Components overview
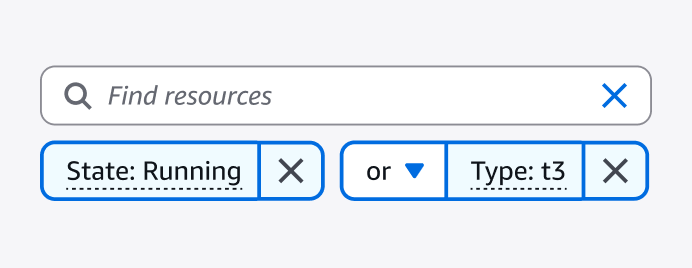
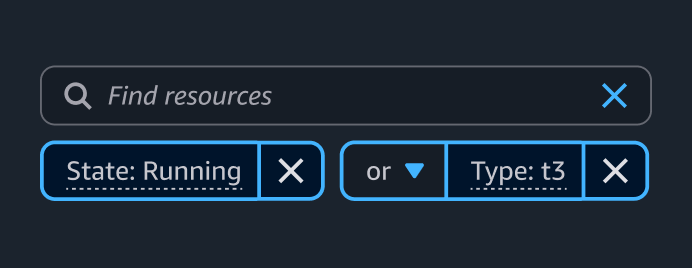
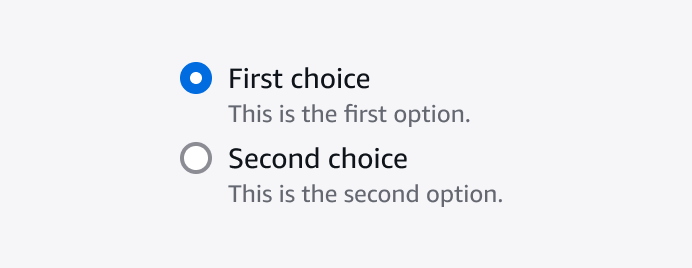
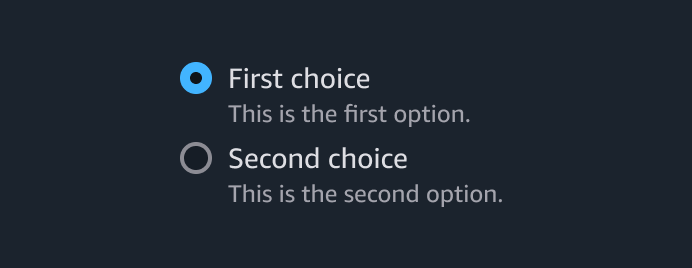
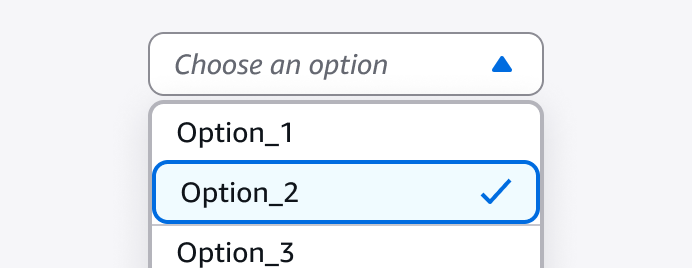
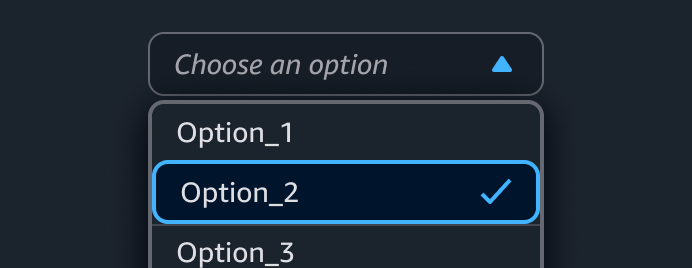
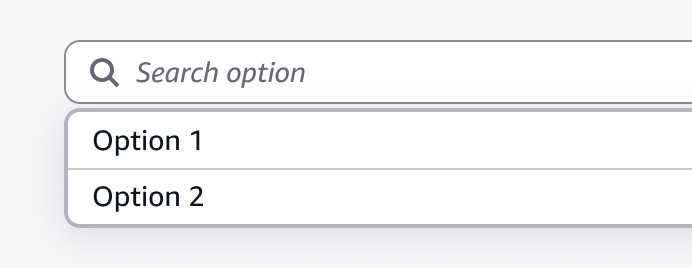
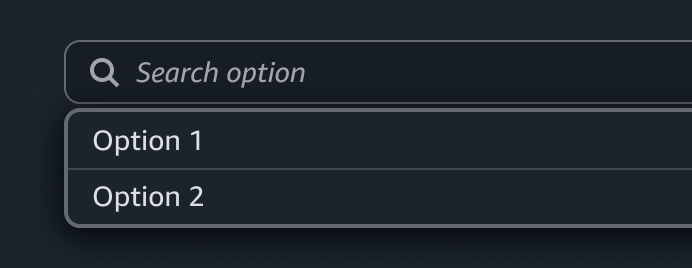
