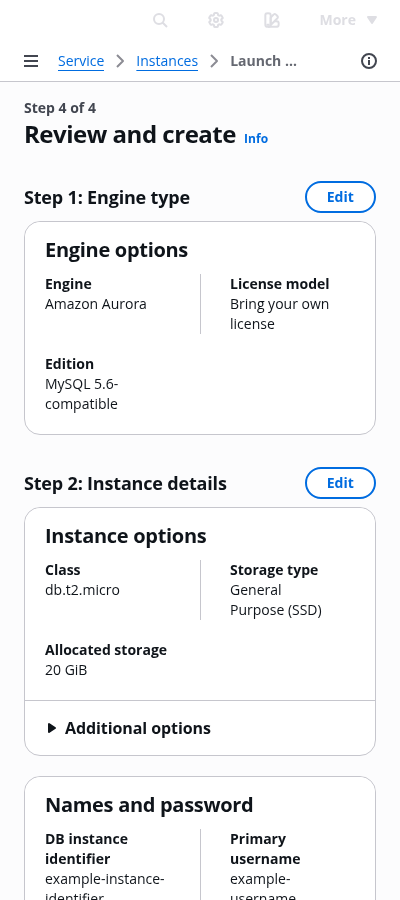
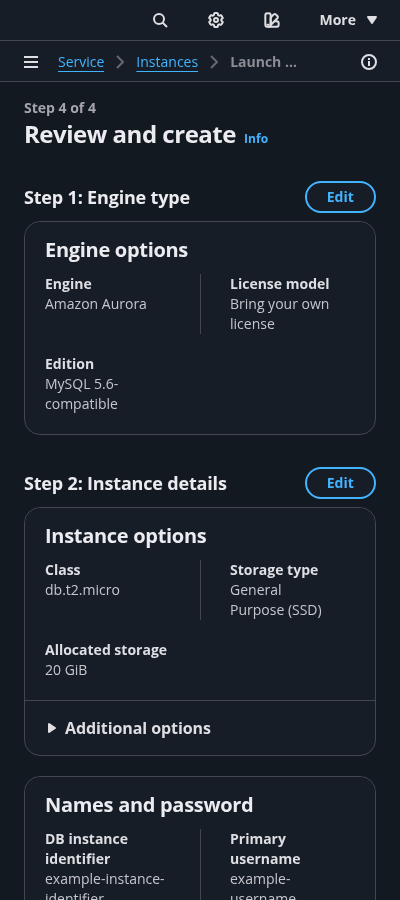
Break down the review page by each step of the create flow. Label each step with the same step title as presented in both the navigation pane and page titles, but without the prefixed verb.
Inline edit buttons on the review page navigate the user back to each correspond step page.
When there are three or more key-value pairs, organize the contents of a container on the review page into two columns. You can use tables to display inputs for long datasets. For example, a list of tags.
If necessary, include a section for advanced configuration. Follow the guidelines on single page create.
Any additional settings present in a form should persist on the review page and be closed by default.
Navigation is closed by default on forms. For more information about structuring side navigation content, follow the guidelines for side navigation.
Place supplemental, helpful information in the Help panel. For more information about structuring help content and how users can open help panels, follow the guidelines for help system.
Instructions that tell users how to recover from server side page errors. Follow the guidelines for validation.
The last page of the flow summarizes the choices made in previous steps for quick review in the same order that was presented in the flow. Users can review their information on the page and quickly go back to any step for edits. Avoid including interactions on the page such as inline editing or editing modals to keep the focus of the page on review. The page is optional but recommended.
To learn more about form field and page level validation, Follow the guidelines for validation.
Users can exit the wizard at any time. If a user has unsaved changes in the form and attempts to exit before completing the flow, you must prompt users with a modal asking them to confirm that they want to exit the flow. If there is no user input, you may end the multipage creation flow without a prompt.
contentType='wizard' in the app layout component.Use sentence case, but continue to capitalize proper nouns and brand names correctly in context.
Use end punctuation, except in headers and buttons. Don’t use exclamation points.
Use present-tense verbs and active voice.
Don't use please, thank you, ellipsis (...), ampersand (&), e.g., i.e., or etc. in writing.
Avoid directional language.
For example: use previous not above, use following not below.
Use device-independent language.
For example: use choose or select not click.
The last breadcrumb item should not change while navigating through the form.
Follow the writing guidelines for form descriptions.
Begin container headings with a noun. Follow the writing guidelines for headers.
Follow the writing guidelines for headers.
Follow the general writing guidelines for forms.
Follow the writing guidelines for placeholder text.
Follow the writing guidelines for select.
Follow the writing guidelines for form fields.
Follow the writing guidelines for wizard action buttons.
Follow the guidelines on alternative text and Accessible Rich Internet Applications (ARIA) regions for each component.
Make sure to define ARIA labels aligned with the language context of your application.
Don't add unnecessary markup for roles and landmarks. Follow the guidelines for each component.
Provide keyboard functionality to all available content in a logical and predictable order. The flow of information should make sense.
Make navigation links, form inputs, and buttons keyboard accessible, in a logical order.
Follow the accessibility guidelines for forms.