Components overview
Components are built with React and implement the design patterns and guidelines of Cloudscape. All components are tested, responsive, and accessible.
Components (89)


Alert
A brief message that provides information or instructs users to take a specific action.


Anchor navigation
Allows users to quickly jump to specific page content via predefined anchor links.


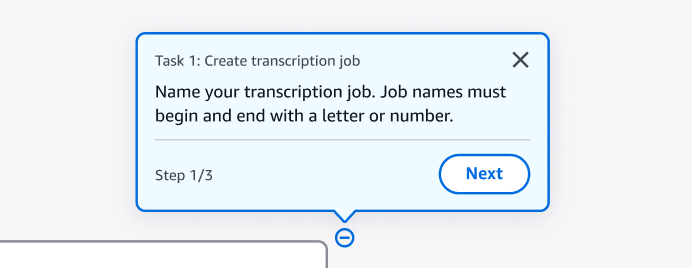
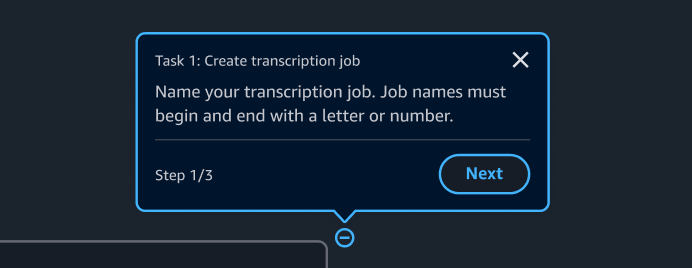
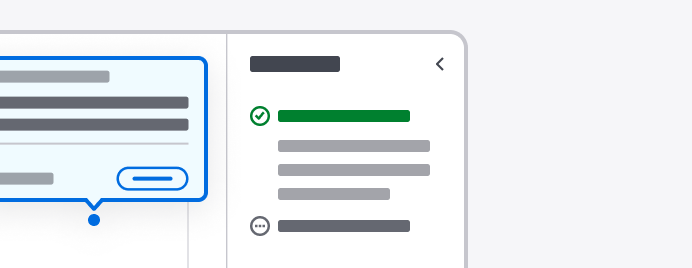
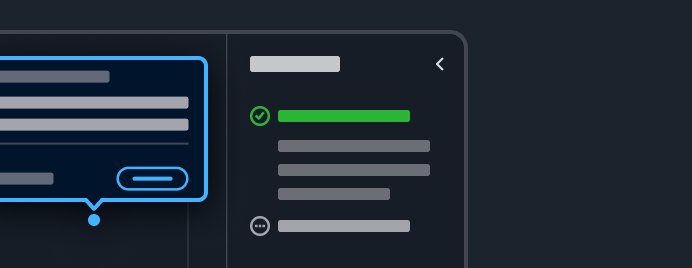
Annotation context
The annotation context is an invisible layer on top of the interface. It tracks the progress of a launched tutorial and feeds dynamic content to the Tutorial panel in Hands-on tutorials. It also renders annotation popovers and hotspot icons.


App layout
Provides page structure for general use cases, which offers collapsible side navigation, tools panel, drawers, and split panel.


App layout toolbar
Provides page structure for productive use cases, which offers collapsible side navigation, tools panel, drawers, and split panel, in the form of a toolbar.


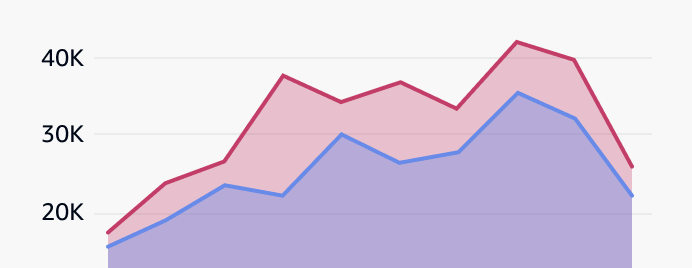
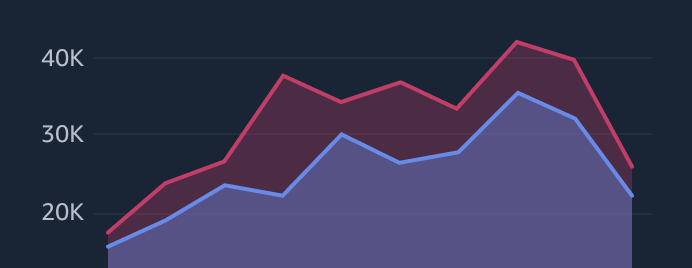
Area chart
The area chart visualizes two or more series of data. Through stacked data series, it emphasizes the part-to-whole relationship of data over a period of time.


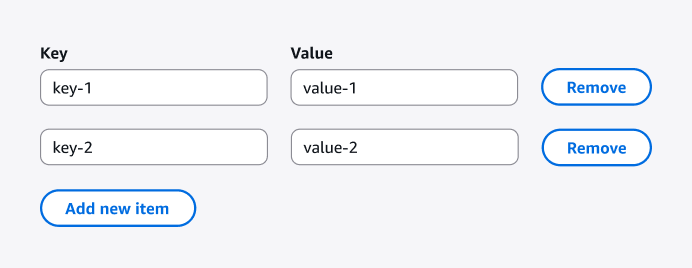
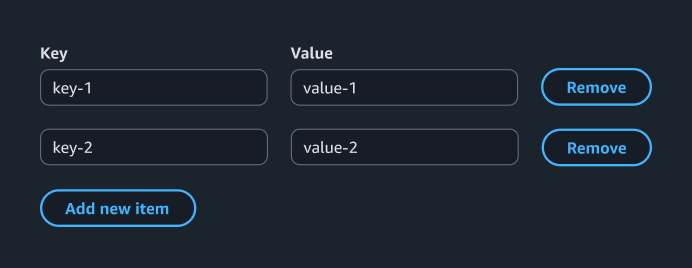
Attribute editor
With the attribute editor, users can create, edit, and delete resource attributes.


