Demos
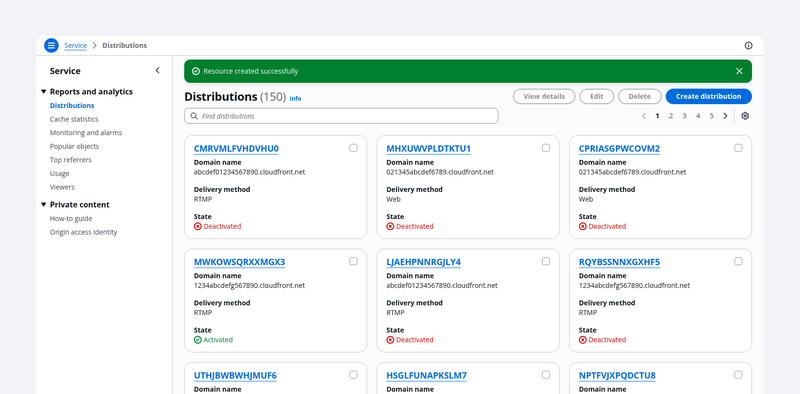
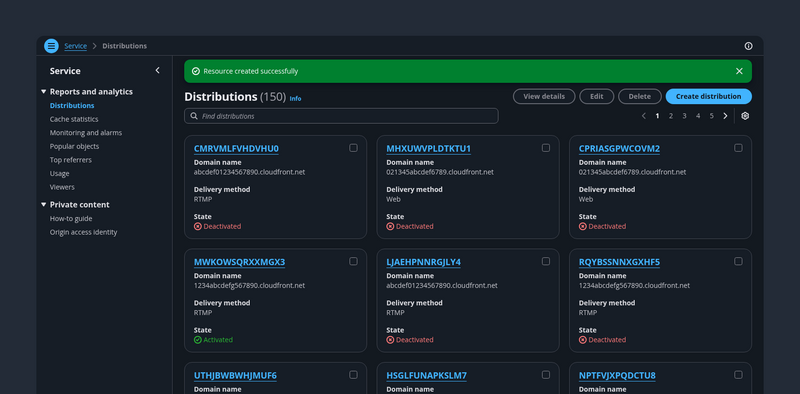
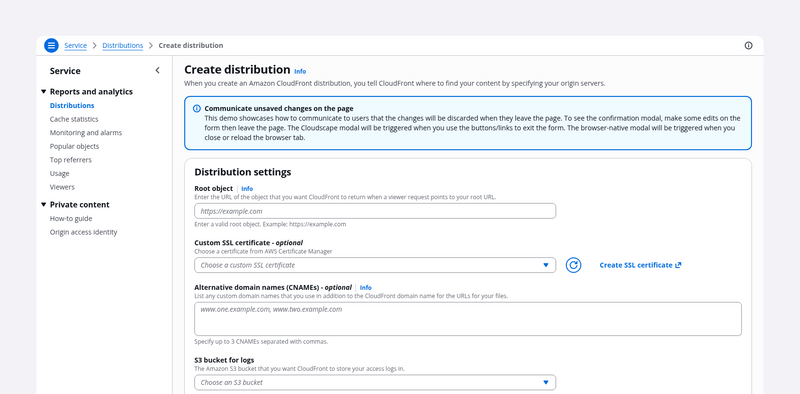
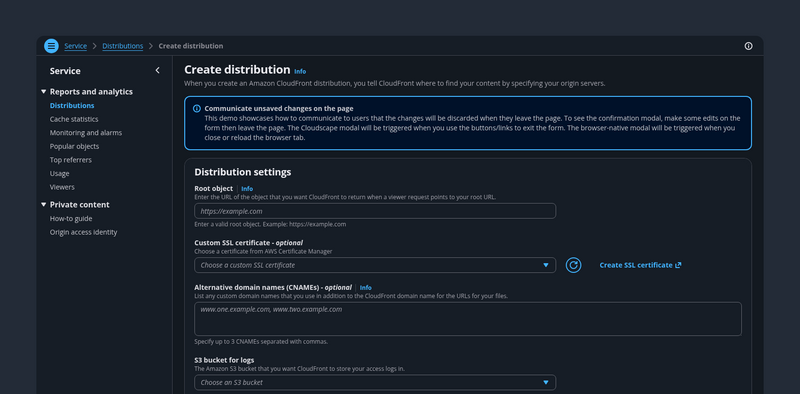
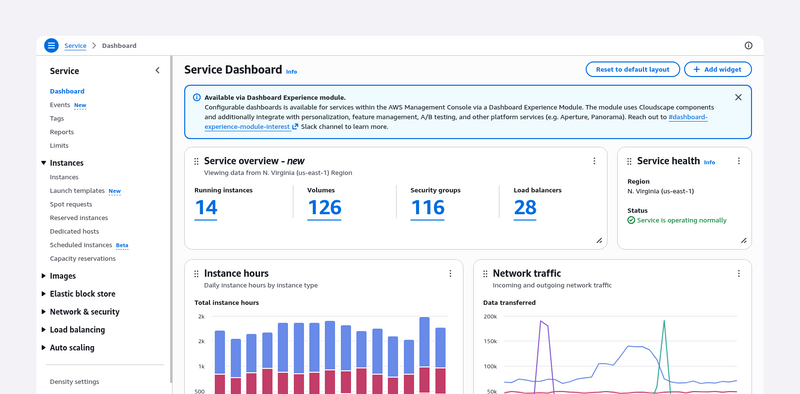
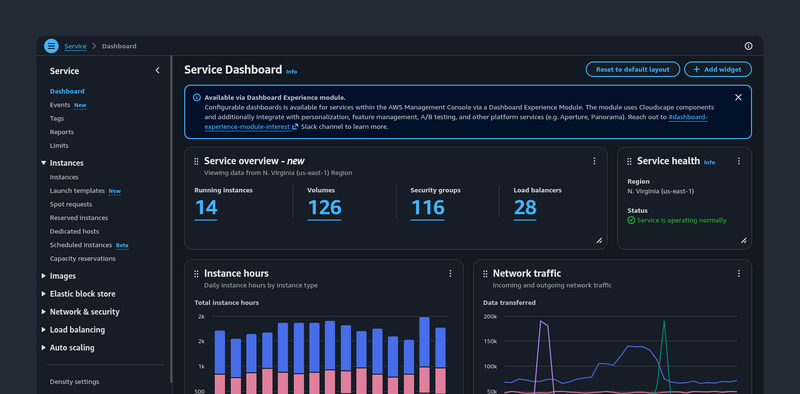
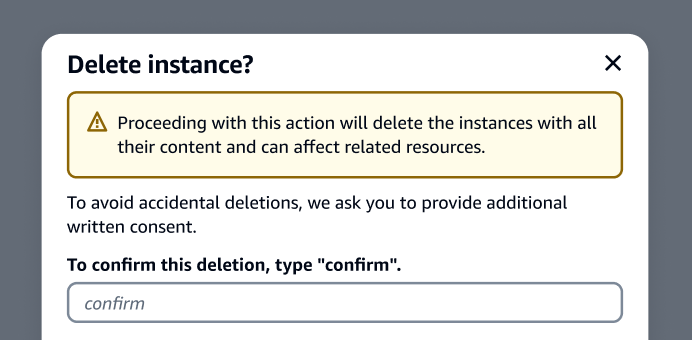
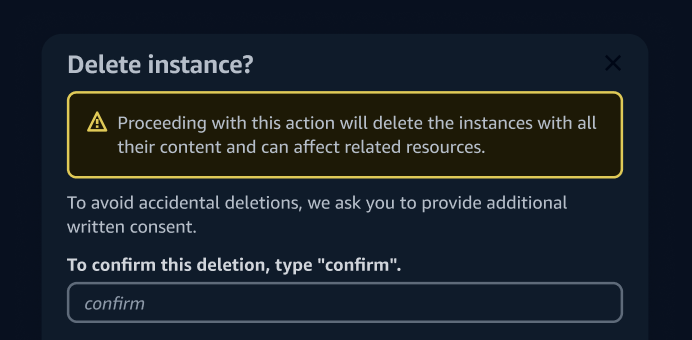