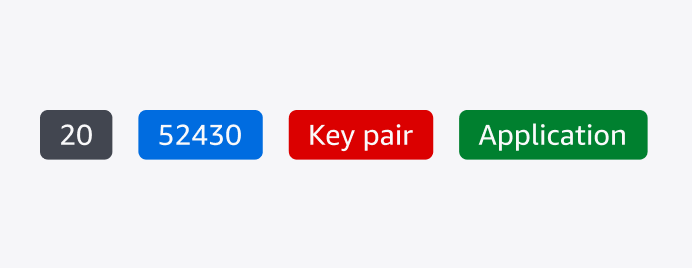
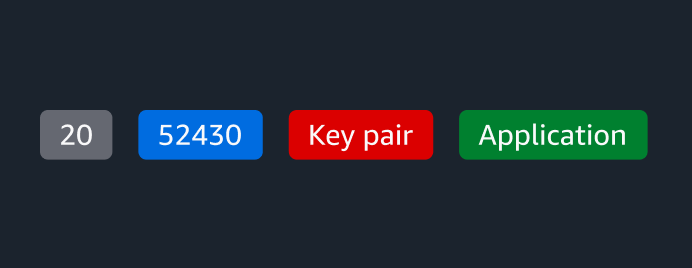
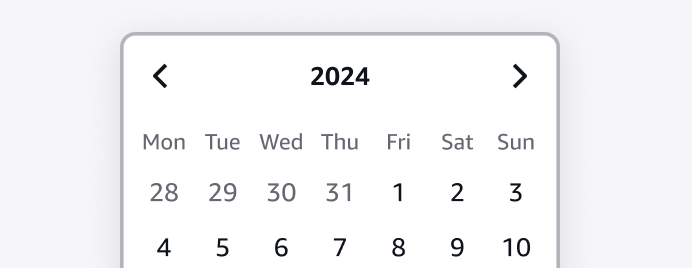
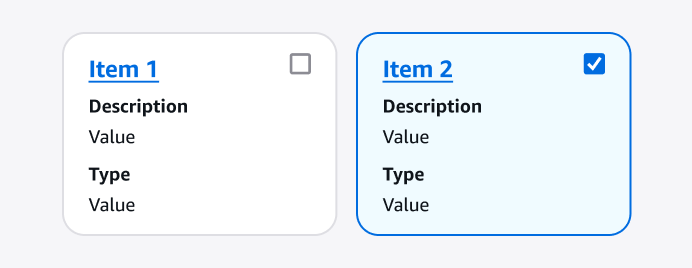
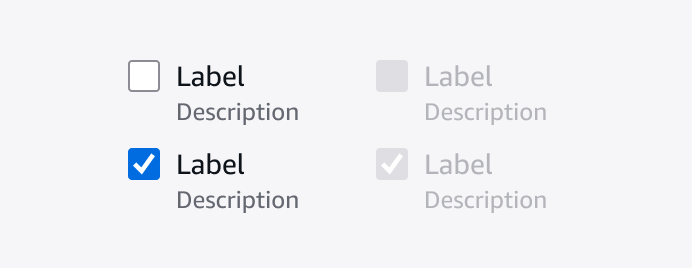
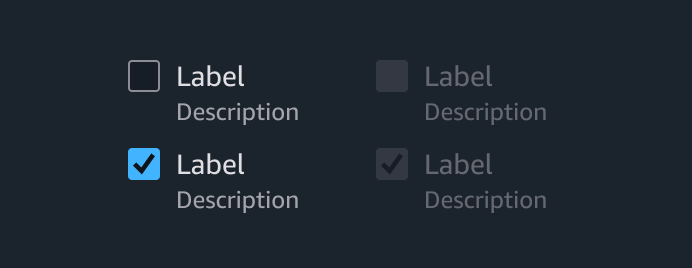
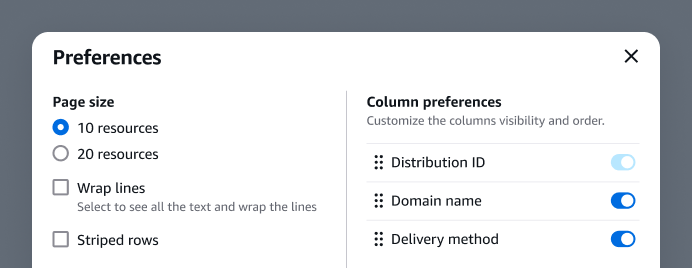
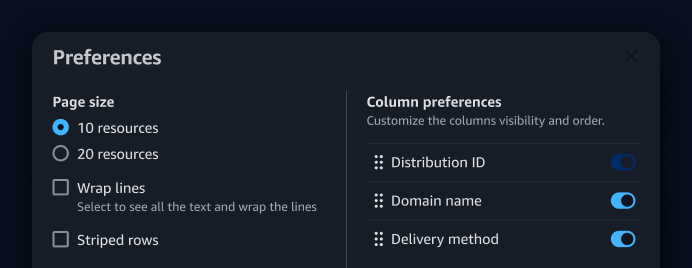