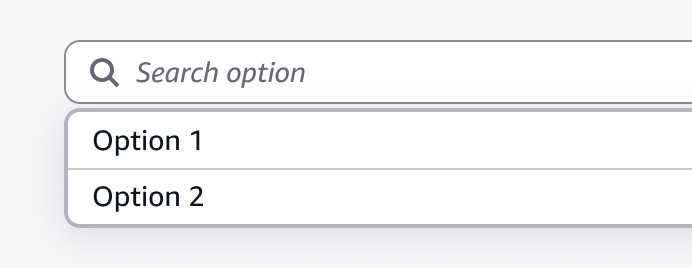
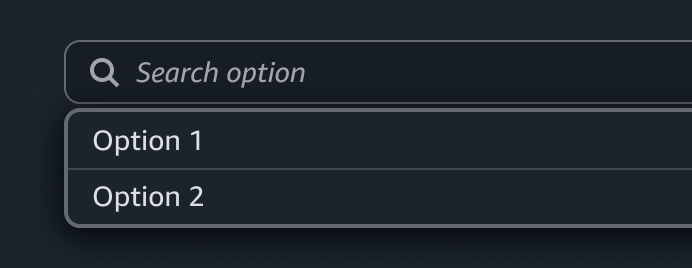
Autosuggest
Autosuggest enables users to choose from a list of suggestions.
Avatar
Visual representation of a user or generative AI entity.


Badge
A small, color-coded visual element that contains letters or numbers, that is used to label, categorize, organize, or indicate severity of items.


Bar chart
Visualizes one or many series of data, with an emphasis on the total amount of each data point.


Board components
Provides the base for a configurable layout, including drag and drop, responsiveness and grid.


Board item
A board item is a self-contained user interface (UI) element living within a board.


Box
With the box component, you can display and style basic elements and containers in compliance with Cloudscape's typography and spacing strategy.


Breadcrumb group
Displays a series of navigational links in a hierarchical list.


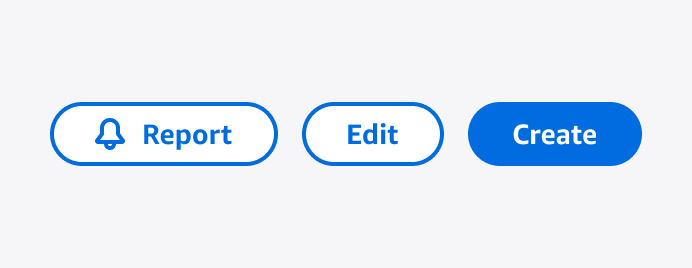
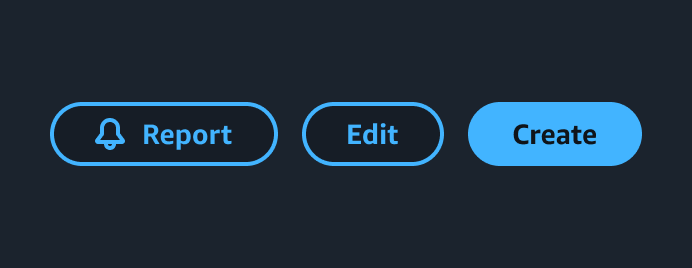
Button
Allows users to initiate actions in the user interface.


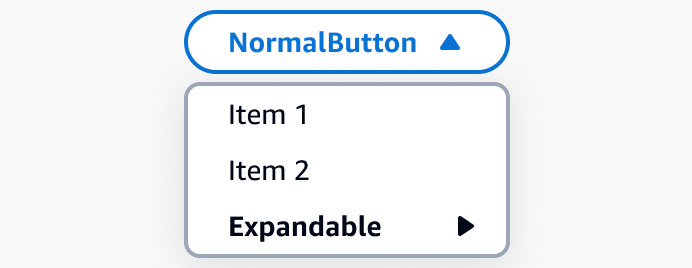
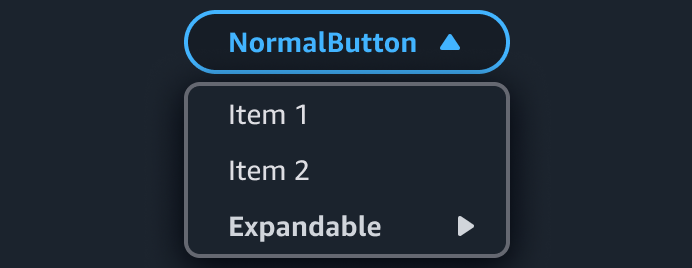
Button dropdown
With a button dropdown, you can group a set of actions under one button.


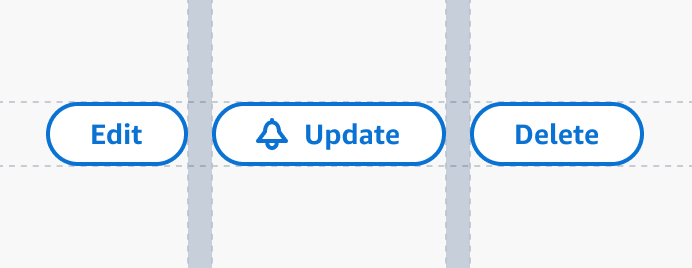
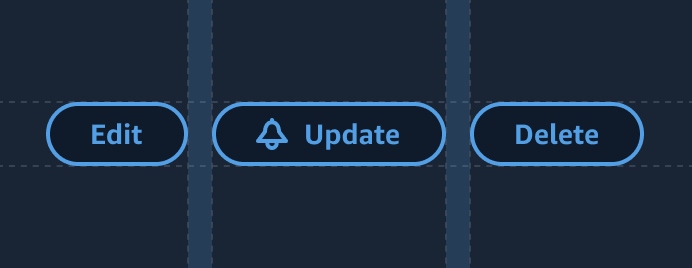
Button group
Enable users to perform an action from a group of buttons.


Calendar
With the calendar component, users can select dates.


Cards
Represents a collection of resources.


Chat bubble
A visual representation of a chat message.


Checkbox
Checkboxes enable users to turn an option on or off.


Code editor
With the code editor, users can write and edit code.


Code view
Allow users to read and copy a code snippet.


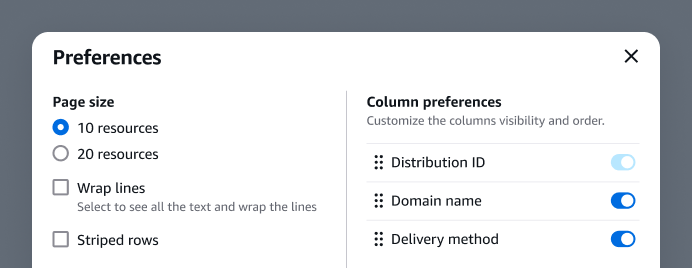
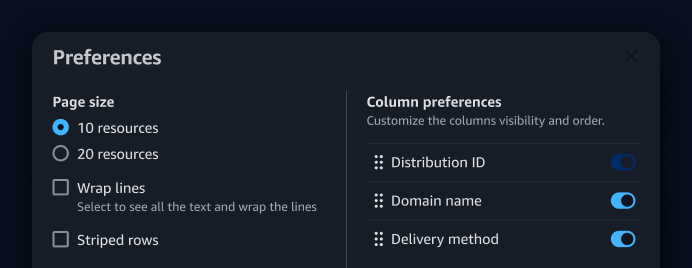
Collection preferences
With collection preferences, users can manage their display preferences within a collection.