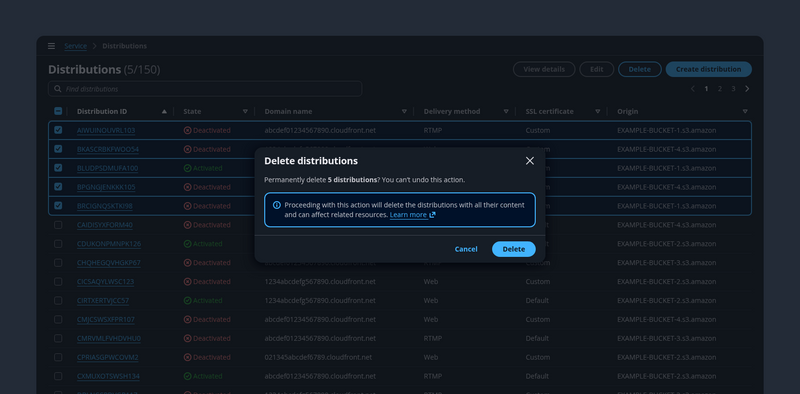
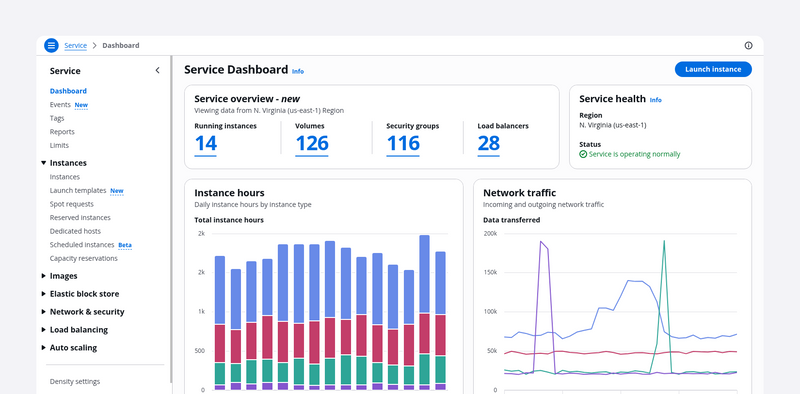
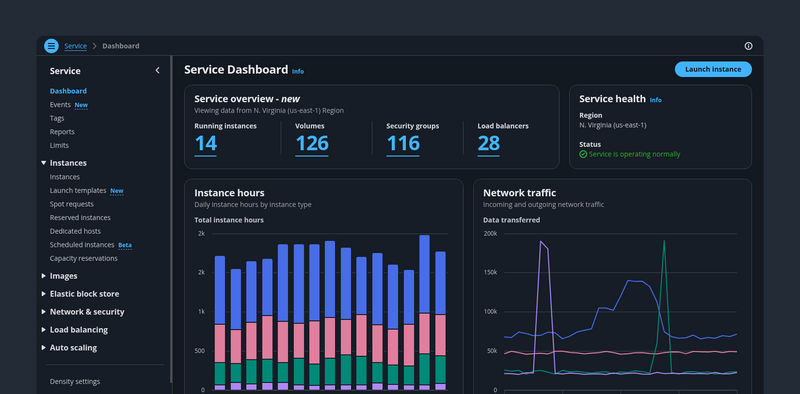
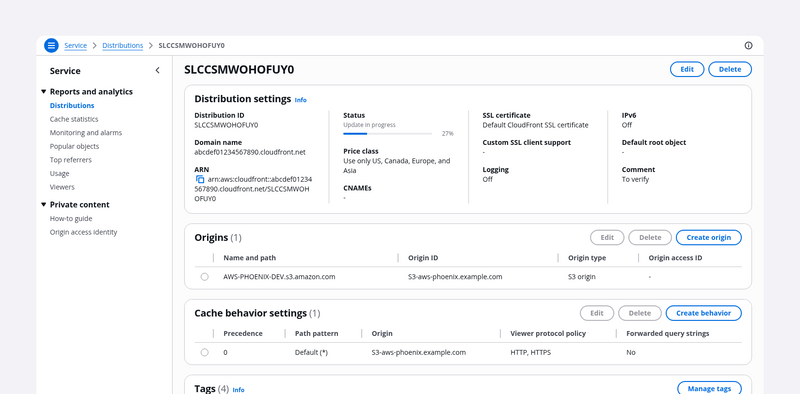
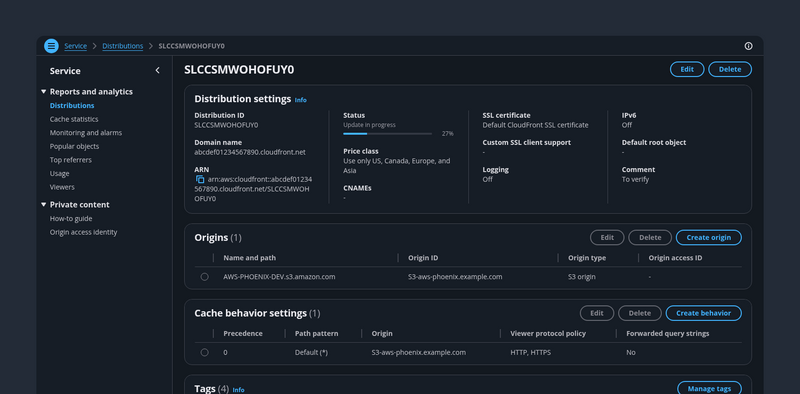
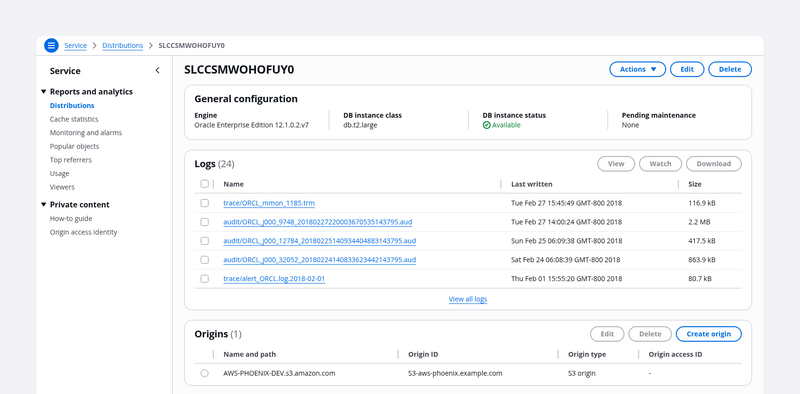
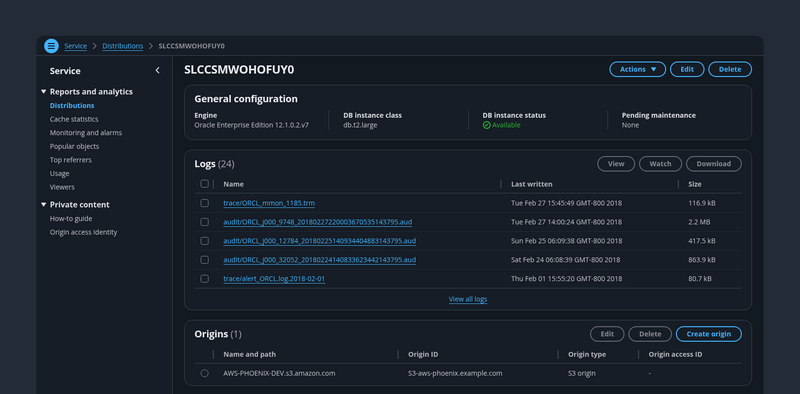
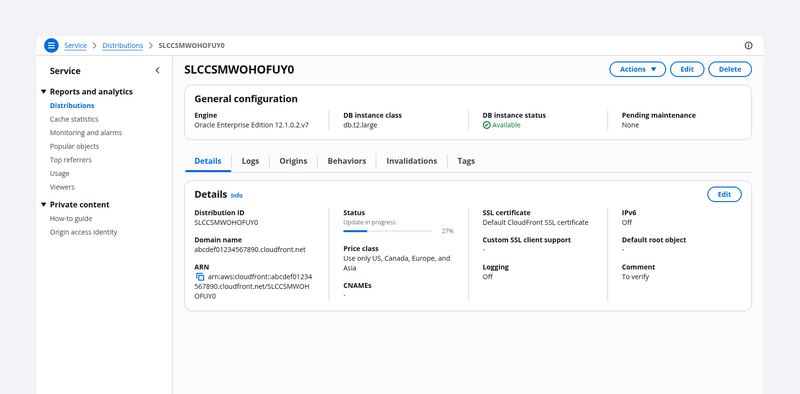
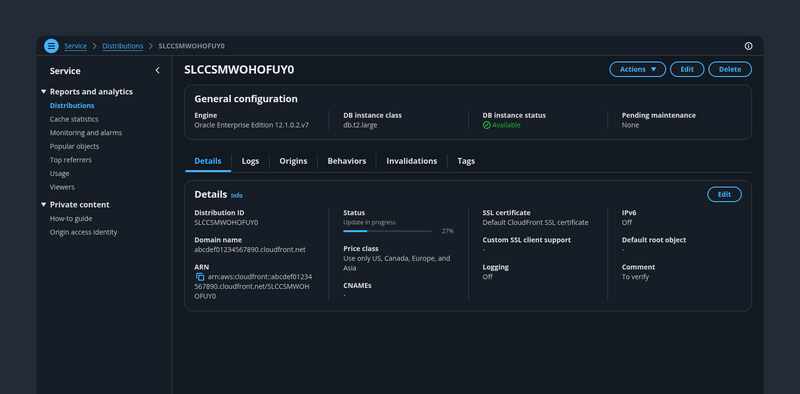