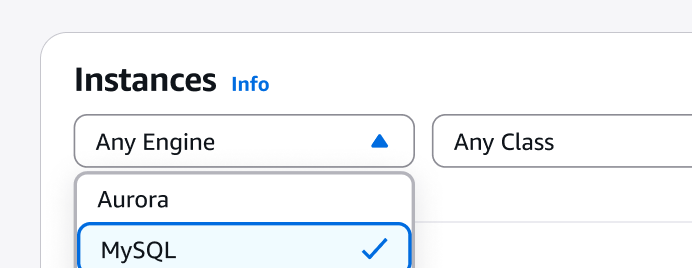
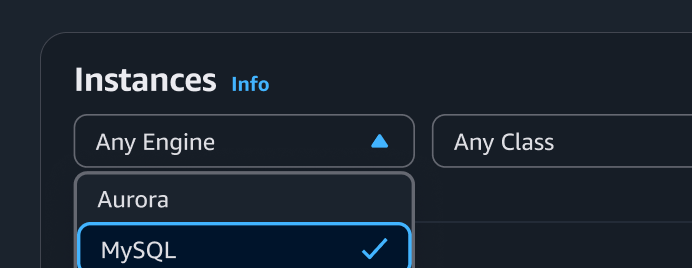
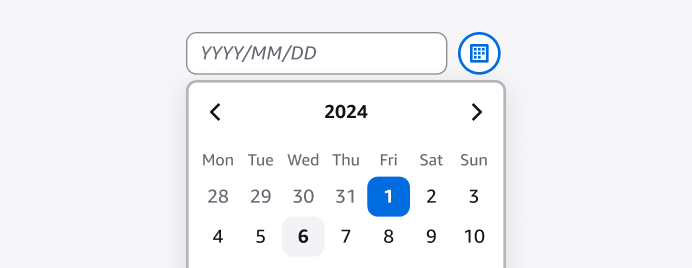
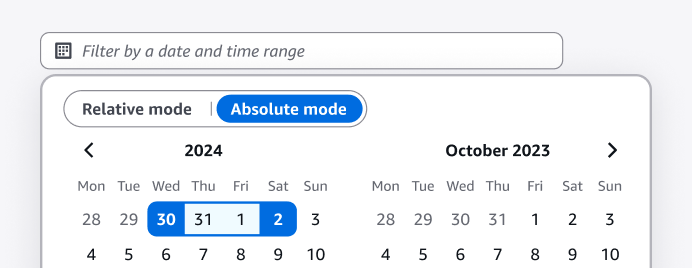
Components are built with React and implement the design patterns and guidelines of Cloudscape. All components are tested, responsive, and accessible.