Collection select filter
A select filter helps users find specific items in a collection of resources by choosing one or two properties.


Column layout
Column layout helps you position content in columns.


Container
With the container, you can present a group of pieces of content, indicating that the items are related. For example, a table is a type of container.


Content layout
Provides page structure for expressive use cases.


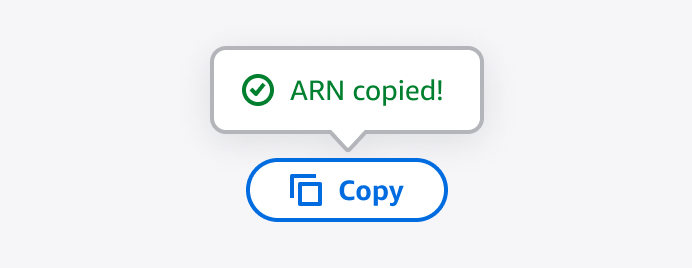
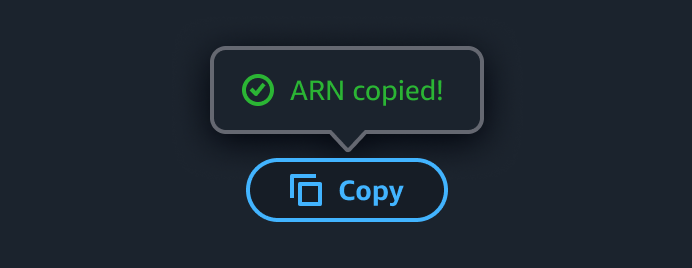
Copy to clipboard
With copy to clipboard, users can copy content to their clipboard.


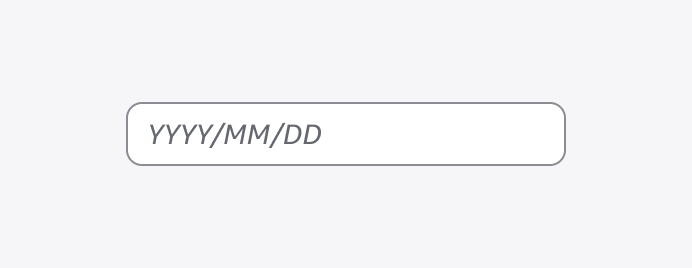
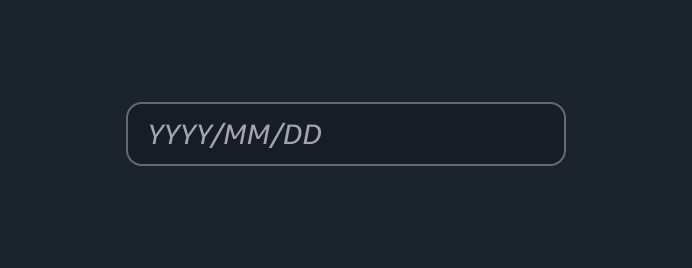
Date input
A form element in which a user can enter a date value.


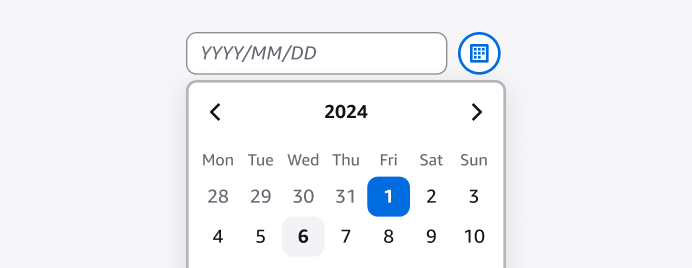
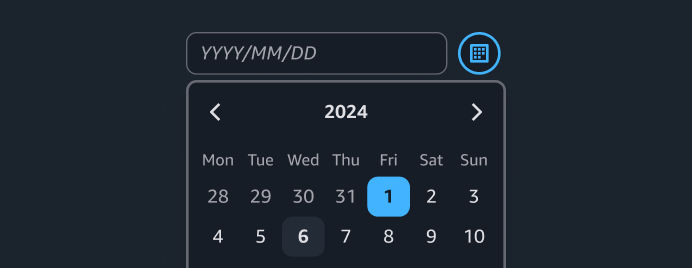
Date picker
With the date picker, users can enter or choose a date value.


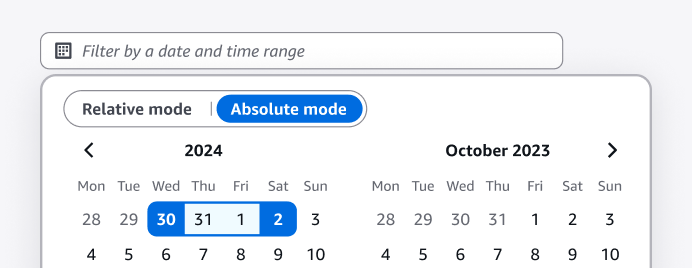
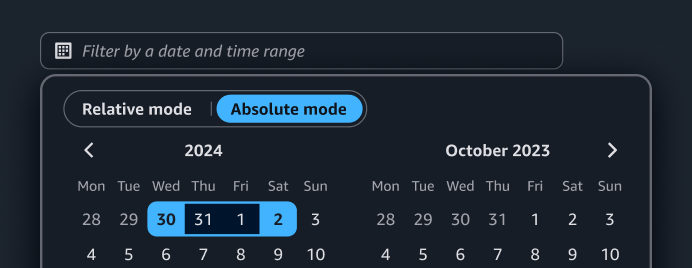
Date range picker
With the date range picker, users can specify a date and time range.


Drawer
A panel that displays supplementary content on a page, which supports task completion or feature access.


Expandable section
With expandable selection, users can expand or collapse a section.


File dropzone
An area that allows users to drag and drop files.


File input
A trigger that allows users to select one or more files to upload.