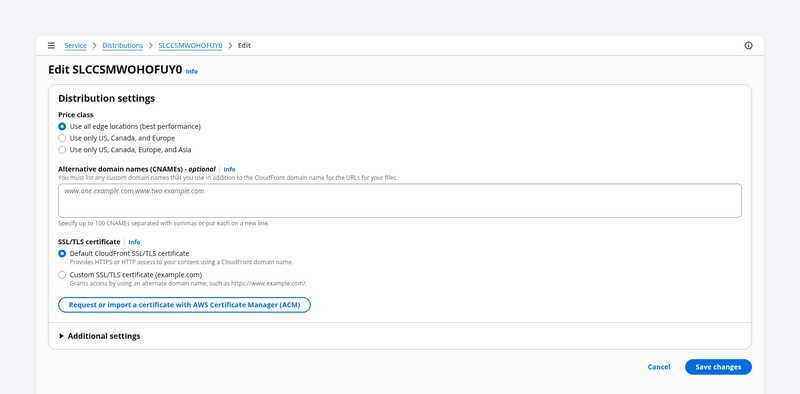
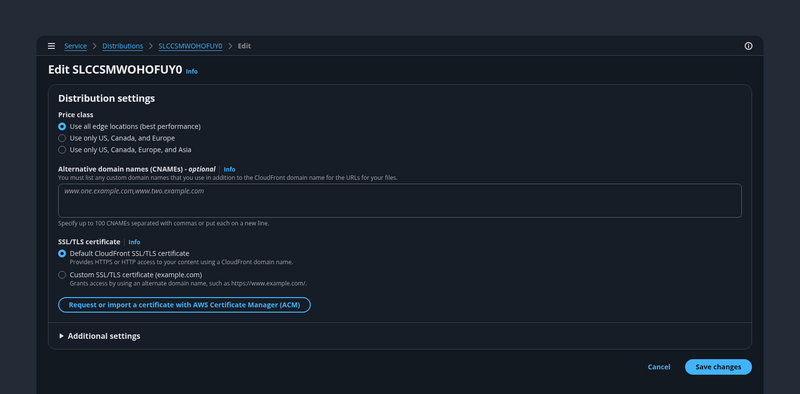
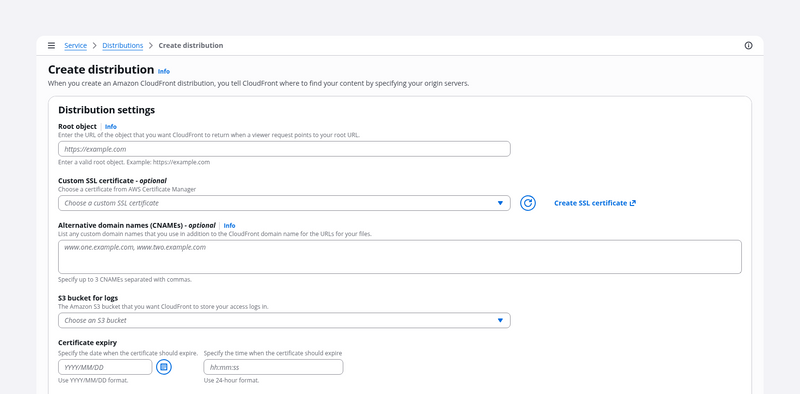
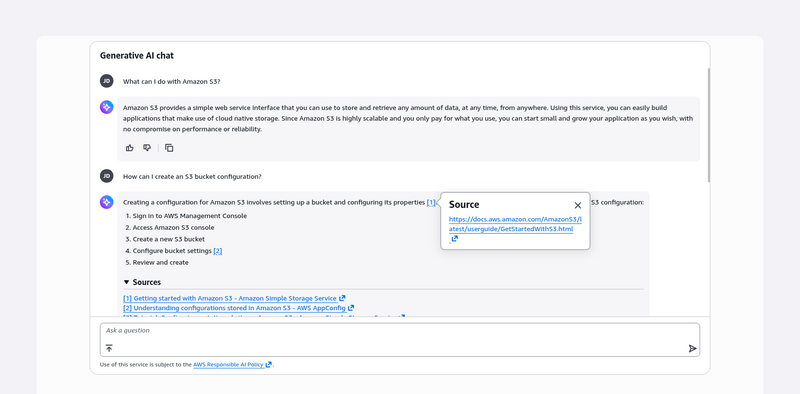
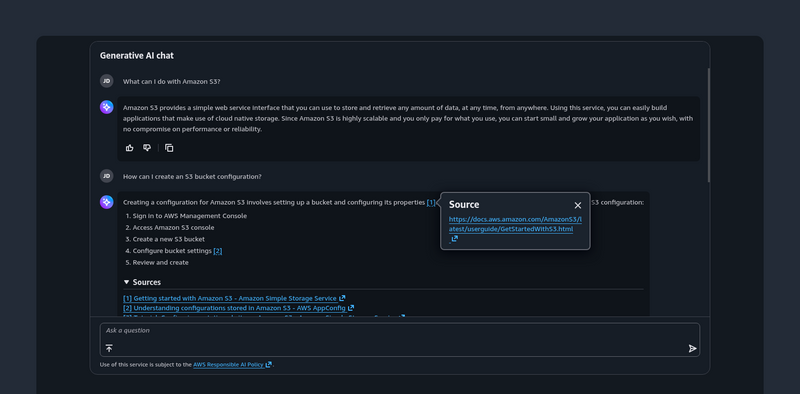
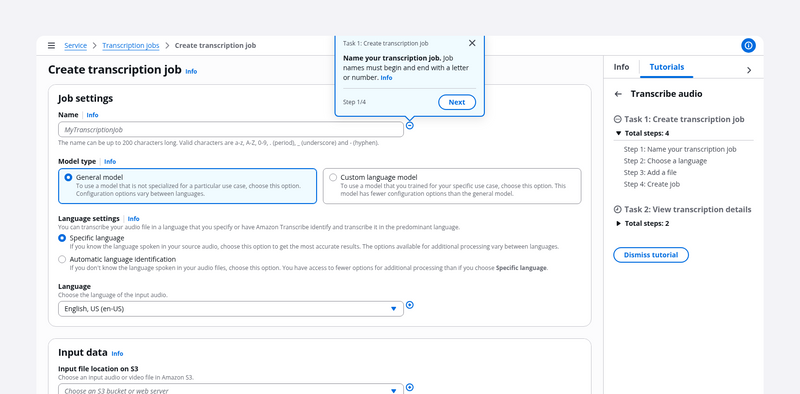
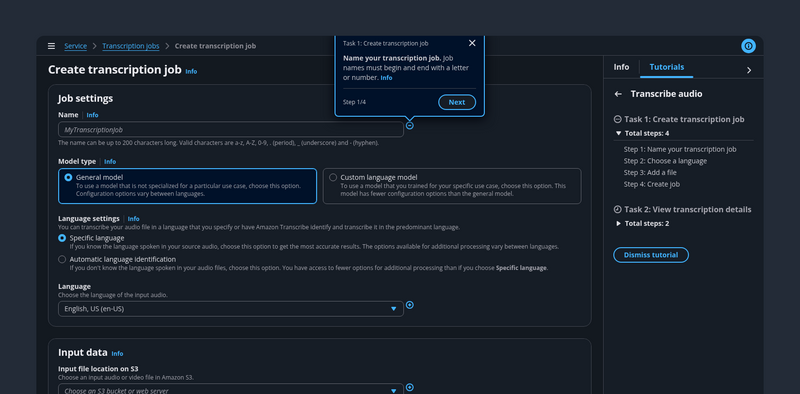
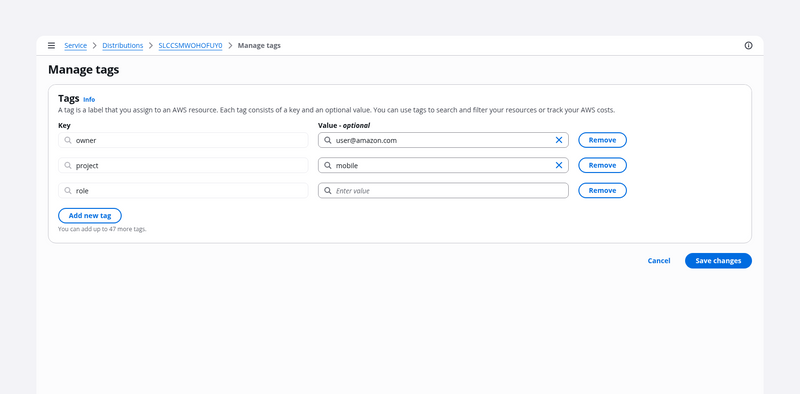
