Get started
Learn about Cloudscape user interface guidelines, components, design resources, and development tools.
On this page
Did this page help you?
Tell us more - optional
Get started
Choose the path that suits your needs to start building with Cloudscape.
For designers
Get to know our system foundations, work with our patterns, and build with our components. Get access to our color palettes, icon sets, and sticker sheets in Figma.
For developers
Install packages, check out interactive playgrounds of our React components and patterns, and see how the system looks in practice with our coded demos.
Selected demos
Want to know what the system looks like in action? Below are demos that give you a preview. You can find all these in our demos section.


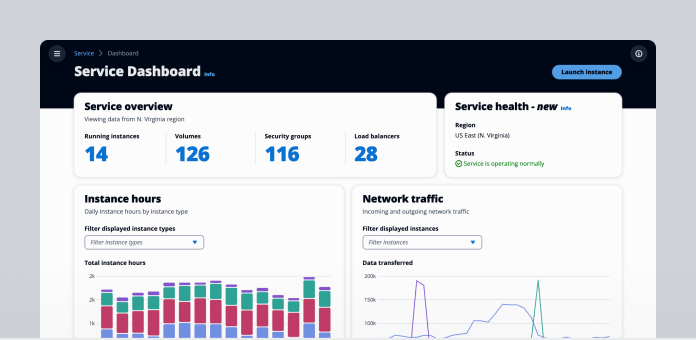
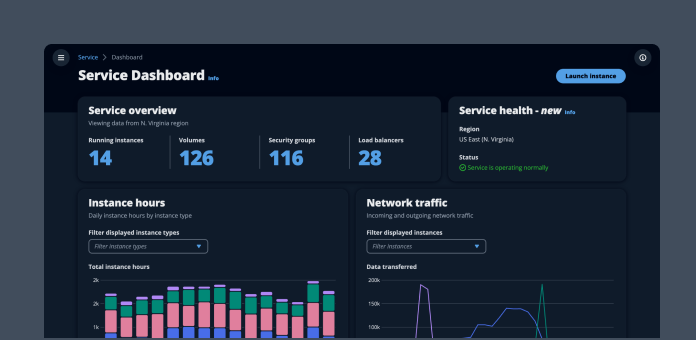
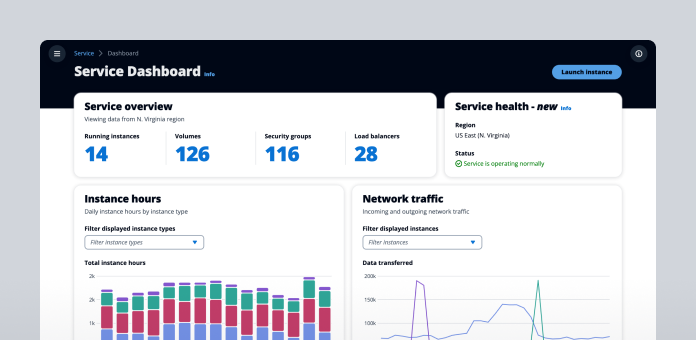
Service dashboard
A dashboard page presents at-a-glance information about service and resource status. Users can monitor this information and act upon it quickly.


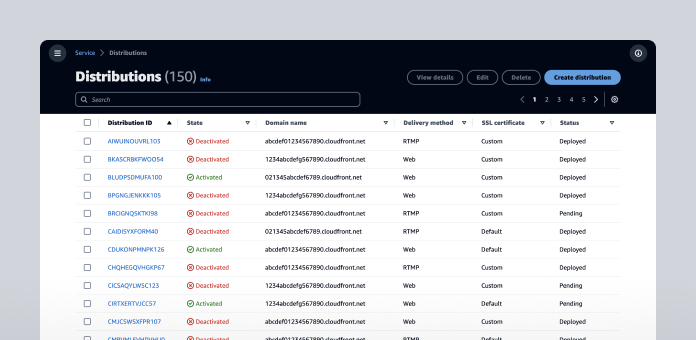
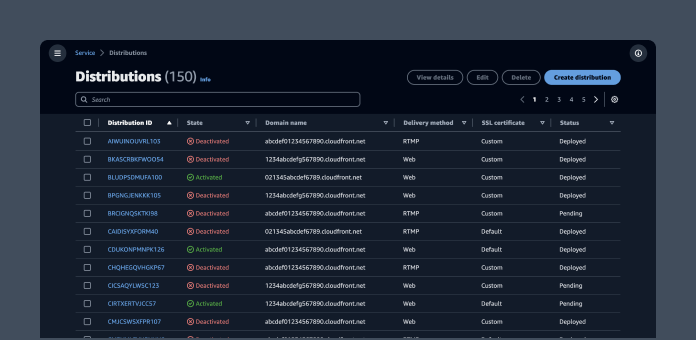
Table view
The table view pattern is a collection of resources in a tabular format. It's effective for quickly identifying categories or comparing values in a large text and numerical data set.