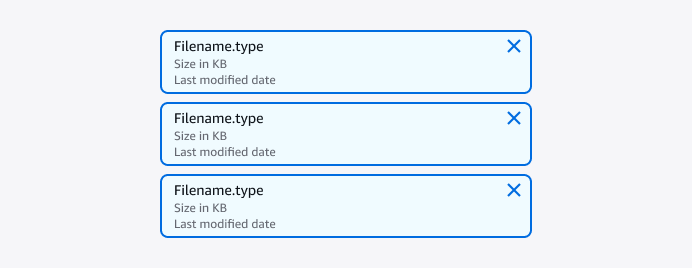
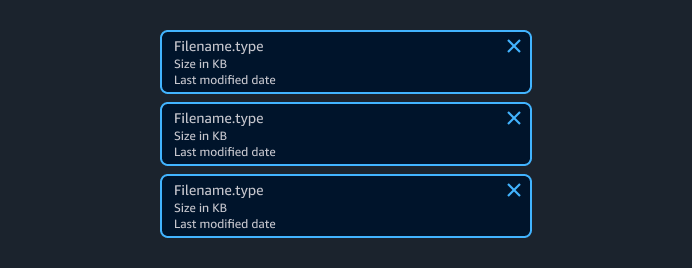
File token group
A collection of uploaded files displayed as tokens.


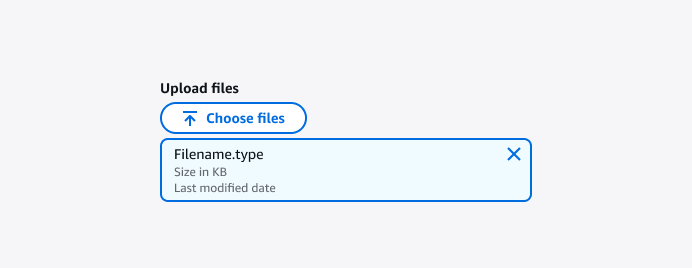
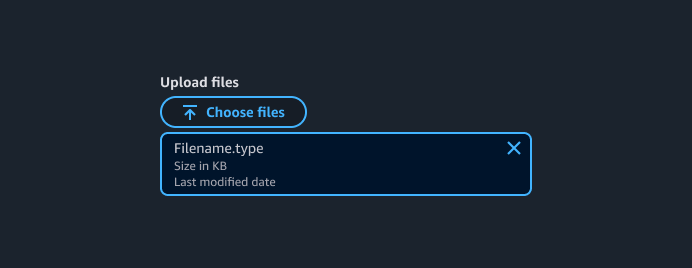
File upload
File upload is a form element. Users can use it to select one or multiple local files to upload. The files can then be uploaded upon form submission or processed further in the browser.


Flashbar
Displays one or more page-level flash notifications to communicate the status of a user’s action, such as success, failed, and so on.


Form
A section of a page that has interactive controls with which a user can submit information to a web server.


Form field
With the form field, users can create properly-styled controls in a form.


Grid
The grid component distributes content on a page. It helps build consistent, balanced, and responsive layouts across an application.


Header
Summarizes the content that's displayed under it and provides a space for optional action buttons.


Help panel
The panel displays help content that relates to a concept, term, setting, option, or task within the main page content.


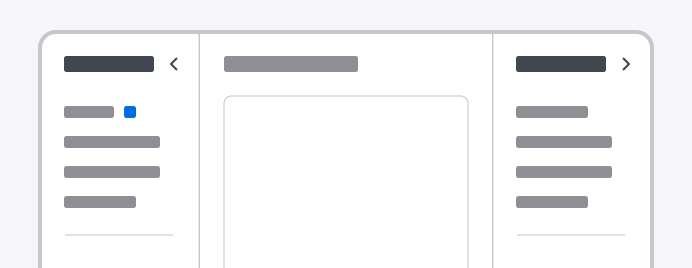
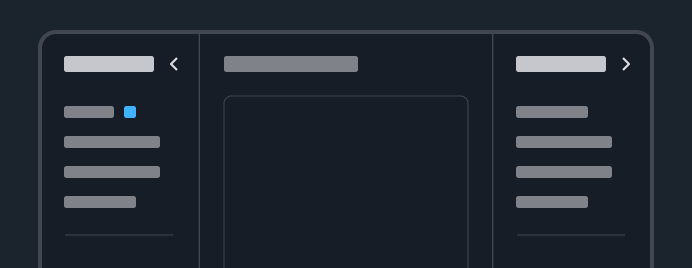
Hotspot
In hands-on tutorials, hotspots are invisible containers that mark the spots where hotspot icons should be placed. Hotspot icons are rendered by the annotation context and are used to open and close annotation popovers.
Icon
Display basic icons that match with Cloudscape's sizes, colors, and typography.


Input
With the input control, users can input a single line of text.


Items palette
Provides the ability to add board items to a board when combined with discrete split panel.


Key-value pairs
Key-value pairs are lists of properties (labels) followed by their corresponding values.


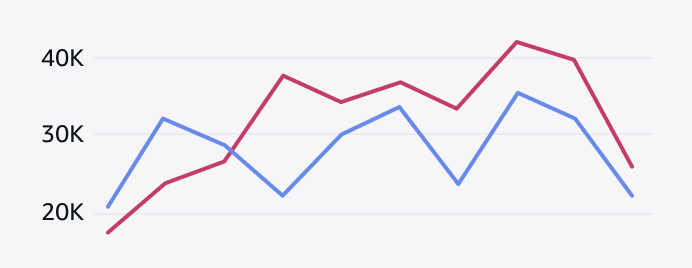
Line chart
Visualizes one or many series of data, with an emphasis on how the data changes over time.


Link
A link component is an anchor tag that defines a hyperlink, which a user can interact with to find out more information about a concept, task, or field.


Live region
A non-visual component used to announce page changes to assistive technology.


Loading bar
A linear loading indicator that informs the user about an ongoing operation with unknown duration.


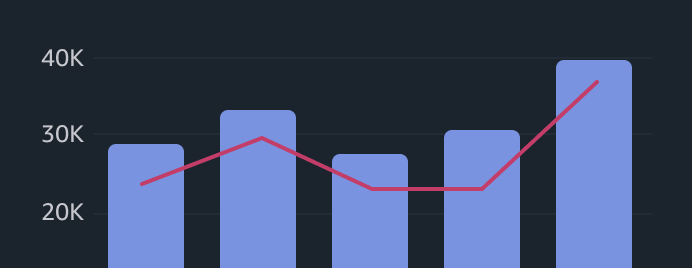
Mixed line and bar chart
Visualizes different, but related, series of data on a single chart.