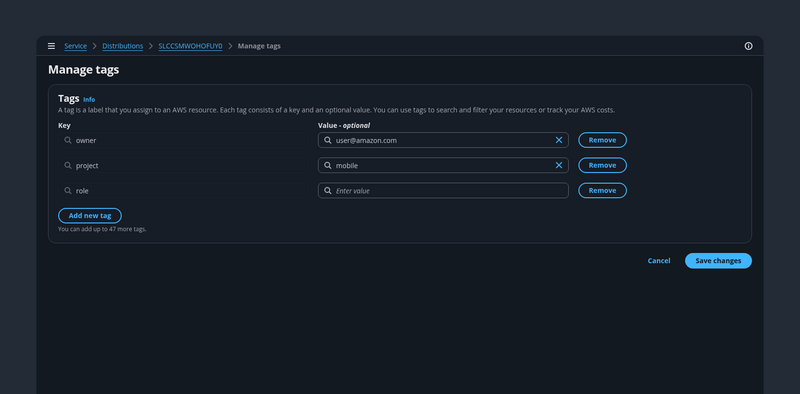
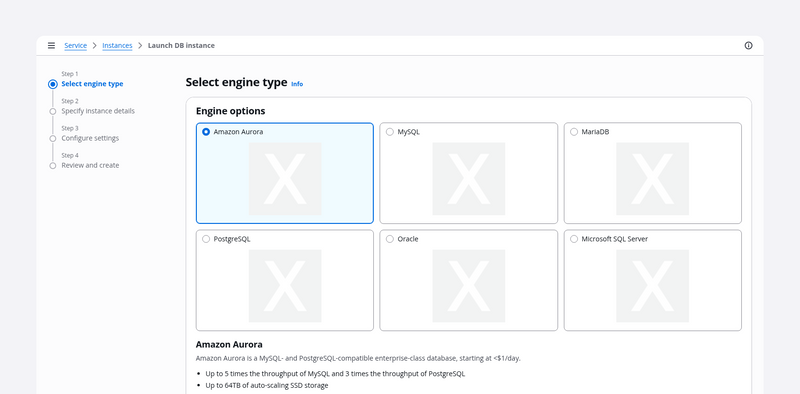
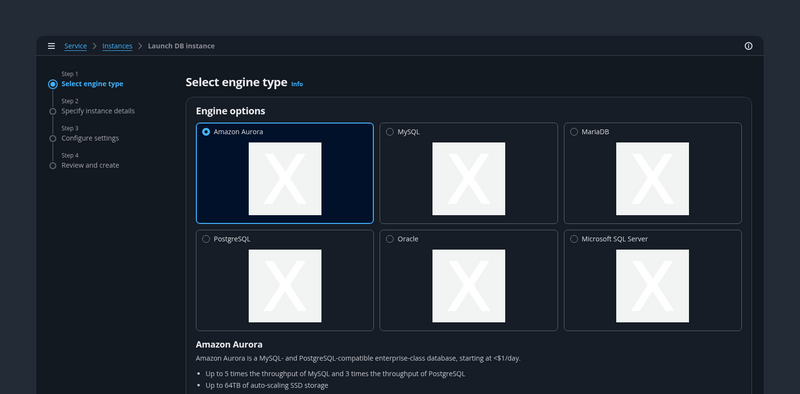
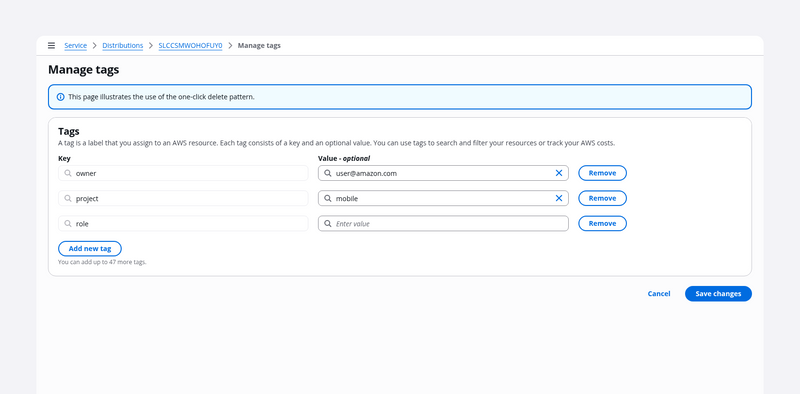
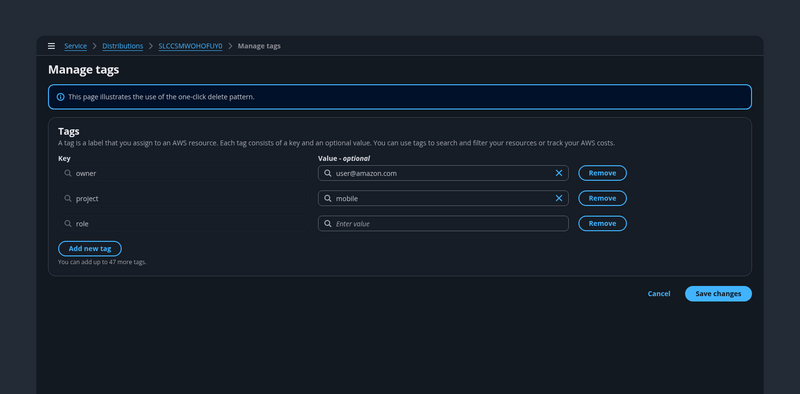
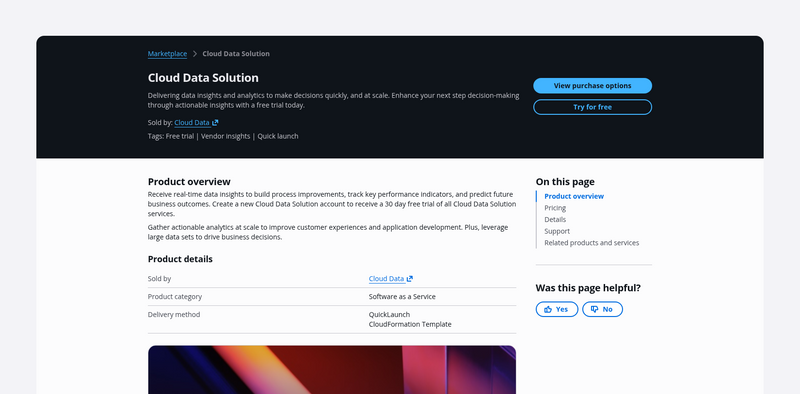
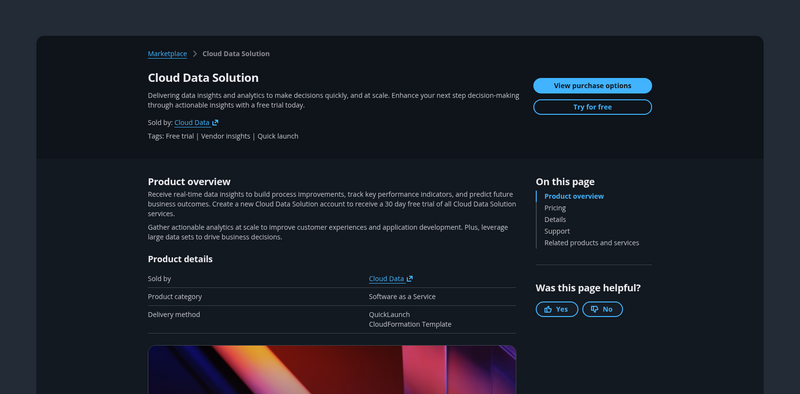
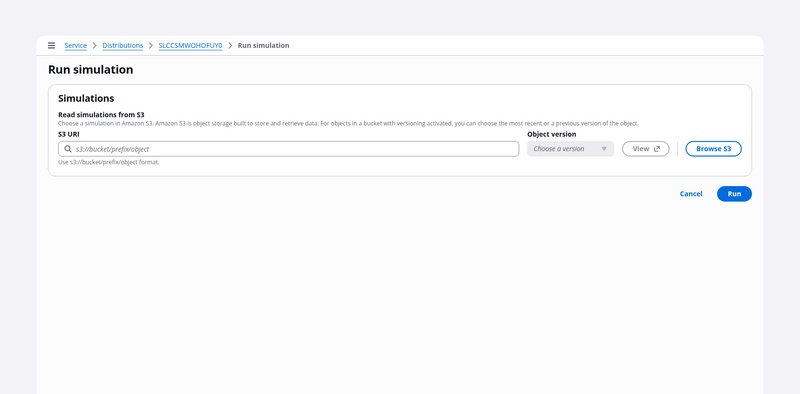
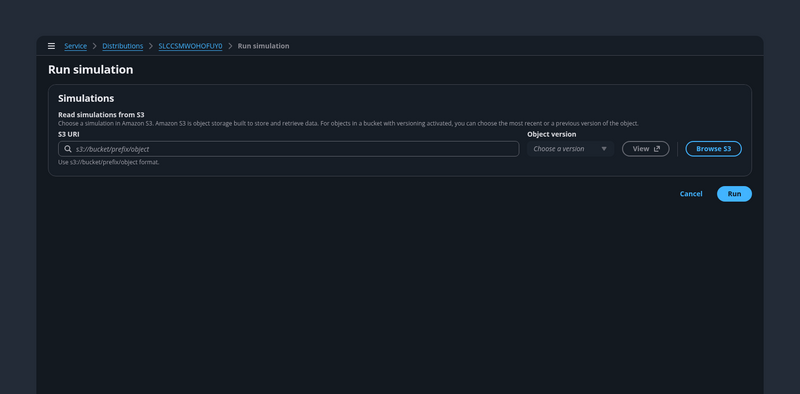