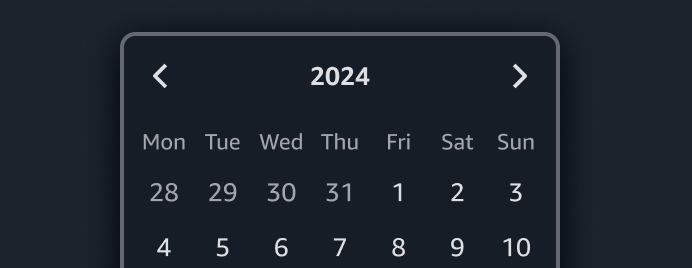
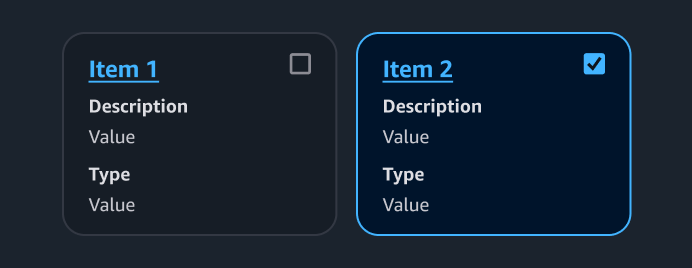
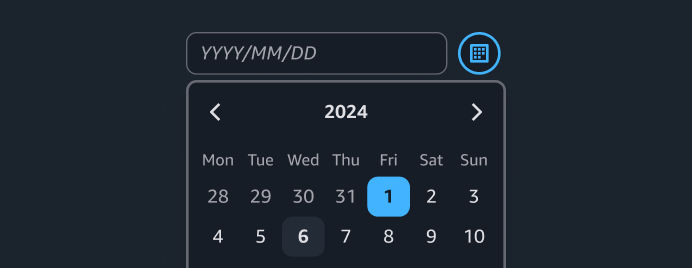
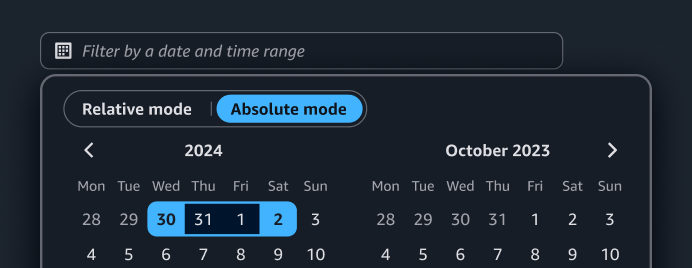
Components are built with React and implement the design patterns and guidelines of Cloudscape. All components are tested, responsive, and accessible.


























































































































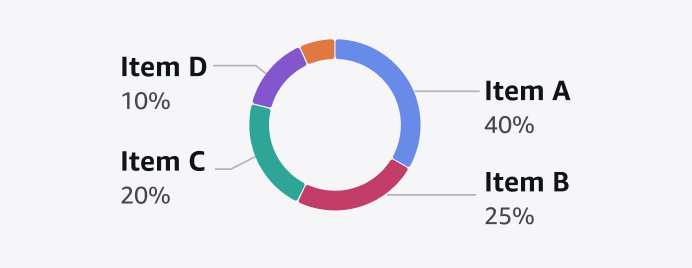