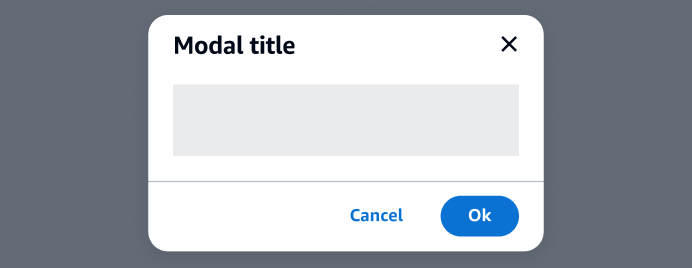
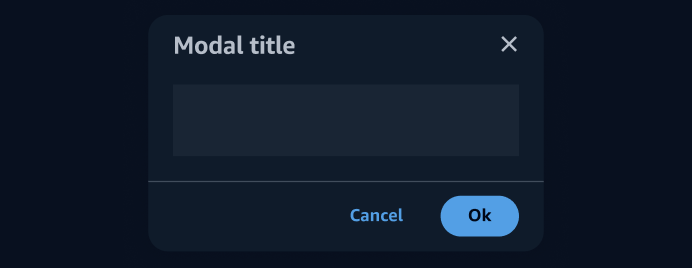
Modal
A user interface element subordinate to an application's main window. It prevents interaction with the main page content, but keeps it visible with the modal as a child window in front of it.


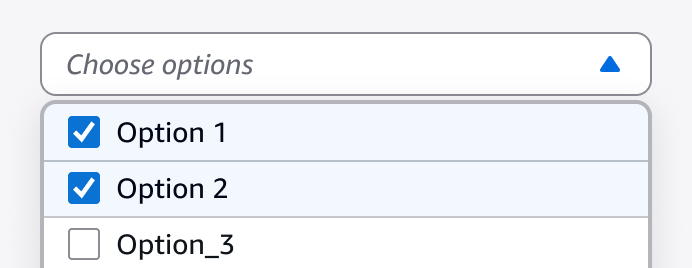
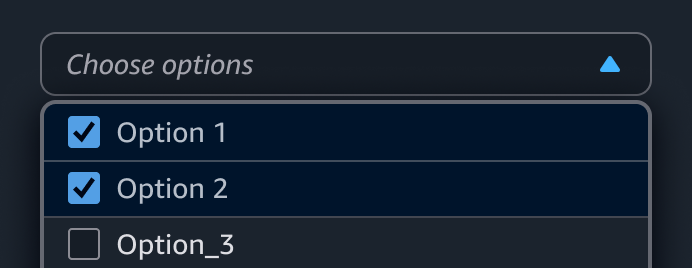
Multiselect
Multiselects enable users to choose multiple items from a list of options.


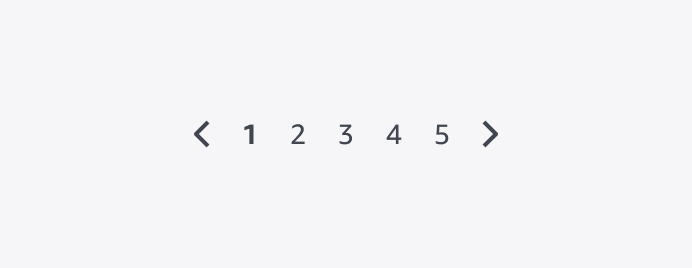
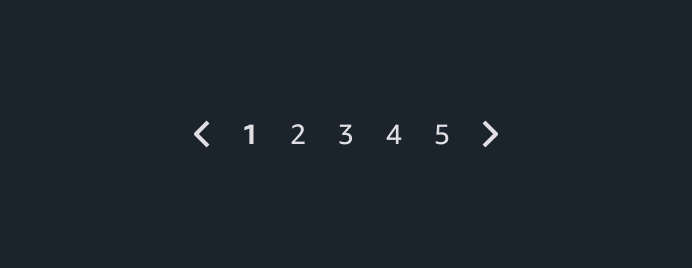
Pagination
Provides horizontal navigation between pages of a collection.


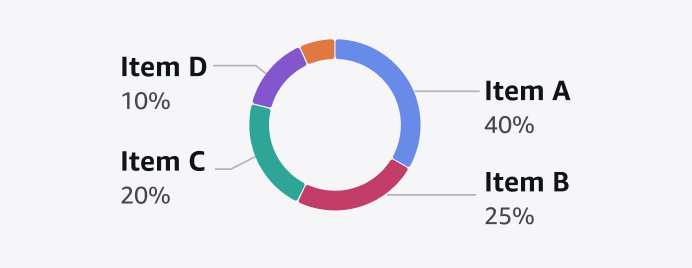
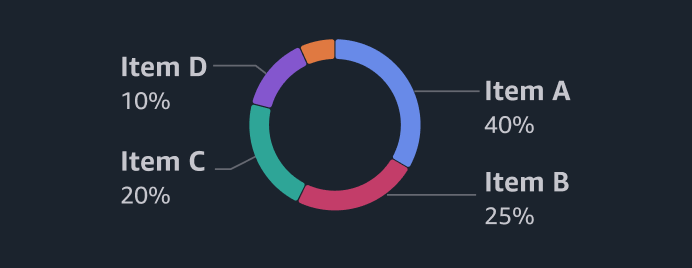
Pie and donut charts
Pie and donut charts visualize the relationship or correlation between data metrics in a dataset.


Popover
Provides on-demand contextual information about elements or events.


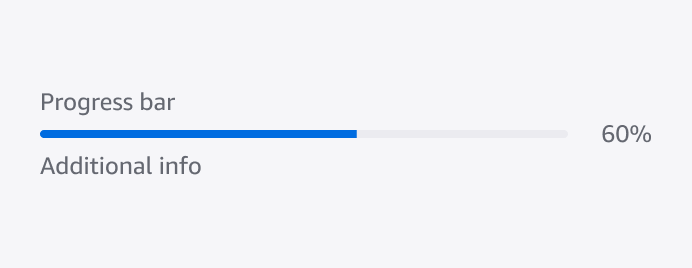
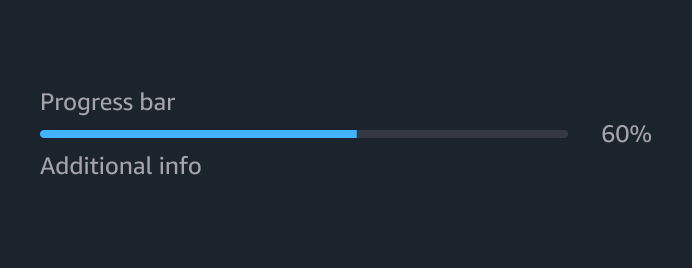
Progress bar
Informs the user about the progress of an operation with a known duration.