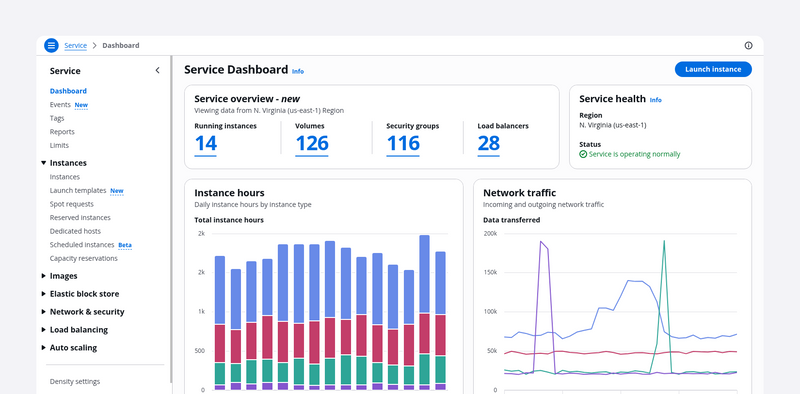
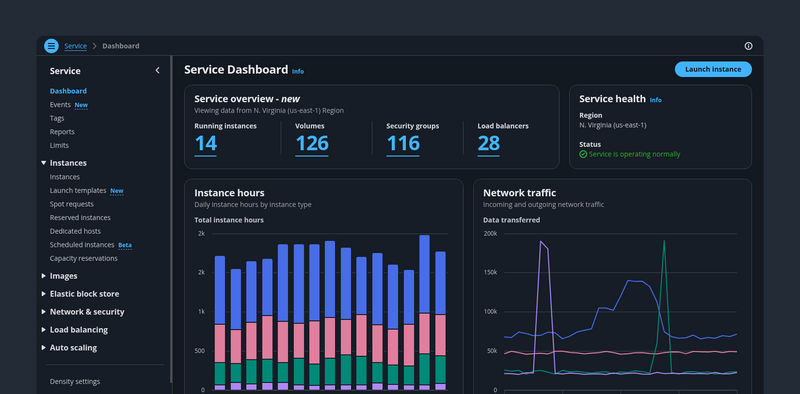
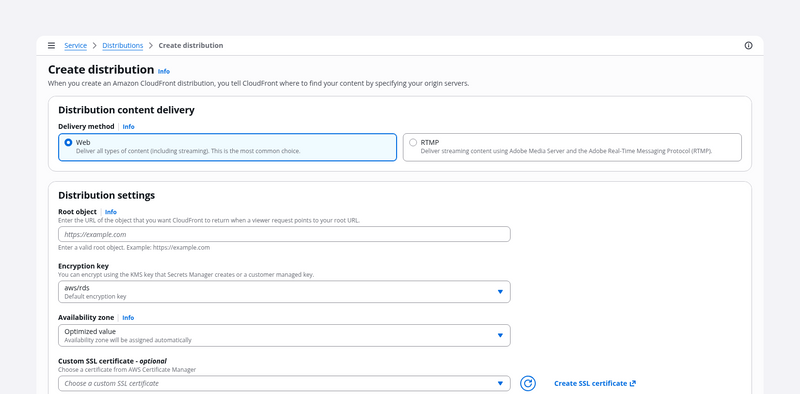
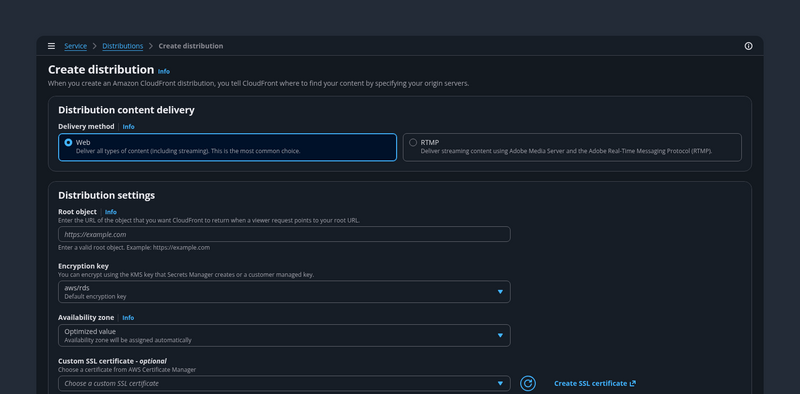
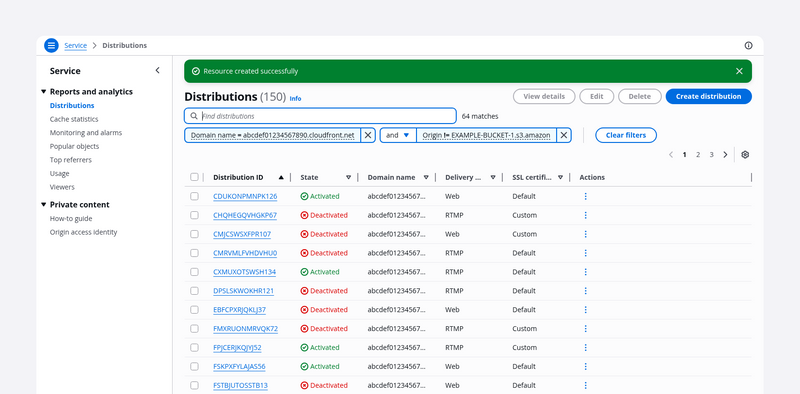
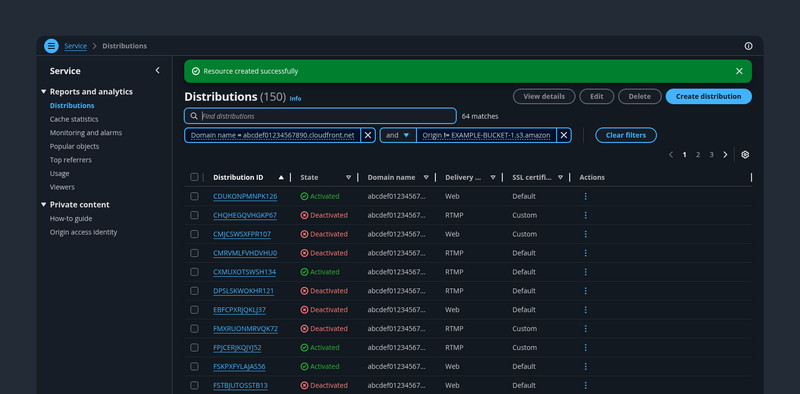
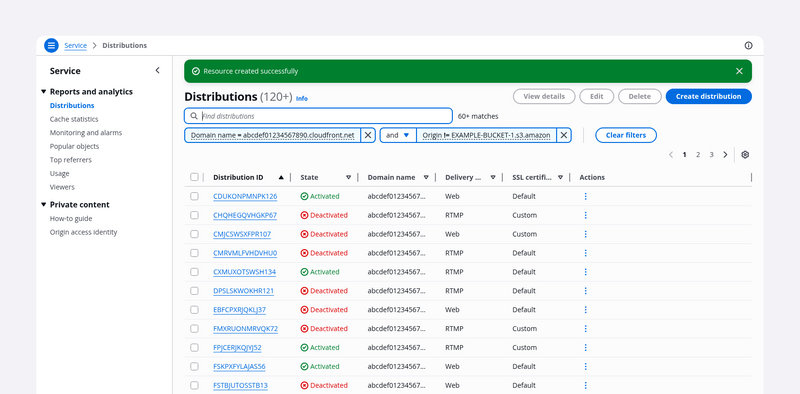
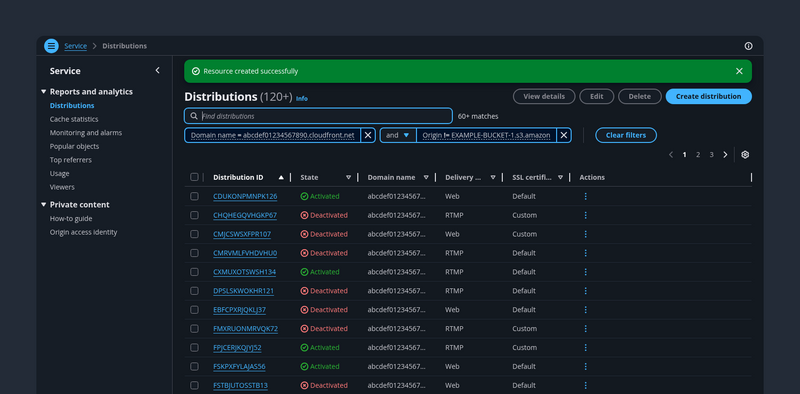