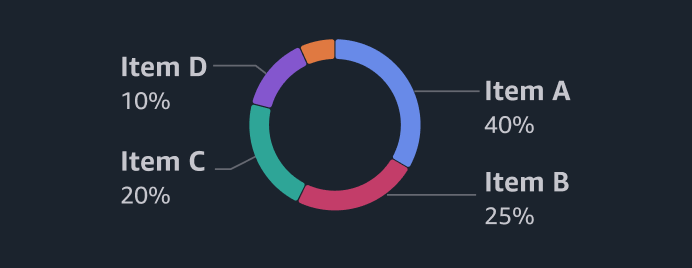
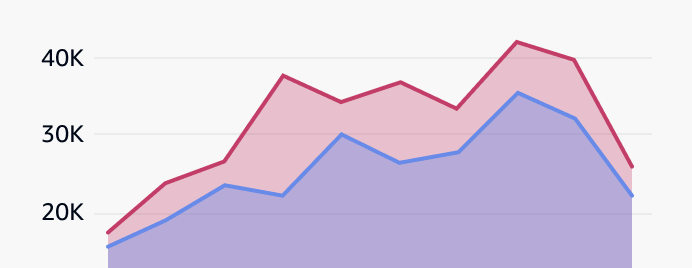
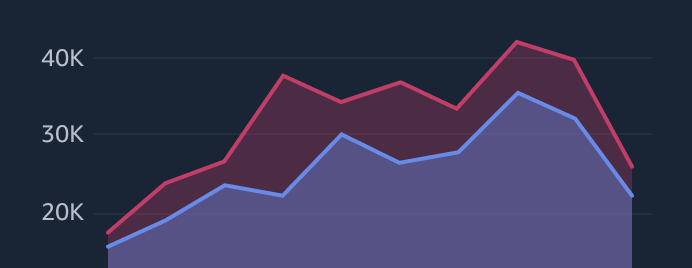
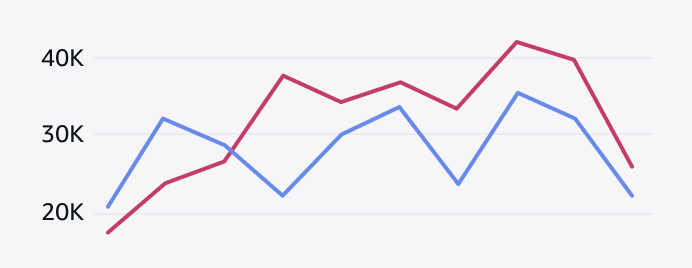
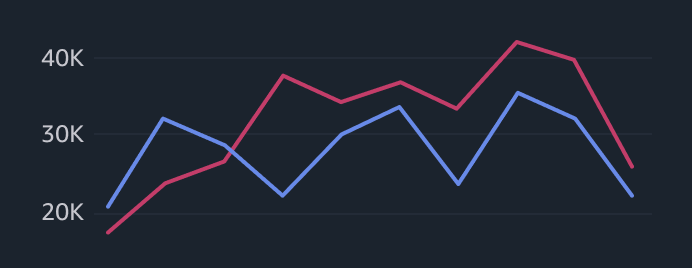
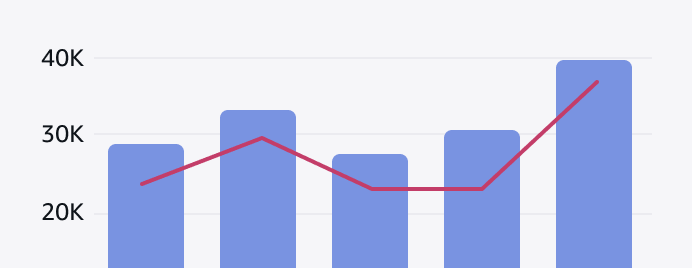
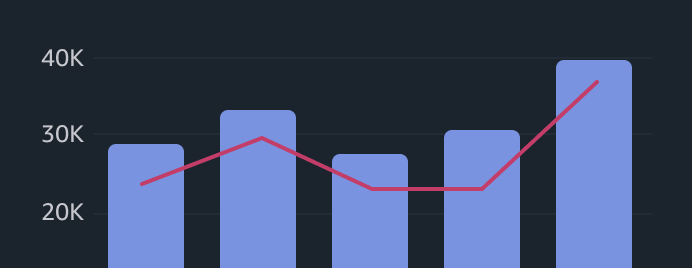
Pie and donut charts display portions of a whole unit so users can compare data points from a total set. A donut chart also includes a summary metric in the center of the chart.