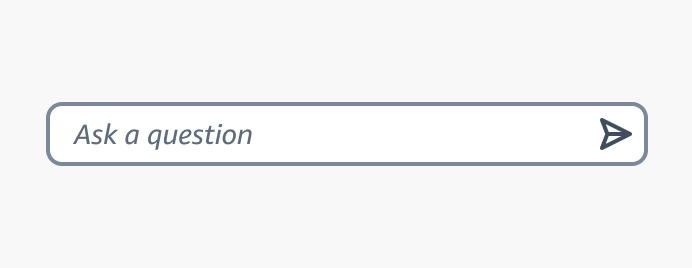
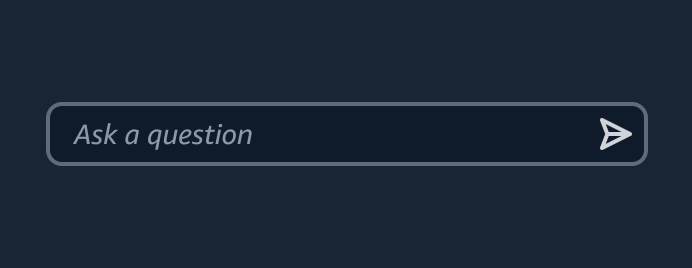
Prompt input
Enables users to provide a prompt or command.


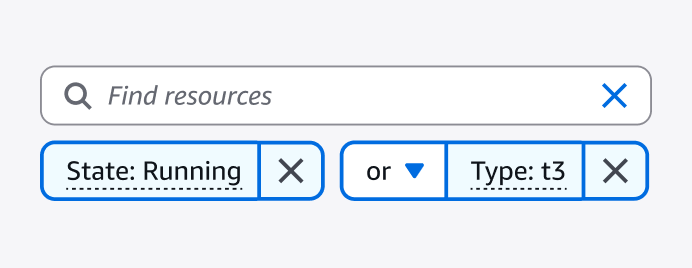
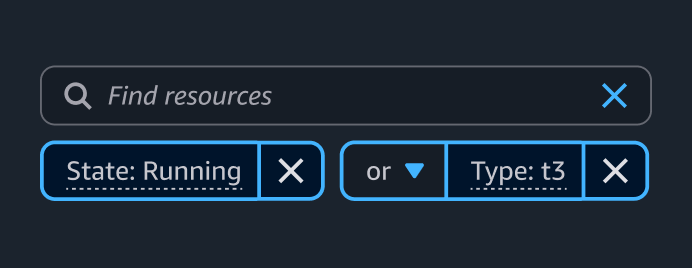
Property filter
With the property filter, users can find specific items in a collection of resources by using properties, property values, typing free text, and combining these with operators.


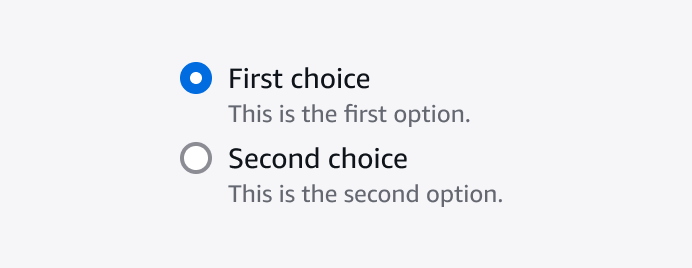
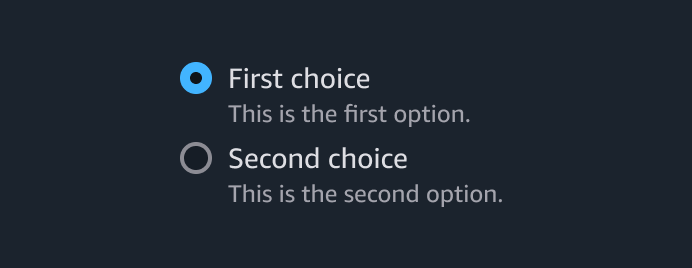
Radio group
Radio group enable users to choose one option from a predefined set.


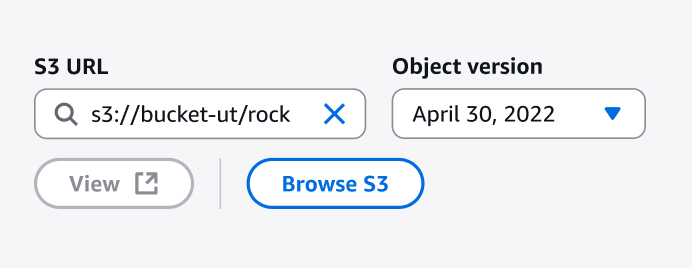
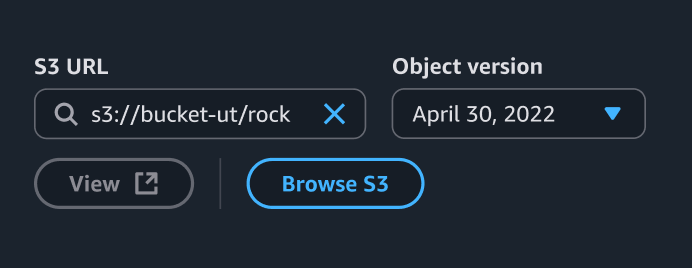
S3 resource selector
S3 resource selector is a component that provides the ability to read objects from an S3 bucket, or write objects to an S3 bucket with a prefix.