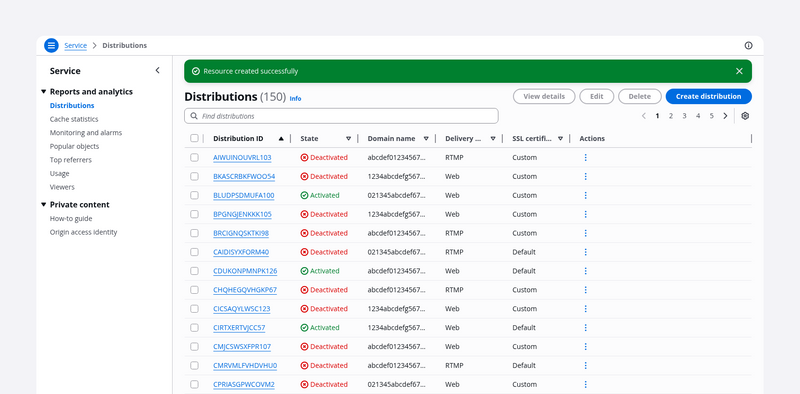
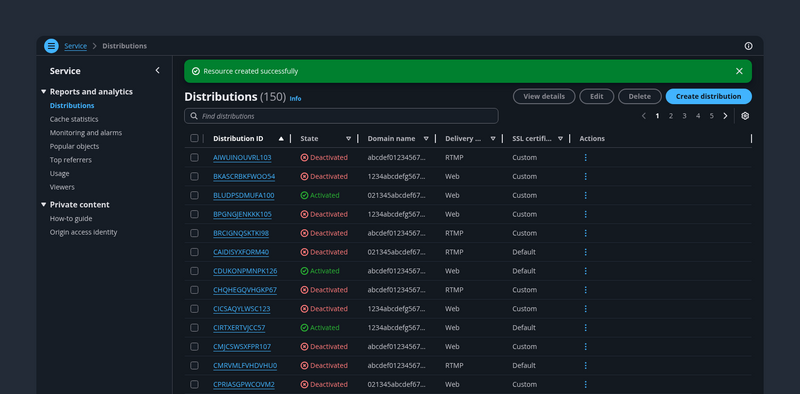
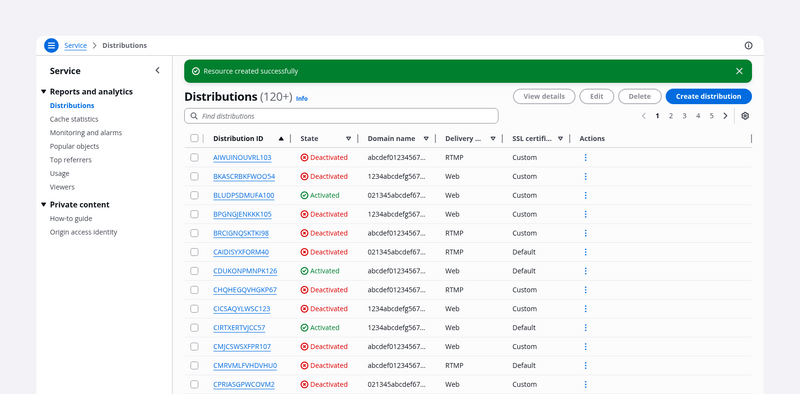
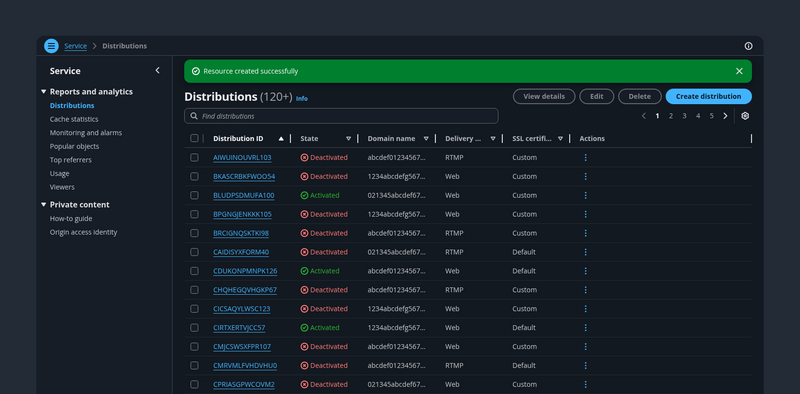
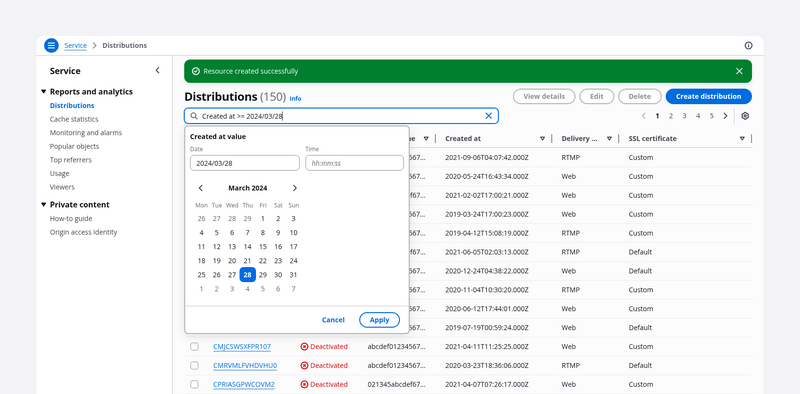
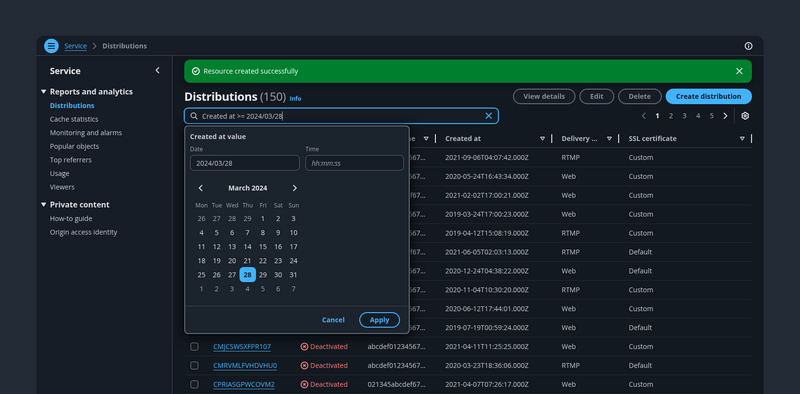
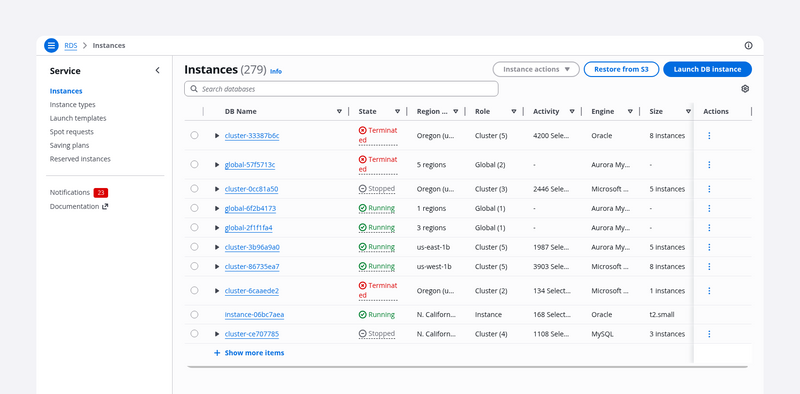
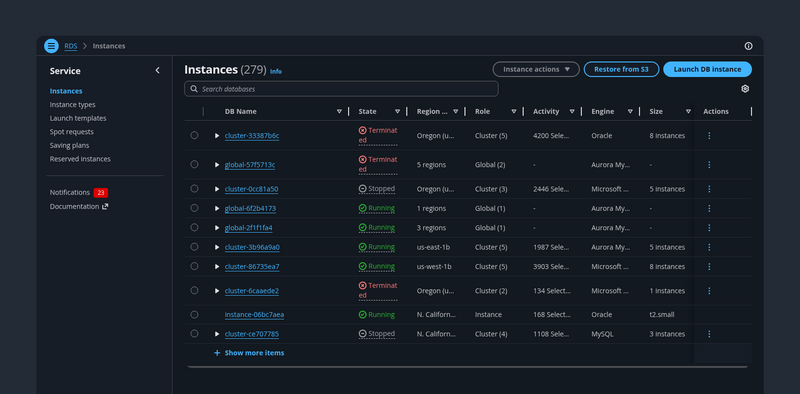
