Get started for developers
Welcome to Cloudscape. Let’s start building. Here you'll find links to integrate with the system, view patterns and demos to see how the system looks in practice, and links to additional documentation.
On this page
Did this page help you?
Tell us more - optional
Integrate with the system


Using Cloudscape components
To use Cloudscape components, first install a set of packages.


Components
Our tested React components are an implementation of our design patterns and guidelines.
Check out additional documentation
Design tokens
Design tokens provide a way for you to create product-specific experiences and custom components in a way that is on-brand and visual mode compliant.
Introduction to test utils
Use our test utility classes to access specific information inside each component.
Collection hooks package
Use the Cloudscape collection hooks package to handle data operations in collection components.
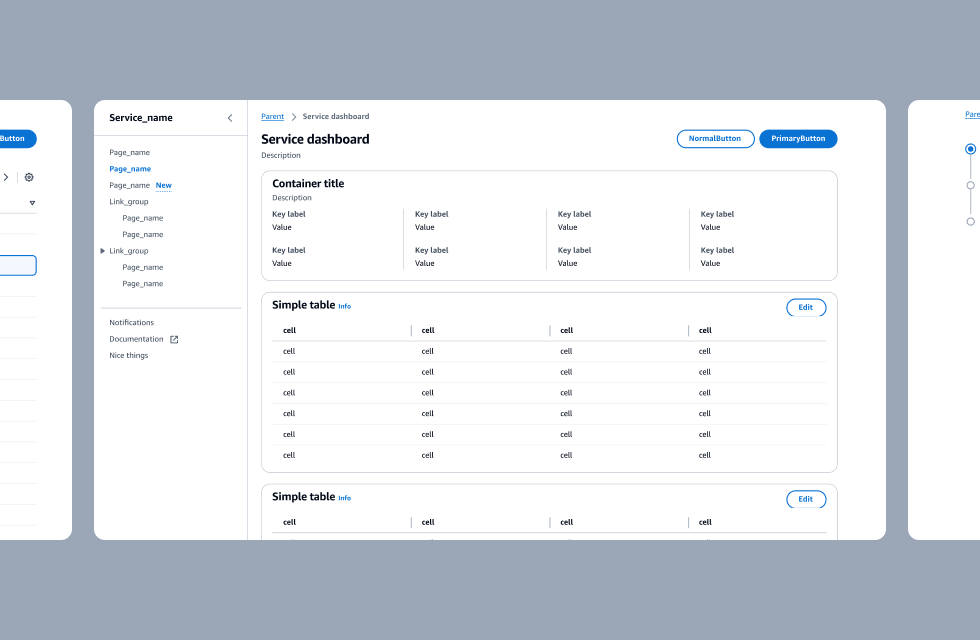
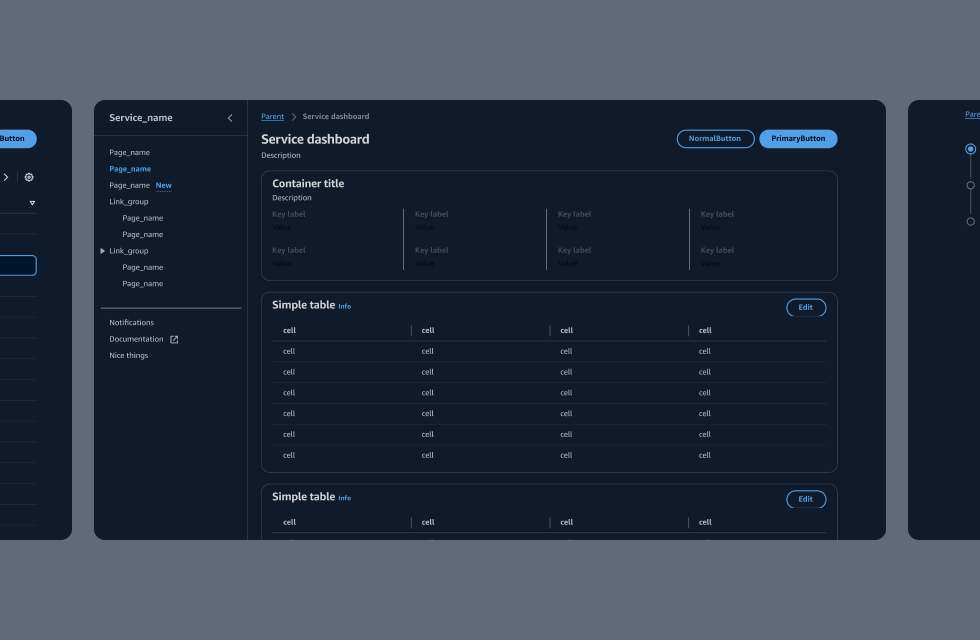
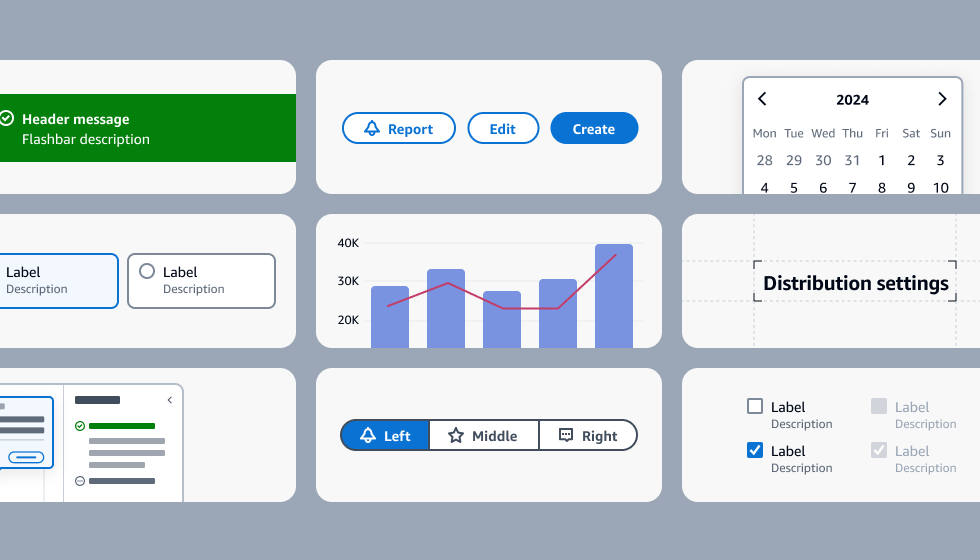
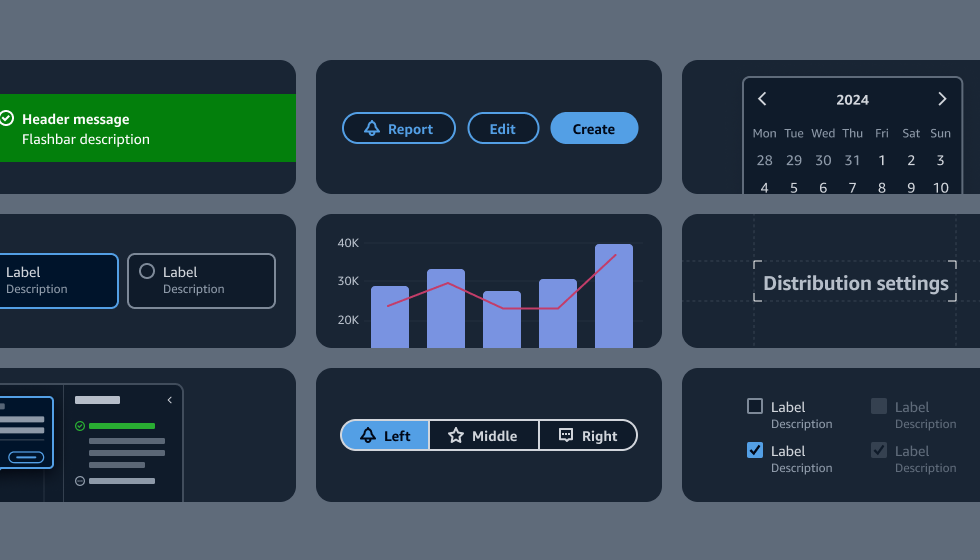
Visual modes
Visual modes are used to optimize the user interface based on environmental conditions and user preferences. Cloudscape supports light and dark modes.
State management
Learn how to use React hooks to manage the state of our Table, Card, Textfilter and Pagination components.
Responsive development
Responsive development requirements and best practices for building responsive interfaces.
Bidirectionality
Right-to-left development requirements and best practices for building bidirectional interfaces.