Density settings
The density settings pattern uses local storage to remember the user's preferred density setting. This pattern is for switching between comfortable and compact mode at the service level.


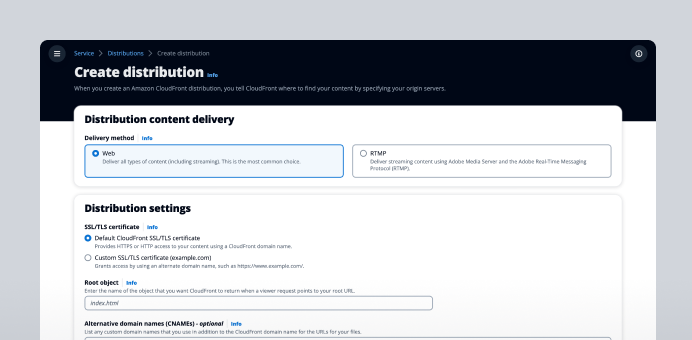
Single page create
Use single page create if you want your users to create a resource on a single page. This component is optimized for simple to medium-complex forms.


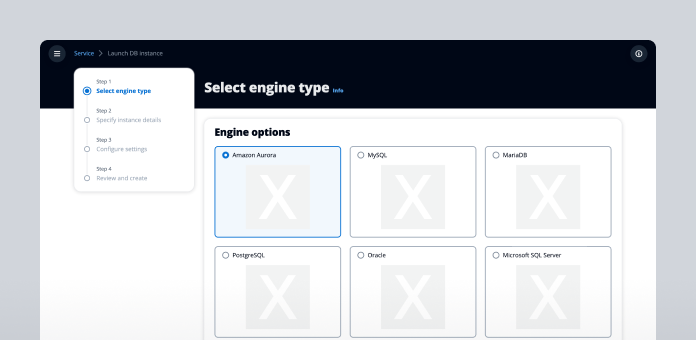
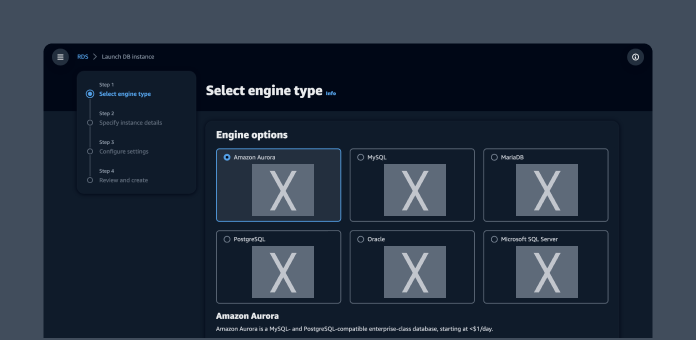
Multipage create
Use the multipage create, which employs the wizard component, when you want users to create resources by completing a set of interrelated tasks. We recommend multipage create for long or complex configurations.


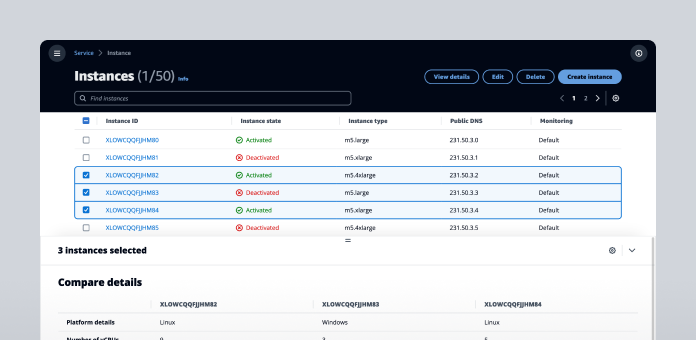
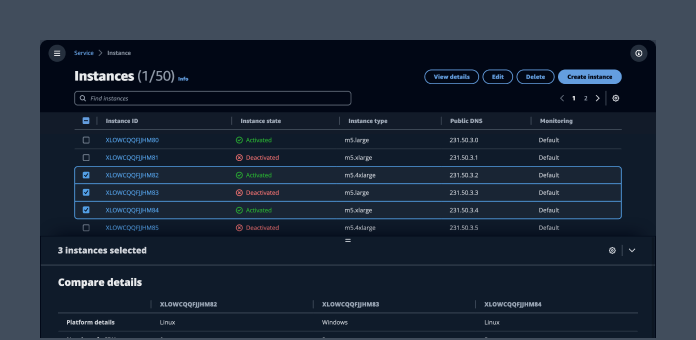
Split view with details comparison
An example of comparing key resource details within the split panel on a split view.