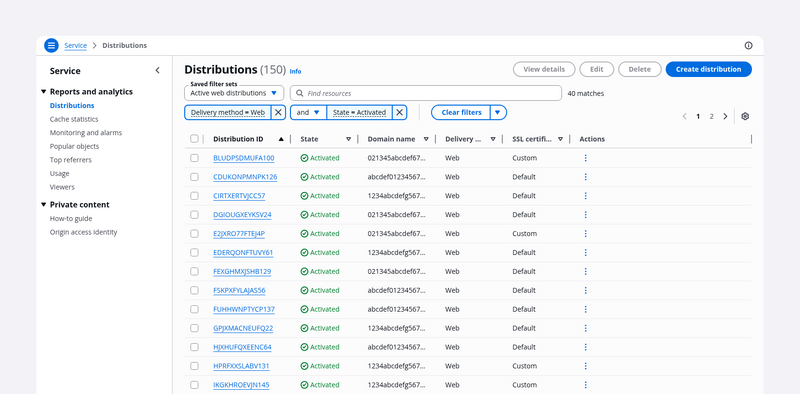
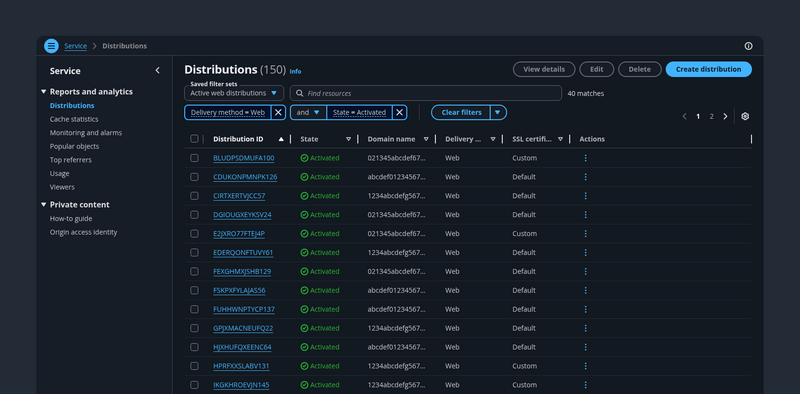
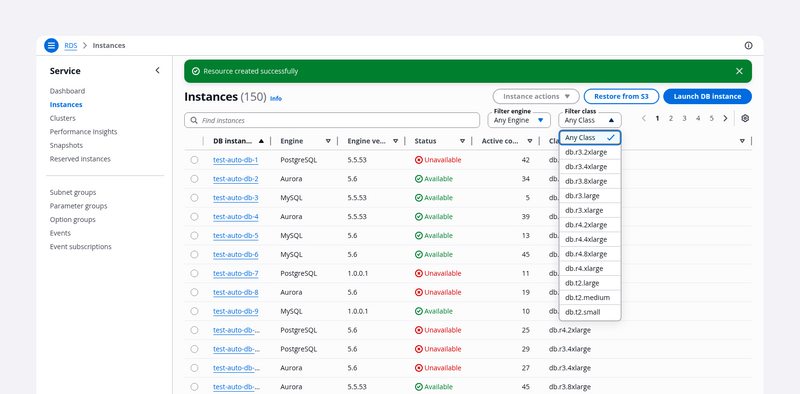
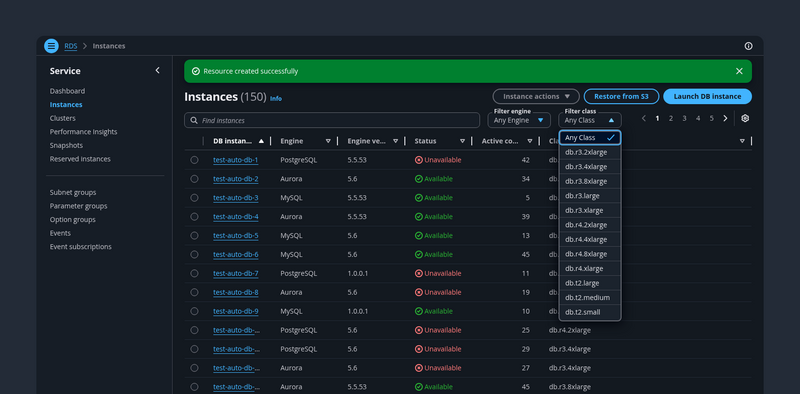
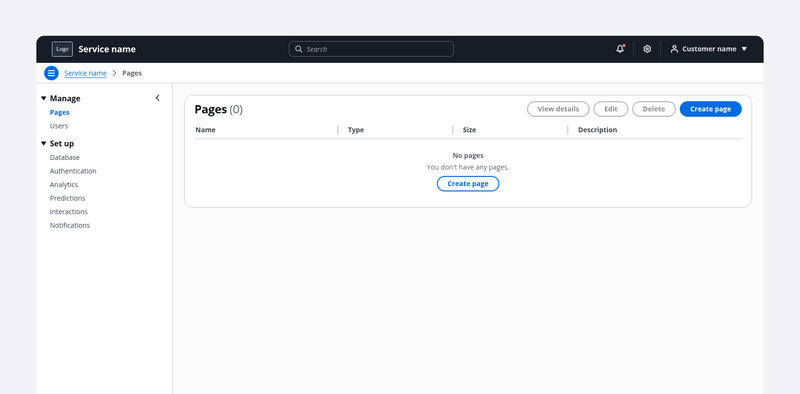
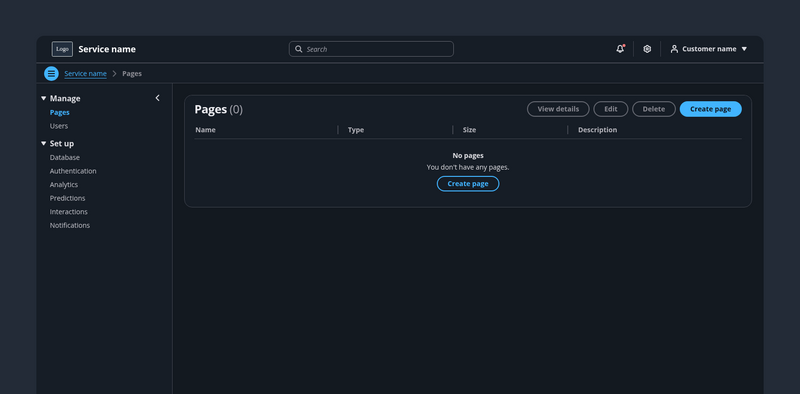
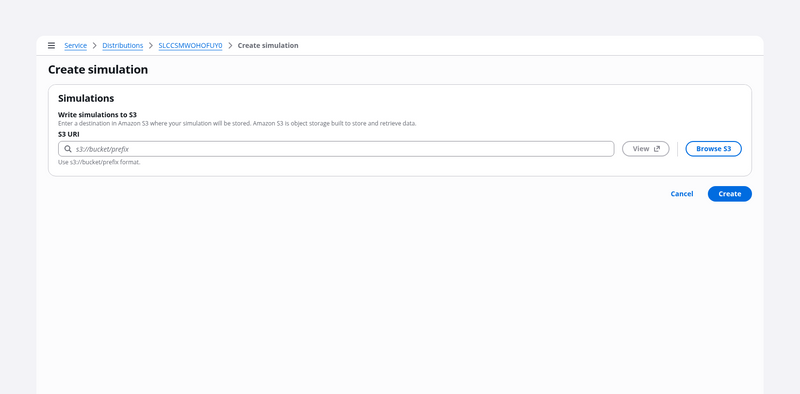
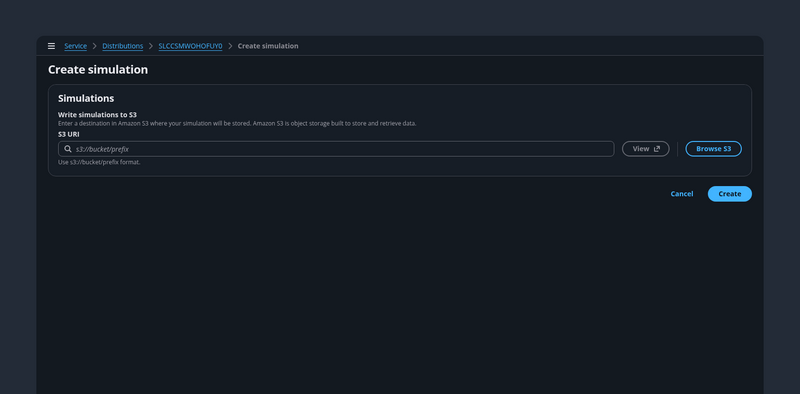
A demo is an example of a layout template using components. Use our demos to get a feel for the system, and see what services built with Cloudscape look like. Each demo opens in a new tab.
A demo is an example of a layout template using components. Use our demos to get a feel for the system, and see what services built with Cloudscape look like. Each demo opens in a new tab.