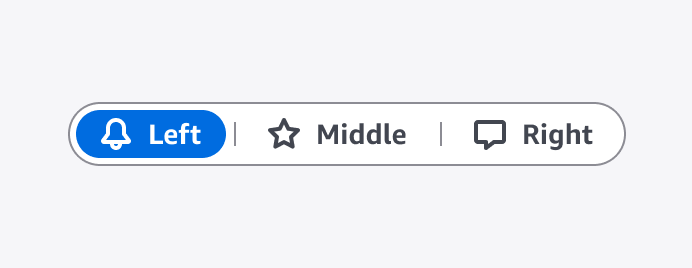
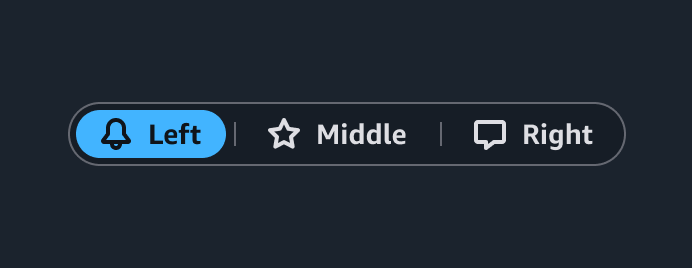
Segmented control
With a segmented control, users can toggle between different ways of formatting a piece of content or data.


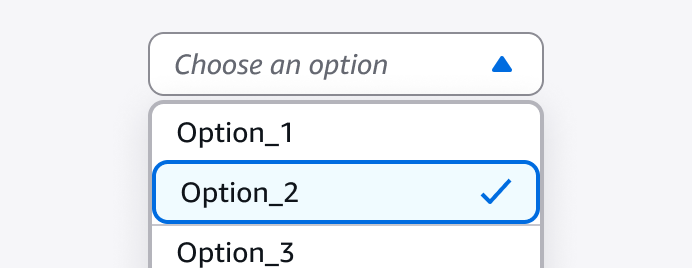
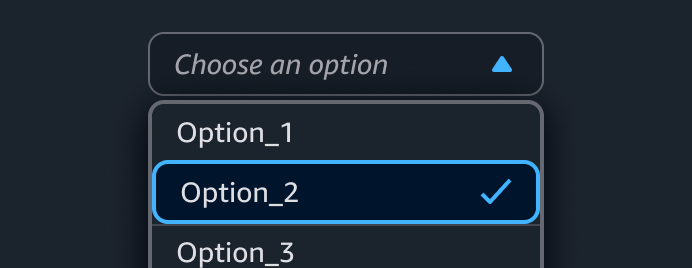
Select
Selects enable users to choose a single item from a list of items.


Side navigation
A list of navigational links that point to the pages within an application.


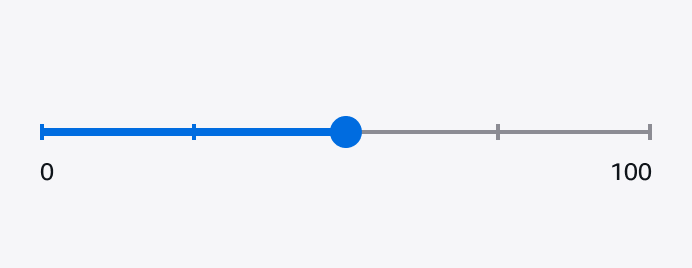
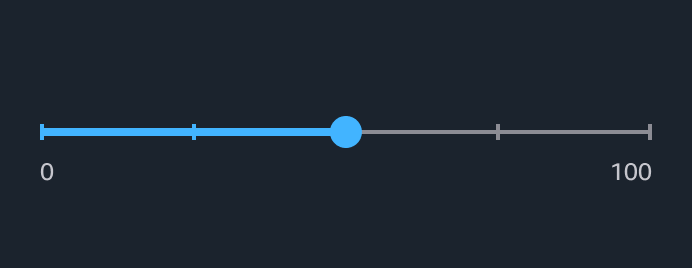
Slider
A slider enables users to select a value within a defined range.


Space between
A helper component that helps you add consistent spacing between elements on your page.


Spinner
A compact, looped animation giving the user feedback that a process is currently running.


Split panel
A collapsible panel that provides access to secondary information or controls. It is the primary component to implement split view, a pattern to display resource collection with contextual resource details.


Status indicator
A status indicator communicates the state of a resource—either in its entirety or a particular facet of a resource—in a compact form that is easily embedded in a card, table, list, or header view.


Steps
Display a list of tasks.


Support prompt group
Selectable message prompts in generative AI chats that present recommended inputs to the user.


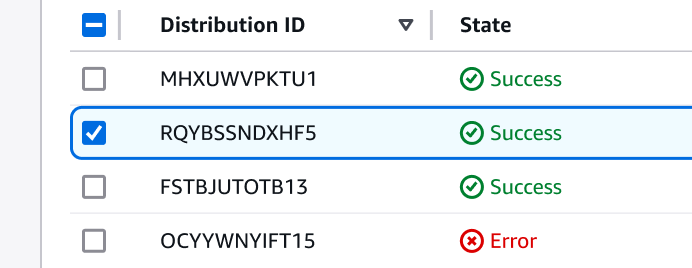
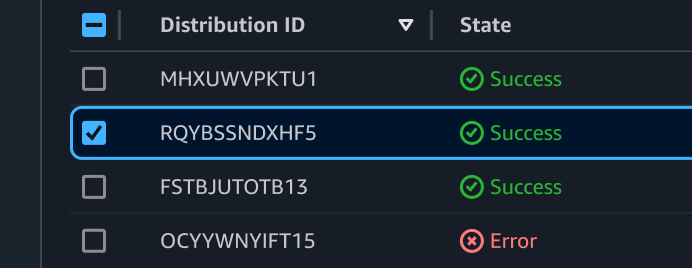
Table
Presents data in a two-dimensional table format, arranged in columns and rows in a rectangular form.


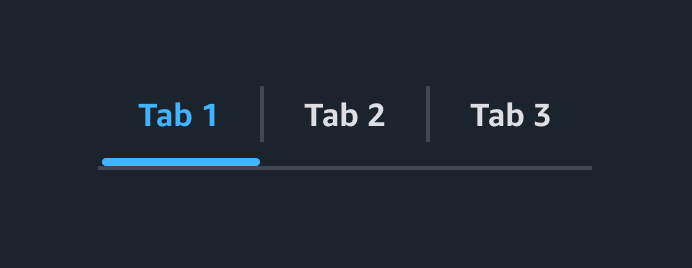
Tabs
With tabs, users can switch between different categories of information in the same view.


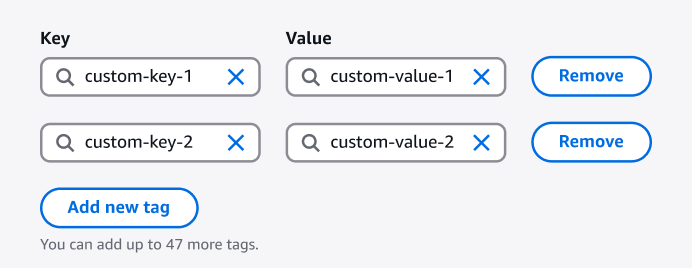
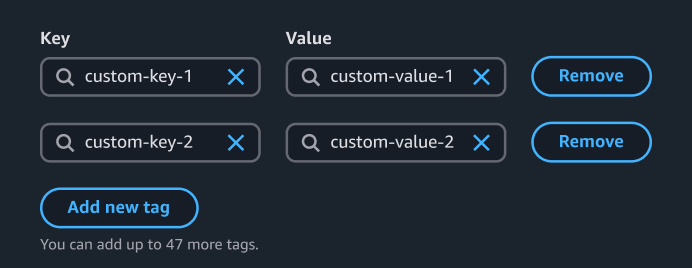
Tag editor
An extension of the attribute editor built with integrated logic. With the tag editor, users can create, edit, or delete resource tags.


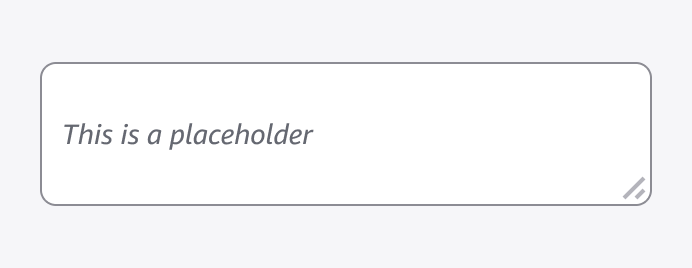
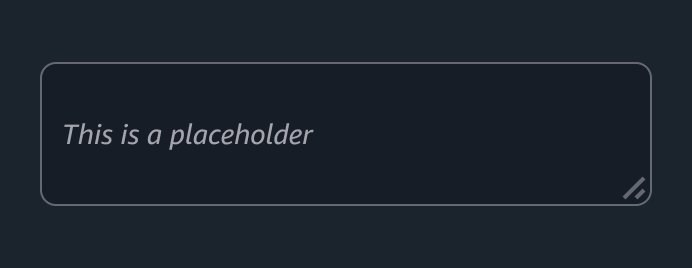
Text area
A form element that provides a multi-line, plain-text input control.


Text content
Use to style chunks of HTML by applying default typographical styles to the content.


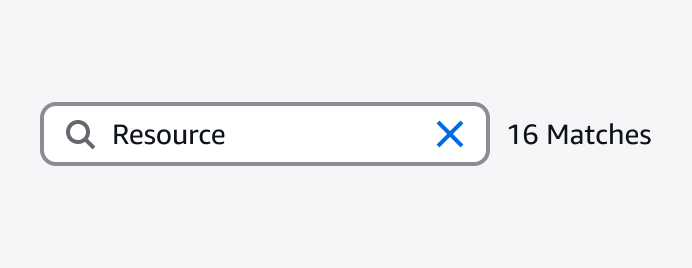
Text filter
With a text filter, users can enter text that’s used to match specific items in a collection.


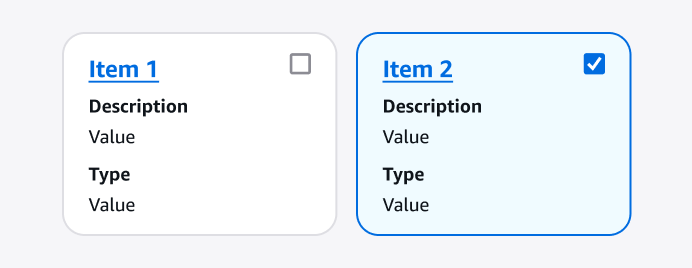
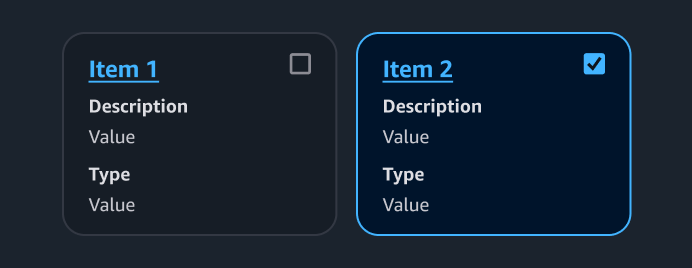
Tiles
Tiles enable users to choose one of a predefined set of options, including additional metadata to facilitate comparisons or progressive disclosure.


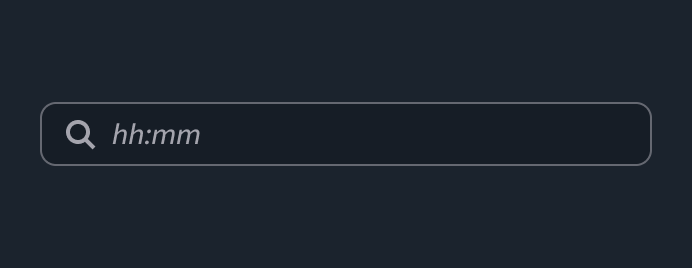
Time input
A form element in which a user can enter an absolute time value.


Toggle
Toggles enable users to turn an option on or off, and can result in an immediate change.


Toggle button
Enables user to toggle between two actions / states.


Token group
A set of compact representations of an individual item selected from a list.


Top navigation
A global navigation element for services that is consistent and persisted across all service pages.


Tutorial panel
The tutorial panel houses contextual Hands-on tutorials that help users learn how to use a service.


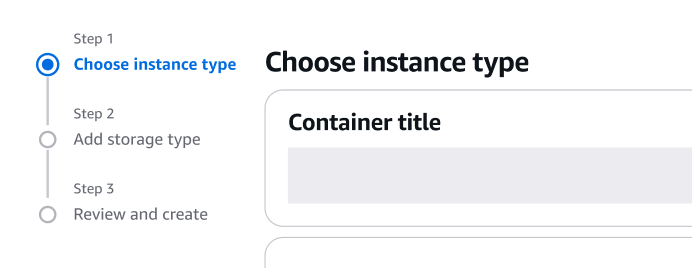
Wizard
A multi-page form that guides a user through a complex flow or a series of interrelated tasks. A wizard consists of a navigation pane, header, main content area, and action buttons.